Last Updated on June 26, 2024 by UX World
Such kind of situations can be frustrating for users if not handled appropriately within the product. It depends on the experience the product is providing to its users.
“A product should be usable enough to handle the user’s erroneous actions gracefully.” Good error messages include error details, causes, and ways to resolve the error.Below are a few tips that when followed, error messages can also provide a pleasant experience to the user.
- Be Clear And Not Ambiguous
- Be Short and Meaningful
- Don’t Use Technical Jargons
- Be Humble – Don’t Blame User
- Avoid Negative Words
- Give Direction
- Be Specific and Relevant
- Avoid All Caps
- Provide Appropriate Actions
- Use the Progressive Disclosure Approach
- Use Proper Placement
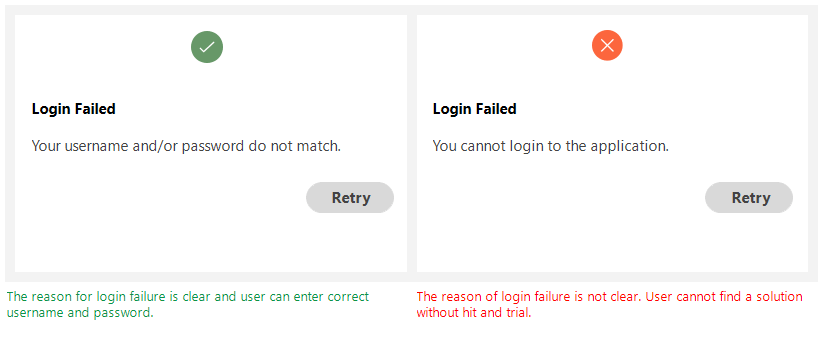
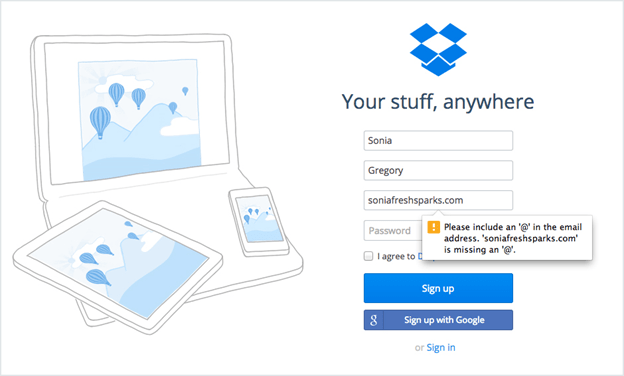
1. Be Clear And Not Ambiguous
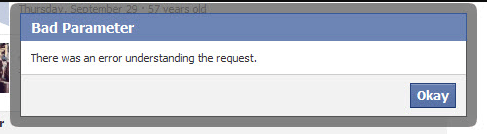
Write error messages in clear and simple language. The user should be able to understand the problem while reading an error message.
If the error message is ambiguous and the user is not able to find the reason for the message, then it is of no use. Users cannot do anything to fix the problem and it badly impacts the experience of the product.

Examples:


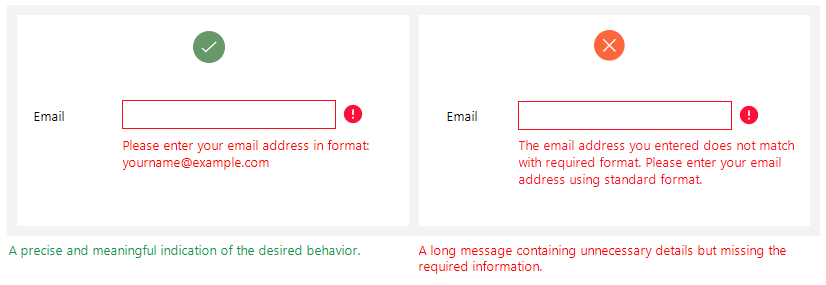
2. Be Short And Meaningful
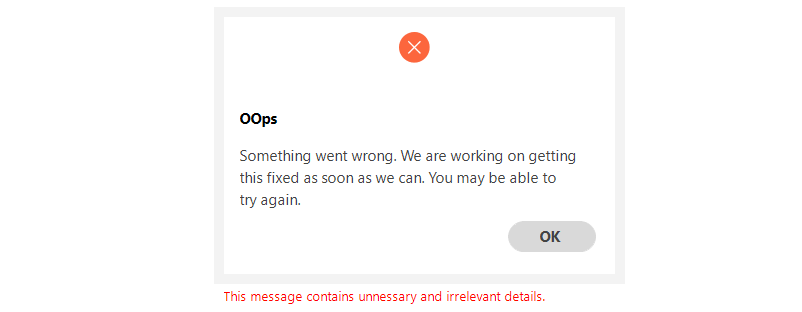
The error messages should contain the necessary information. Most of the time users are not willing to read a long story.
Be concise and write a short description that is meaningful for users and gives them a clear idea of the problem and how to resolve it.
Avoid using redundant words and do not over-communicate the problem.

