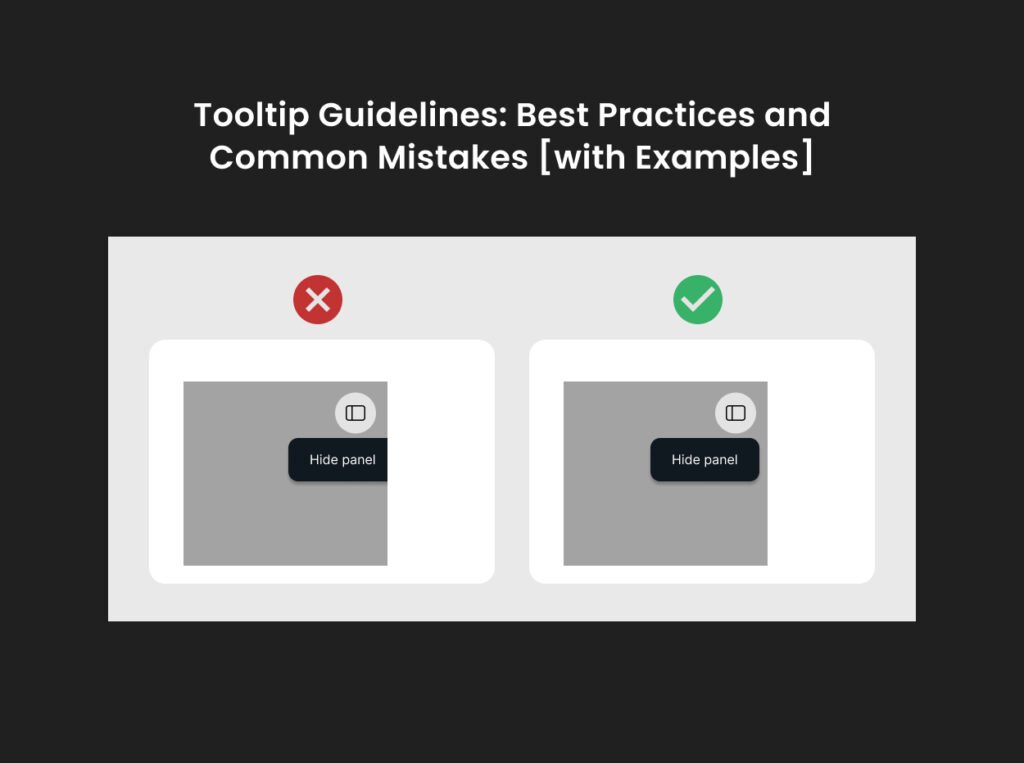
Tooltip Guidelines: Best Practices and Common Mistakes [with Examples]
A tooltip is descriptive textual information that appears when the users hover or tap a UI element on the screen. The tooltip describes a brief explanation of the targeted UI element, making it easier for users to interact with the …
Tooltip Guidelines: Best Practices and Common Mistakes [with Examples] Read More »