Introduction
The user experience (UX) design of your website is an important factor that helps you attract potential customers and retain existing ones. In this digital era, businesses know very well that good UX means good revenue.
UX has become a criterion in Google rankings, and that’s why every business is trying hard to improve the experience of their websites. To get a leading position in this competitive world, you must follow the latest trends to enhance the UX of your digital products.
EvalCards is an innovative assessment tool that helps you evaluate the UX of your website by referring to a number of standards and guidelines. This product provides a collection of 150 cards that help you analyze the user experience of your website.
This collection of cards is a checklist that is created based on design principles and best practices. You can use each card to evaluate a specific area of your website. Based on this evaluation, you can improve the experience of your website and make it more usable and user-friendly. By following the given standards and guidelines, you can make the UX design of your site more efficient and consistent.
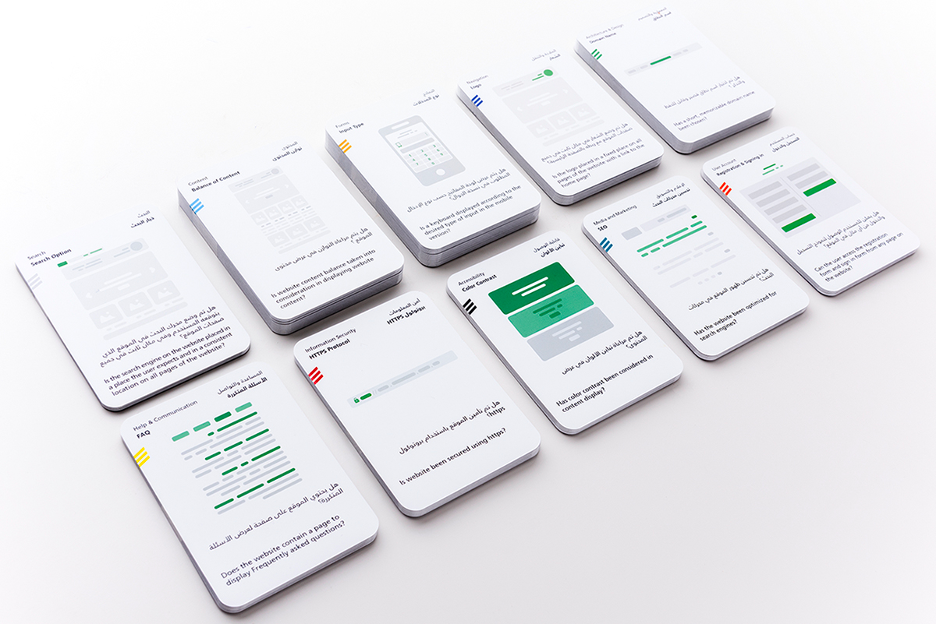
How the Product Looks Like

The EvalCards product is composed of 150 cards belonging to 10 groups.
Each group represents a different UX element of your website that can be evaluated based on a common set of guidelines.
The groups are defined based on the most critical features and behaviors that need to review and evaluate in order to improve the user experience of your website.
The EvalCards help you evaluate your website in terms of the following UX aspects.
- Architecture & Design
- Navigation
- Forms
- Content
- Search
- User Account
- Media & Marketing
- Accessibility
- Information Security
- Help & Communication
Each card is a checklist item that helps you analyze and evaluate the user experience of your website.
The cards are using bilingual material and display the content in both English and Arabic languages. Thus making it easier for non-English users to learn the design principles and standards and evaluate their websites.
Size & Dimension
Each card is of size 7×10 cm weighting 350 grams. This lightweight product is easier to handle and you can carry it to your office and meeting rooms without any extra fatigue. Beautiful and simple packing allows you to manage the product with no difficulty.
Use EvalCards to Improve the UX of Your Website
The first and foremost usage of the EvalCards tool is to evaluate the design and experience of your website or any digital product. You can take the cards one by one and go through your website. Compare your design with the given guidelines and see whether your product complies with standards or not.
If your design meets the guideline, it means you are following the latest trends and your design is up to the mark of the global usability standards.
However, if your design is not in compliance with the guideline mentioned on the card, you can mark that area for improvement.