Examples:


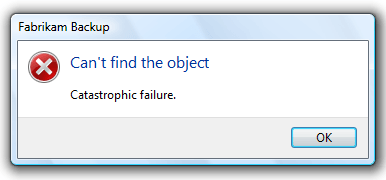
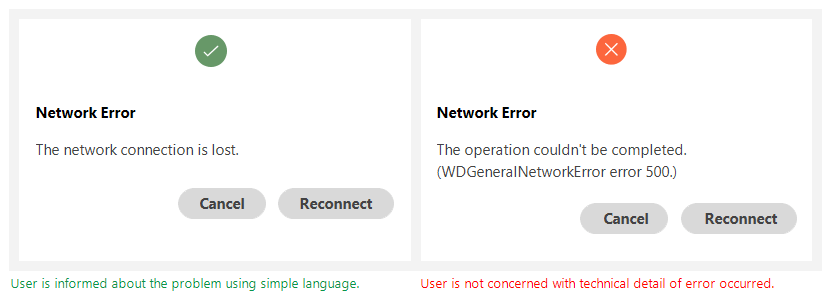
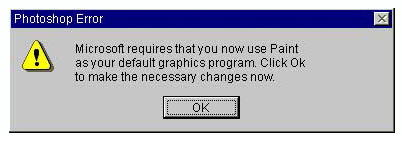
3. Don’t Use Technical Jargon
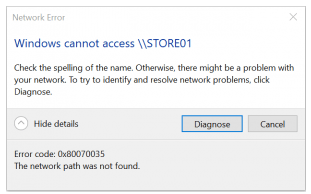
Most of the users are not interested in the technical details of the problem that occurred. If a message contains technical terms or jargon, the user gets confused.
Try to use simple and plain language without referring to implementation details.
If there is a need to mention technical and complex details, then place them in a troubleshooting section and direct the user so that he can resolve the issue quickly.

Examples:


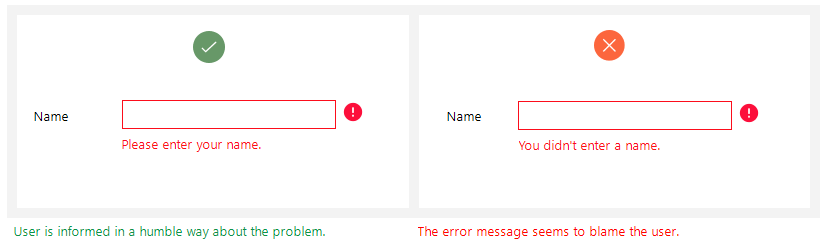
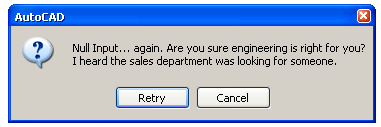
4. Be Humble — Don’t Blame User
A good error message is humble. It conveys the issues gracefully to users without blaming them for their actions.
Users can perform an incorrect action again and again. But the design’s responsibility is to inform them about their mistakes in a good way.
“A good way to incorporate a more human tone to your error messages is to think about explaining it out loud to someone. How does it sound when you speak it in conversation.” — Sonia Gregory
Examples:


