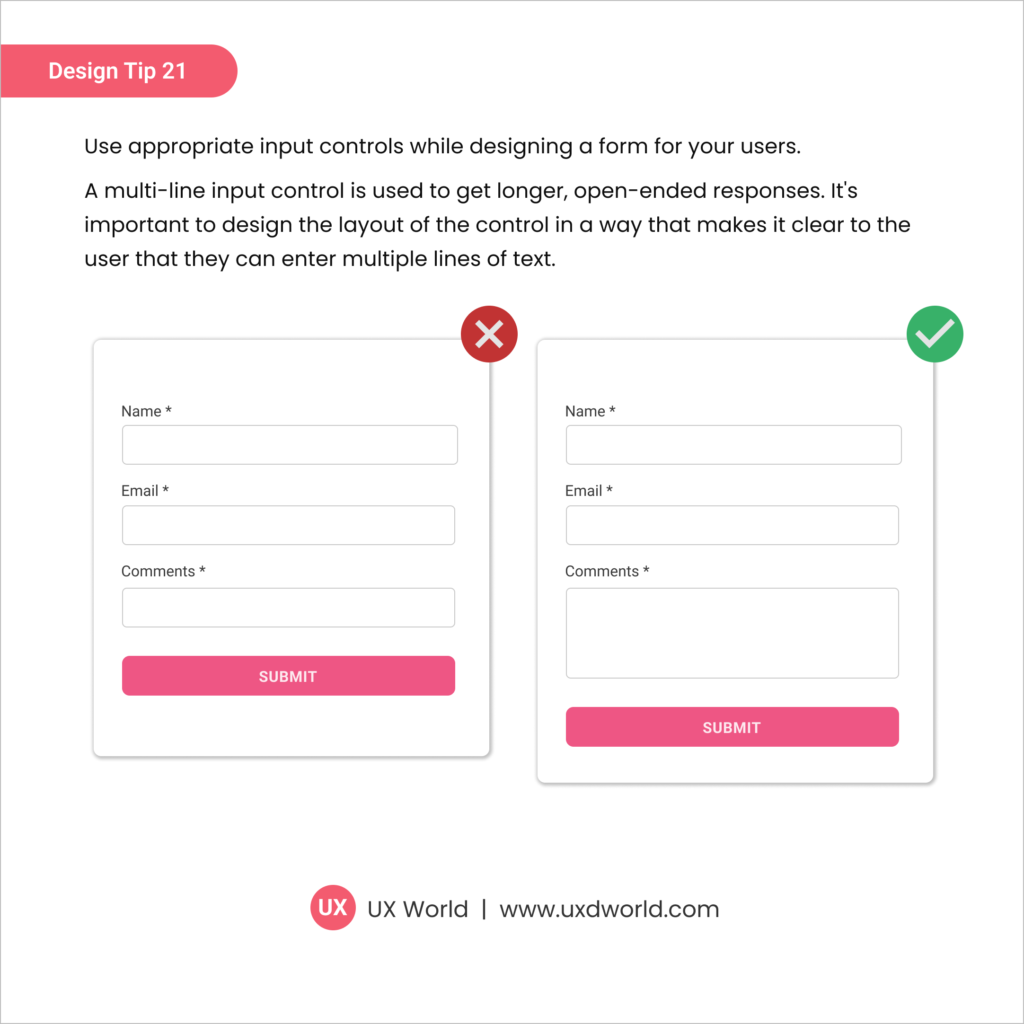
Design Tip#21 – Use Appropriate Input Controls in Your Forms
A multi-line input control is used to get longer, open-ended responses. Design the layout of the control in a way that makes it clear to the user that they can enter multiple lines of text.