Last Updated on June 5, 2024 by UX World
What is a Design System?
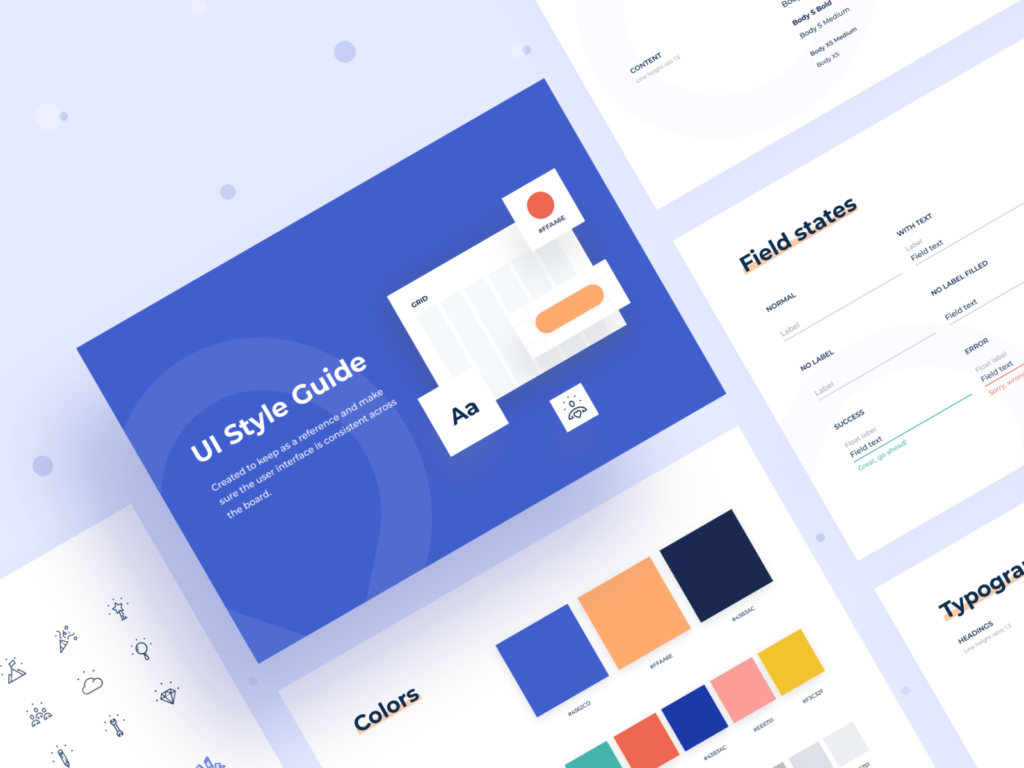
A design system is a collection of reusable components like code snippets, images, guidelines, and standards. These resources belong to a product team within an organization. This collection of resources is used to design and develop a product in the organization. This collection of resources is used to design and develop a product in the organization.
An organization’s repute and success are directly linked to its design system. It enforces a shared language and consistent experience in the organization’s products and branding. It behaves like a single source of truth across the teams. It also helps to maintain the quality of the product design.
“Understanding not only the what but the why, behind the design of a system is critical to creating an exceptional user experience.”- Better Design
Key Takeaways
- Having your design system helps you create a single source of truth that can be referred to while building your products. It helps to maintain consistency across products.
- Using a design system allows you to train team members, saving time and quick maintenance of your products.
- A design system can be created by following several steps. You can either start with your products or explore other available guidelines.
- Assigning a dedicated team to build a design system helps you build it faster and maintain it regularly.
Why Do You Need a Design System?
As an organization, having your design system helps you in many ways.
- Single Source of Truth
- Ensure Consistency
- Improved Communication Across Teams
- Familiarity with Logical Reasoning
- Quick Learning
- Save Time
- Easy Maintenace
1. Single Source of Truth
A design system is a single source of truth that can be referred to while designing and developing products. The design system is created by involving stakeholders from all relevant teams. These include design, engineering, marketing, product management, and sales teams.
This shared understanding allows everyone to make design decisions with confidence as per the defined design system.
2. Ensure Consistency
A design system enforces consistent experience among your products since they are built on top of the same rules. The design system becomes an identity of the organization for its audience. Also, it enhances the user experience of products as consistency is the key design principle.
If users must find a new way each time to resolve a similar problem, they will get confused and frustrated at the same time. A design system helps to overcome this problem efficiently.
3. Improved Communication Across Teams
Having a design system ensures a unified language across the organization. The communication among teams is improved since everyone is referring to the same source.