As a result of this evaluation exercise, you can prepare a list of all areas that need revision in terms of usability, consistency, and visual design. You can work with your team and prioritize the required work and improve the user experience of your product.
Additional Key Features
EvalCards provide you with quick access to design standards and guidelines. You can use them in any way you want. You can learn the best practices, discuss the guidelines with your team and customers, apply design principles to your interface, and ensure that your design complies with the standards.
Let’s have a look at some additional features of EvalCards that help you improve your productivity.
Guidance
Since each card describes a design principle related to a certain UI/UX behavior, you can use this product to learn best practices. This product in itself is a guideline that you can follow to design your products. By following the given standards, you can design products that are efficient to use and fulfill the latest design trends and usability principles.
And remember, this design guideline is not helpful just for UX people, it is equally important for developers who are implementing the product. They can refer to the cards and adjust the architecture of the product around the guidelines.

Planning
Whenever you start working on a design task, you start by planning the layout, structure, and components that will be part of your product. With the help of EvalCards, you can decide on the information architecture of your product.
For example, you can talk about how the information and content will be presented on the screen. What UI components are best to meet your requirements and what is the reason for using a particular component? EvalCards will help you answer these questions and thus make the design decisions that best match your user’s needs.

Priority
The collection of 150 cards means 150 guidelines to consider while designing your product. This is a sufficient collection of guidelines that can be used to build an end-to-end flow of your product. You can group these guidelines as per your requirements and prioritize them to see what is most important for you.
This way you can work on the top priority items first and ensure that your product fulfills the most important usability requirements. You need to set priorities based on your user’s needs and your business objectives.

Participate
While working within a design team, effective team collaboration is very important. You share your ideas and present your designs to stakeholders in meetings. These can be internal stakeholders like product managers, sales teams, and developers, or they can be external stakeholders like customers and users.
The EvalCards help you to communicate your ideas effectively. You can start your discussion around best practices and guidelines and convince people. You can easily define your design ideas using these guiding cards.

Tasks
The EvalCards help you organize your design work into different categories. For example, you can define your tasks around the groups defined by EvalCards. You can categorize your design tasks to cover architecture, navigation, input forms, content, search, and other similar features.
This makes the process of task management easier within a team. You will define, prioritize, assign, monitor, and evaluate your tasks quickly based on the features. You can create user stories around these features and manage their complete lifecycle.

Time Plan
As mentioned in the previous section, you can categorize your design tasks based on the grouping defined by EvalCards. You can prioritize and define timelines for these tasks using EvalCards and see what needs to be done as the first iteration and what can be planned for the next iteration.
This management of tasks based on EvalCards guidelines is quite effective and can ensure a timely and quality delivery of design products.

Inspiration
EvalCards is a good source of learning design guidelines and standards. You do not need to go every time on the internet to verify your design ideas, and you can easily refer to the cards and see how far you are from the best practices.
During brainstorming sessions, you can refer to these cards and present your ideas based on the latest design standards.

How to Order EvalCards?
You can order EvalCards either through Amazon or you can simply place an order on WhatsApp.
Conclusion
EvalCards is a quick and innovative tool to evaluate your website and other digital products. This tool is composed of 150 cards categorized into 10 groups. Each group defines design best practices and standards for a specific UX element. You can use these cards to evaluate and assess the user experience of your website and identify areas that are not compatible with design principles.
These cards help you to manage your design tasks easily by grouping them, prioritizing them, and setting timelines. The tool is also a good source of learning and helps you learn about design practices and standards. You can keep these lightweight cards in your pocket and easily refer to them in your office meetings and client discussions.
Want to Learn UX Design?
Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact here: Facebook | YouTube | Twitter | Instagram | Linkedin



