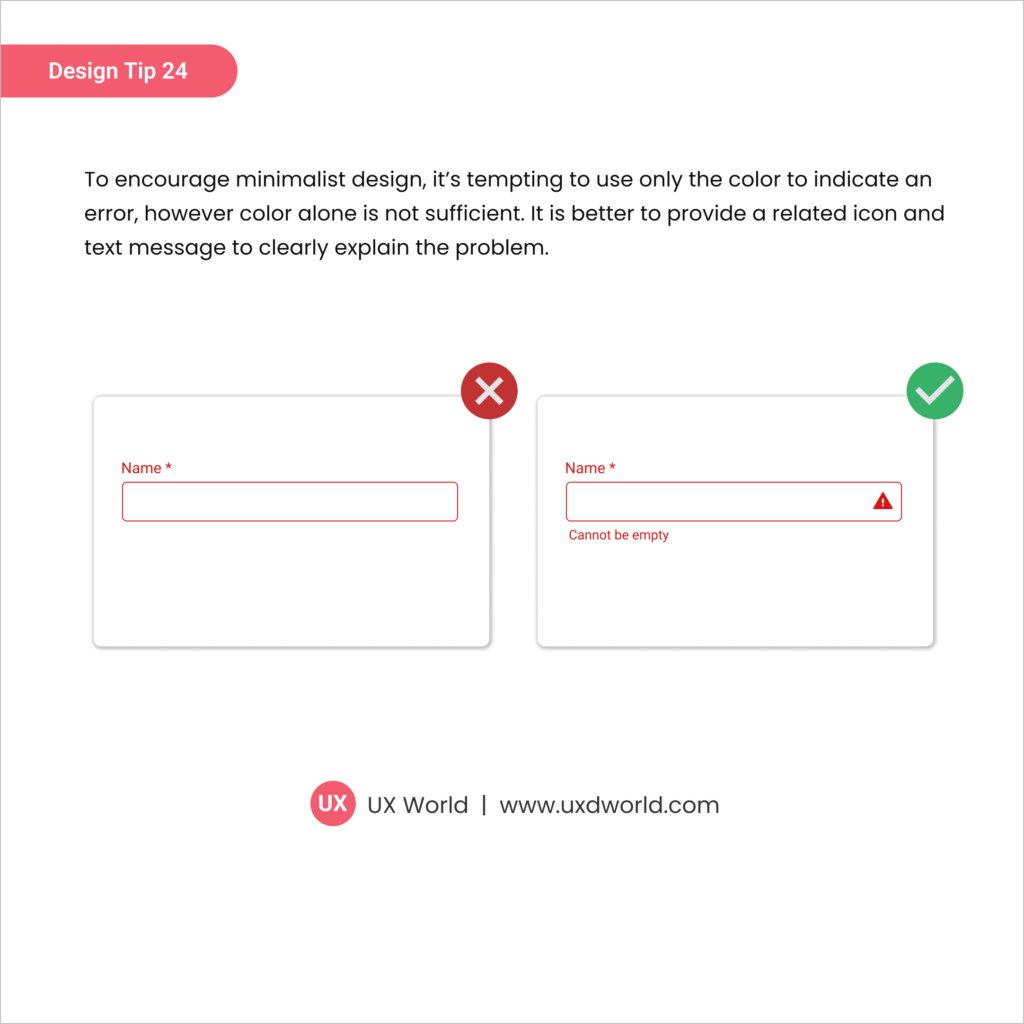
To encourage minimalist design, it’s tempting to use only the color to indicate an error, however, color alone is not sufficient. It is better to provide a related icon and text message to clearly explain the problem.

Want to Learn UX Design?
Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact here: Facebook | YouTube | Twitter | Instagram | Linkedin


