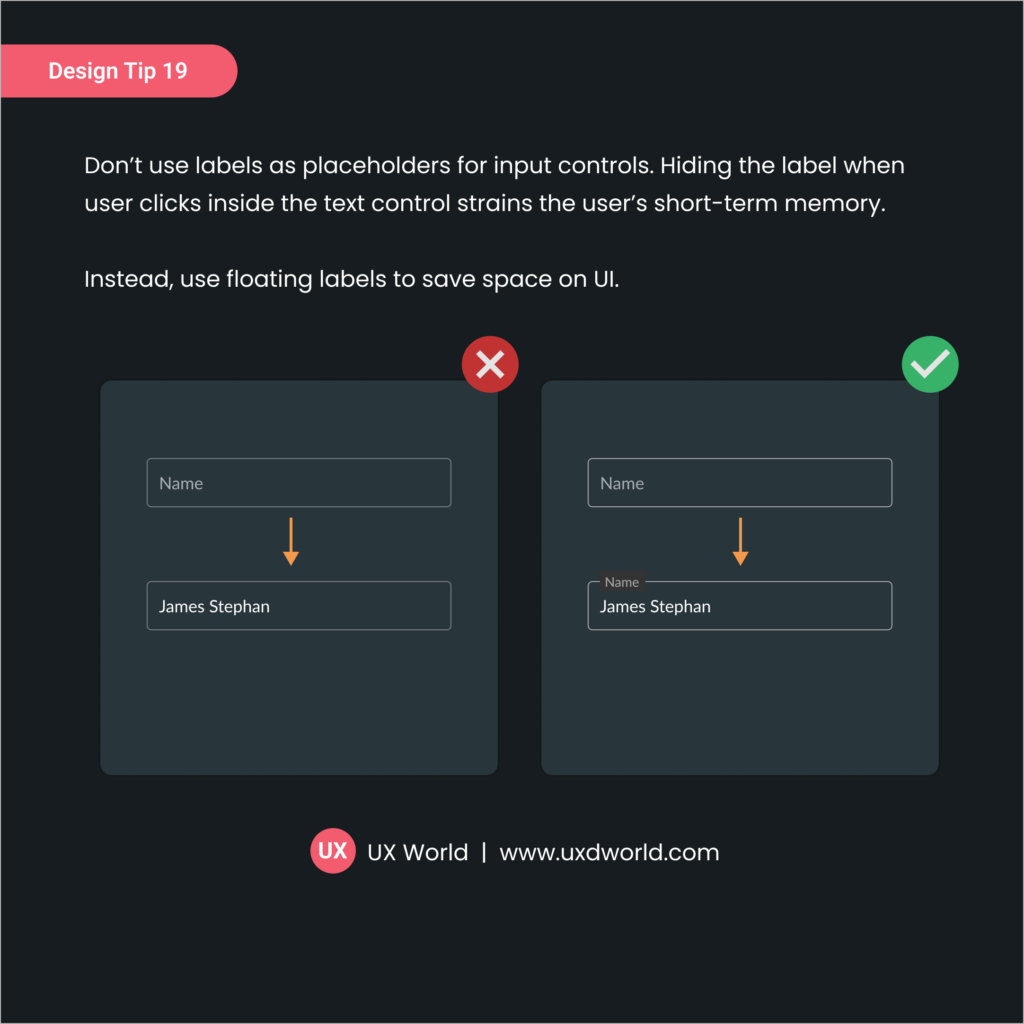
Design Tip: Don’t use labels as placeholders for input controls. Hiding the label when the user clicks inside the text control strains the user’s short-term memory.
Instead, use floating labels to save space on UI.

Learn UX Design
To learn more about designing better experiences, consider the Interaction Design Foundation’s online courses on Interaction Design for Usability.
Apart from courses, webinars, and bootcamps, the Interaction Design Foundation is also home to the biggest and most authoritative library of open-source UX Design Resources. Check out the free UX Literature here.
In addition, the UX Academy offers world-class 1-on-1 online training in UX design, access to a vibrant community, and help to get a product design job.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact here: Facebook | YouTube | Twitter | Instagram | Linkedin