There is no need to spend time debating the functionality of a component and reaching a solution. The design system is created by involving relevant stakeholders. Everyone trusts the defined language and uses it without thinking about any technical limitations.
4. Familiarity With Logical Reasoning
A design system not only defines the reusable components and their usage but also highlights the reasoning like why and when designers should choose a component. This helps both designers and developers to improve their learning of design concepts and know the best practices of different components. This makes it quick and easier to decide on the best component based on the requirements.
In addition to specs of UI components, guidelines also describe best practices. It makes it easier for a reader to decide about the right choice.
5. Quick Learning
A design system facilitates the training of junior members of the team. New members can learn about the defined standards and behaviors. They can become familiar with the organization’s design guidelines in a short time.
It ensures focused learning. The members can start providing productive help in designing the product at the very start of their career.
6. Save Time
A design system plays a major role in saving a lot of time at different levels in an organization. The designers don’t need to create detailed specs of components each time they hand over the design to developers.
The developers don’t wait for specs, and they can refer to the components defined in the design system and build interfaces. They don’t need to worry about technical limitations and use reusable components where applicable.
The training of new designers and developers becomes easier with a design system and saves a lot of time.
Shortly, a design system helps at each level in saving time by avoiding the need to reinvent the wheel, and teams can reuse the content again and again.
7. Easy Maintenance
Reiteration is the key to improving your products. Having a design system in hand, it is convenient to update it based on new standards and trends. The teams can always discuss ways to add new components, define new rules, and make a design system more understandable and useful.
Remember, the reusable components do not mean avoiding innovation. There is always a need to review and revise them regularly.
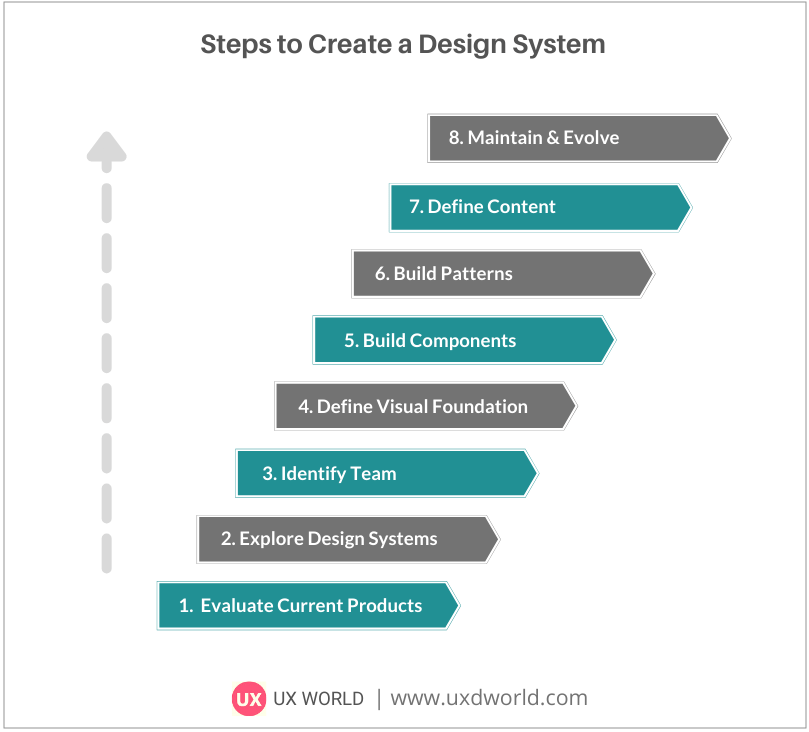
How to Create a Design System – Step by Step
The following steps are used to create a design system.
- Evaluate Your Current Products
- Explore Existing Design Systems
- Identify a Team
- Define Visual Foundation
- Build Components
- Build Patterns
- Define Content
- Maintain and Evolve Design System

