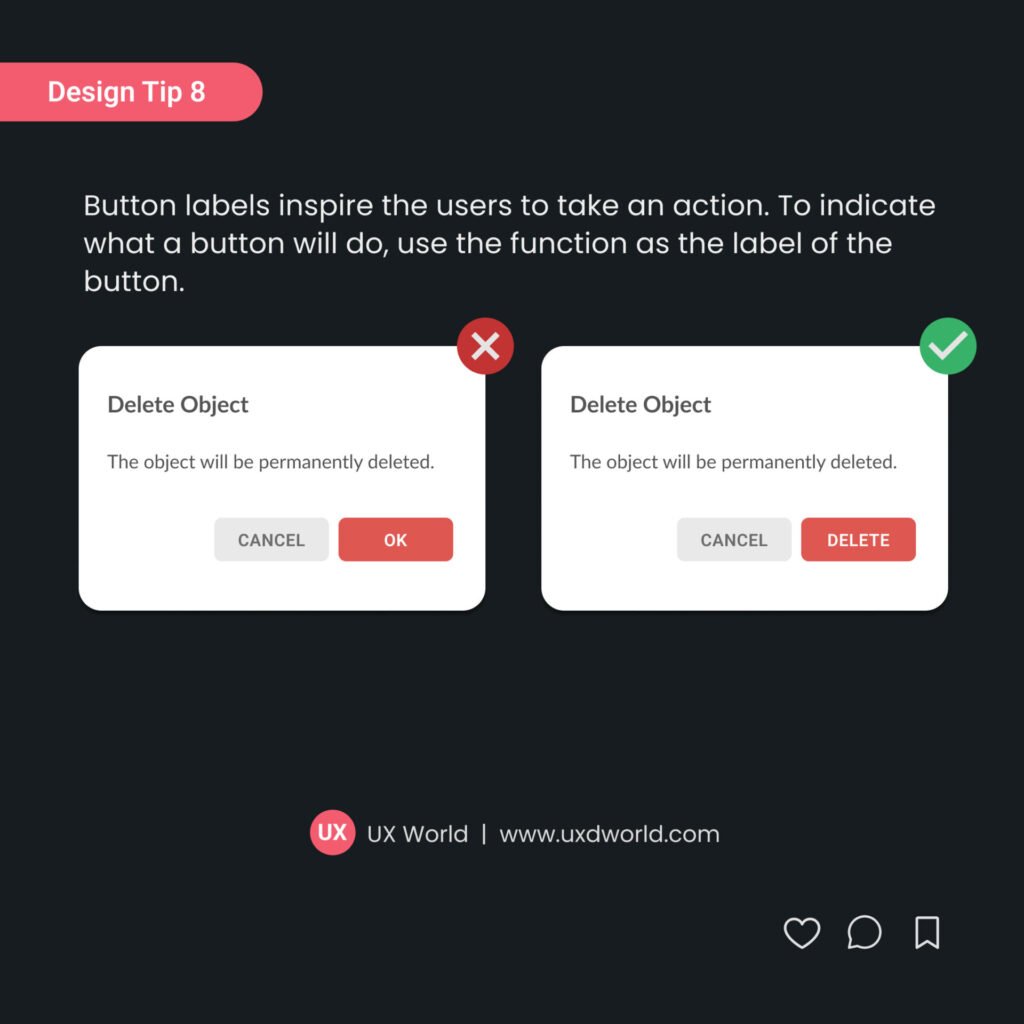
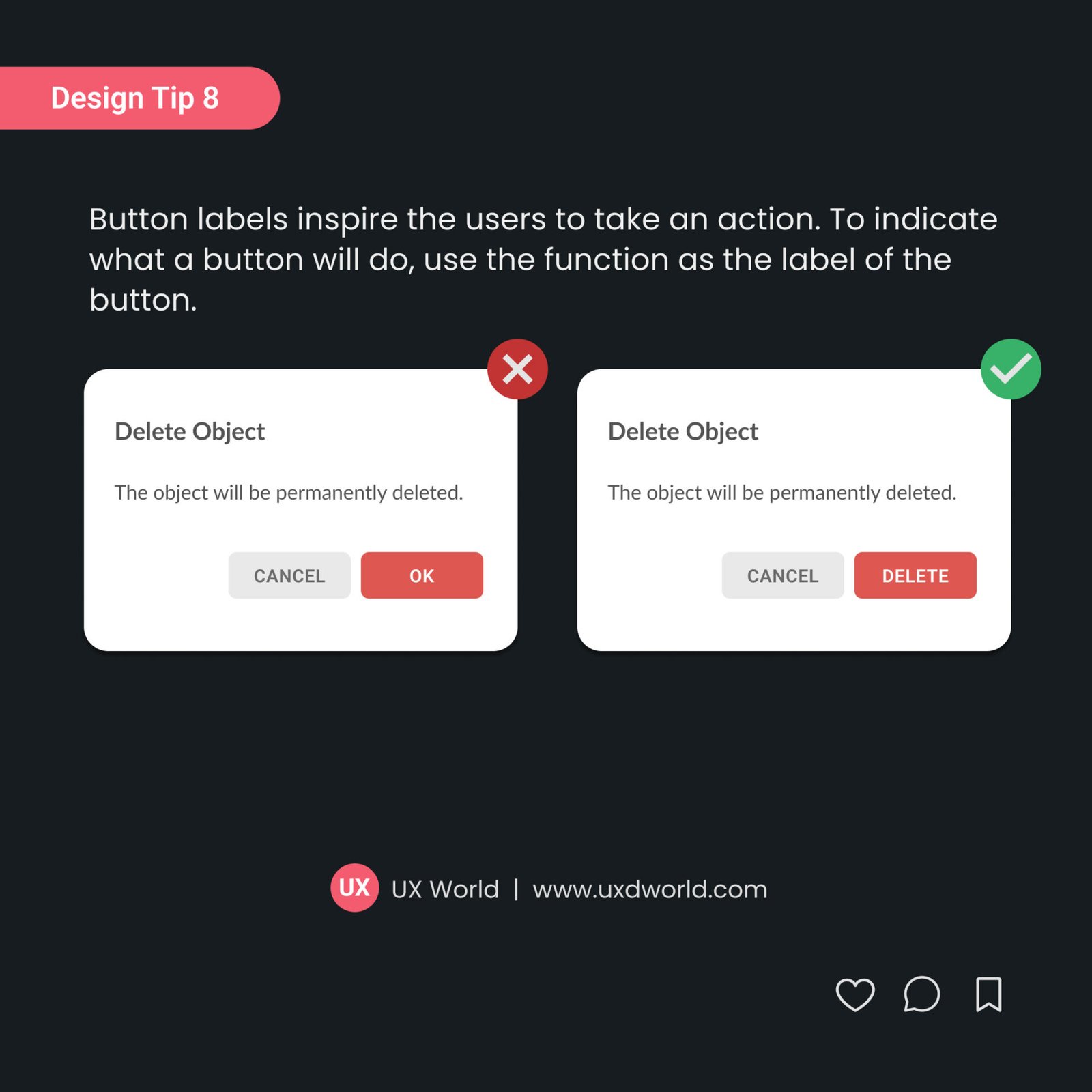
Always use button labels that are clear and meaningful to the user. Button labels inspire the users to take action. To indicate what a button will do, use the function as the label of the button.
When users read the button labels like Save, Preview, and Publish, they know exactly what the button will do when pressed. For more tips on button labels, see this article.
Find more UI design tips here.

Want to Learn UX Design?
- Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
- The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design and offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact us here: Facebook | YouTube | Twitter | Instagram | Linkedin