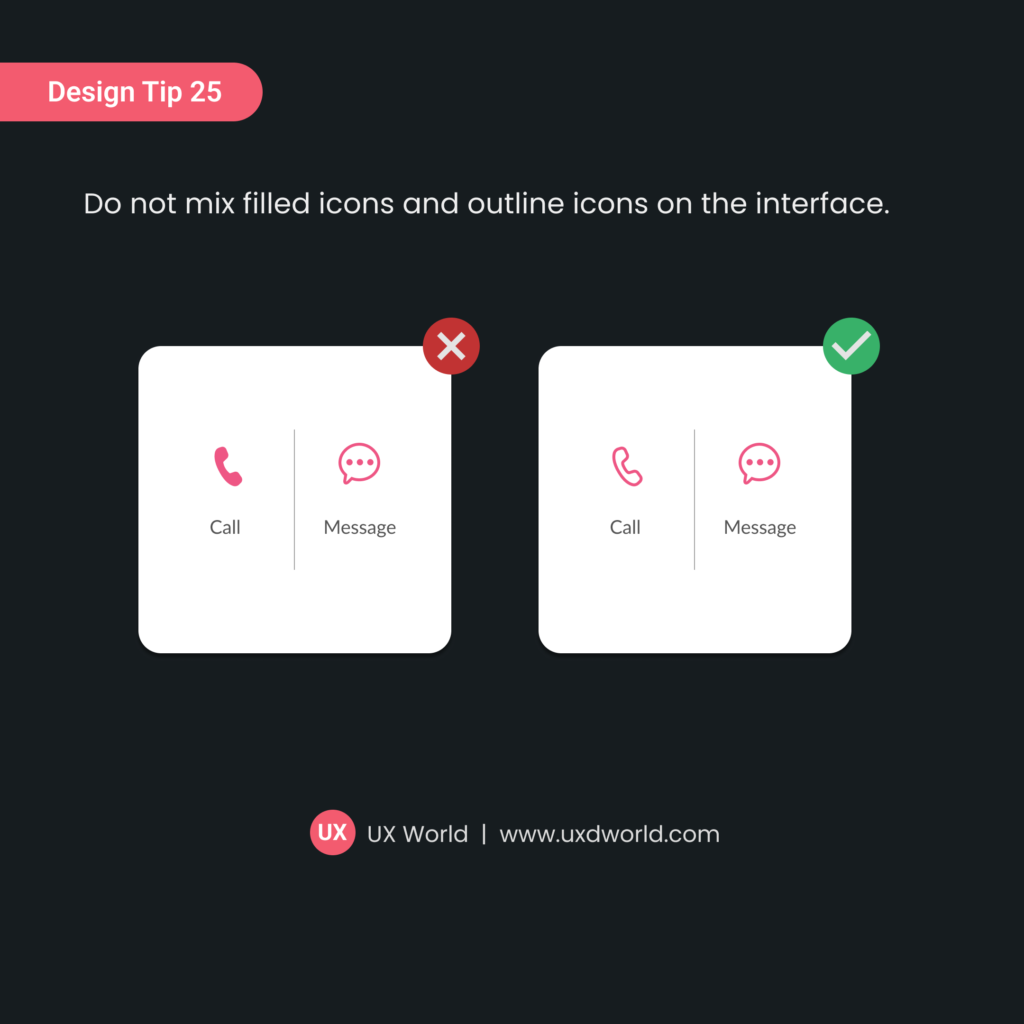
Design Tip#25 – Filled vs. Outlined Icons
Do not use a mix of filled icons and outline icons on the same interface. See more Design Tips. Want to Learn UX Design? Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, …