Step 1: Evaluate Your Current Products
Your organization must have a few products already in the market or the development phase.
The first step is to evaluate your existing products in terms of usability, user experience, innovation, and consistency.
Review your products and identify inconsistencies. List the components that can be converted into reusable components. Specify the areas where standards and rules are lacking.
Step 2: Explore Existing Design Systems
The next step is to look at a few popular design systems created by other organizations.
Large organizations prefer to define their own design systems. It helps them to develop their enterprise-level products while maintaining consistency. It also saves a lot of time and effort.
A few popular design systems are:
Material Design by Google
Material is a design system created by Google, backed by open-source code that helps teams build high-quality digital experiences for Android, iOS, Flutter, and the web.

Atlassian Design
Atlassian’s design system provides an end-to-end design language to create simple, and intuitive experiences. Moreover, Atlassian provides you with a design system template.
It gives you the tools you need to define your design principles. It includes components, rules and best practices for design, writing, and more. You can take it as a starting point for your design system.

Fluent by Microsoft
Fluent is an open-source, cross-platform design system that gives designers and developers the frameworks they need to create engaging product experiences.

Apple
Apple provides in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms.

Salesforce Lightning Design System (SLDS)
Salesforce provides a well-documented design system including reusable components, tokens, guidelines, and tools to build business apps. Using SLDS you can start building immediately, without worrying about detailed specs.

Carbon by IBM
IBM’s Carbon design system provides working code, design tools and resources, human interface guidelines, and a vibrant community of contributors that help designers and developers to design amazing experiences for digital products.

Polaris by Shopify
Polaris allows you to build a great consistent experience for all of Shopify’s merchants. It consists of practical guides, resources, links, and third-party tools to help you and your teams learn, draft, design, and build products for Shopify.

Step 3: Identify a Team
Building a design system is a continuous activity that requires frequent reviews and updates. It is better to keep a dedicated team to maintain this asset of the organization.
The number of team members can vary depending on the required work.
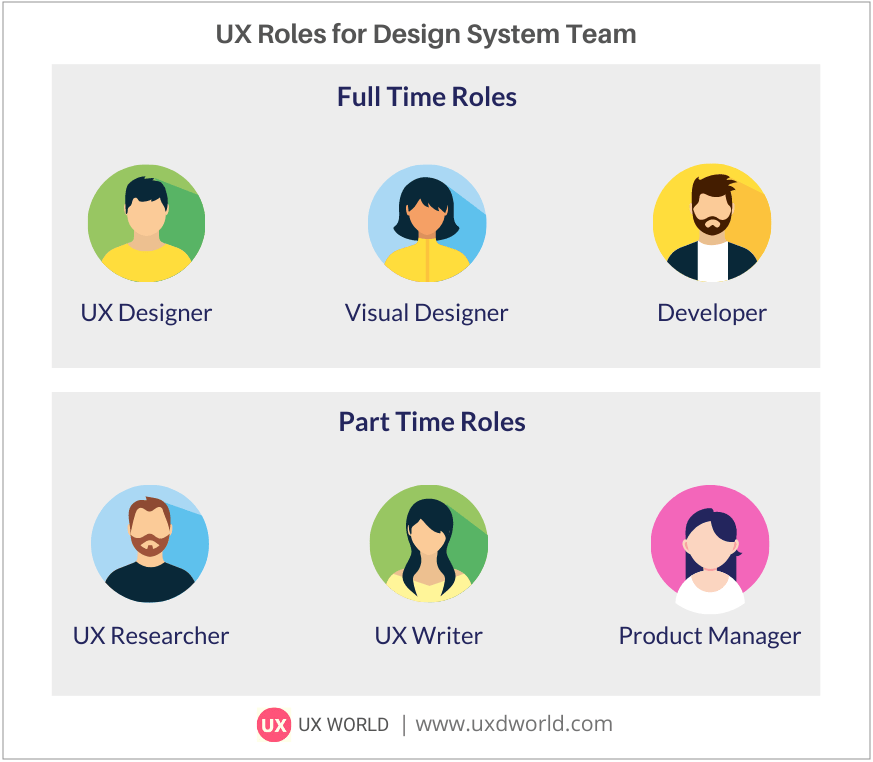
UX roles required to build a design system are UX designer, visual designer, developer, UX researcher, and UX writer.
All these roles work together to analyze the need, create guidelines, design visuals, write code snippets, and document the guidelines. These roles can work full-time or part-time as required in building the design system.

The remaining 5 steps will be described in Part II of the article.
Want to Learn UX Design?
- Try Interaction Design Foundation. IxDF offers online design courses covering the entire UX design spectrum, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
- The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design. It offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact us here: Facebook | YouTube | Twitter | Instagram | Linkedin