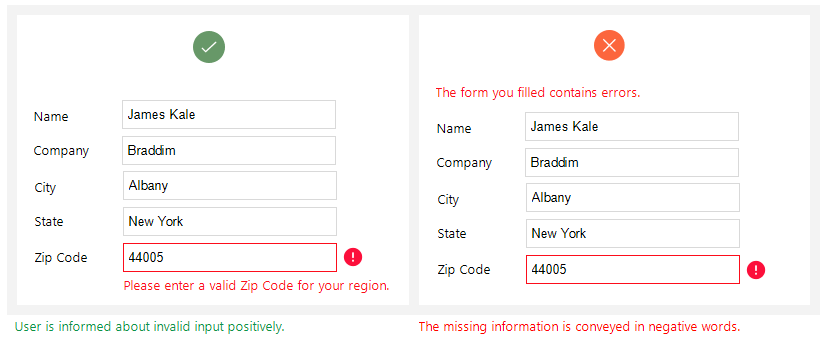
5. Avoid Negative Words
Certain negative words need to be avoided on the user interface. Since error messages are based on some unusual actions of the user, there is a chance that the system displays something disrespectful to the user.
John Ekman gives a very good example of using “yes” and “no”:
“Some years ago, while checking in at the airport in Stockholm on my way to the U.S., I asked the woman at the counter if it would be possible to get an upgrade to business class. Her response: “I’m sorry, but that’s not possible. You would have to pay extra for that.” Checking in for the return flight, I tried the same thing again, but this time the answer was: “Of course, sir! How would you like to pay for that?” So even though the seat availability and possibility for an upgrade were the same, I got two completely different answers: one “yes” and one “no.”
Examples:

6. Give Direction to the User
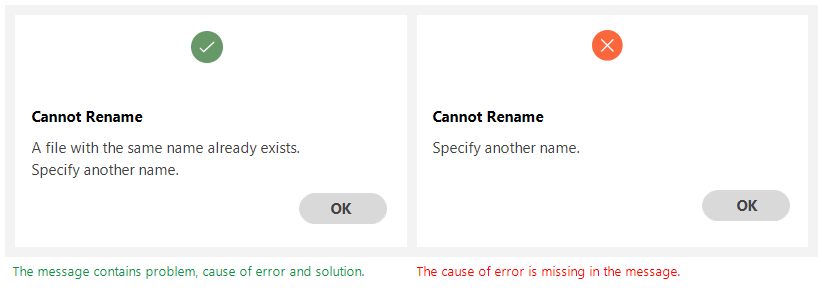
A good error message has three parts: problem identification, cause details if helpful, and a solution if possible.
Whenever an error occurs, the user wants to fix it as soon as possible. The error message should have enough information for users that guide them on how to get out of the erroneous situation.
The message can also direct the user to some other place or person from where he can get detailed help about the problem.

Examples:

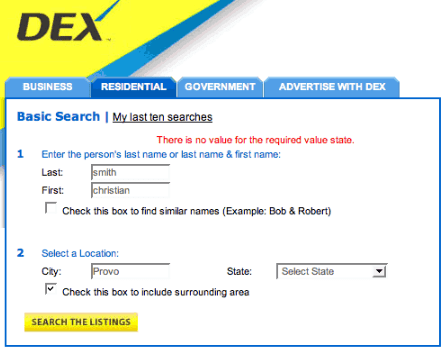
7. Be Specific And Relevant
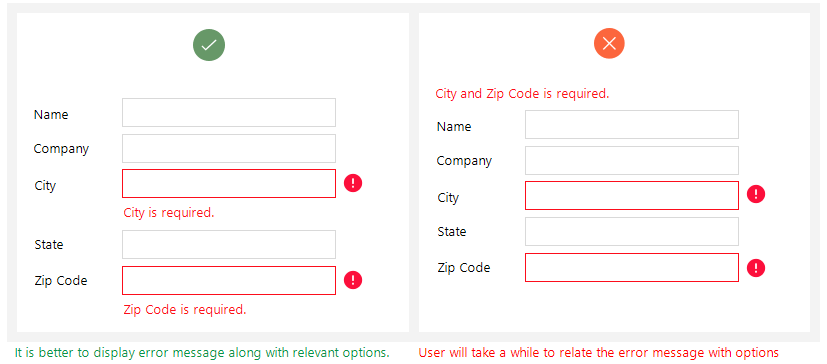
The message should contain relevant information so that the user can relate to the specified location and options easily.
Point out the exact location of the problem — where the user should go and what steps are needed to follow to resolve it.
If an error message contains vague information, users will get confused and it becomes difficult for them to remove the error.

Examples:


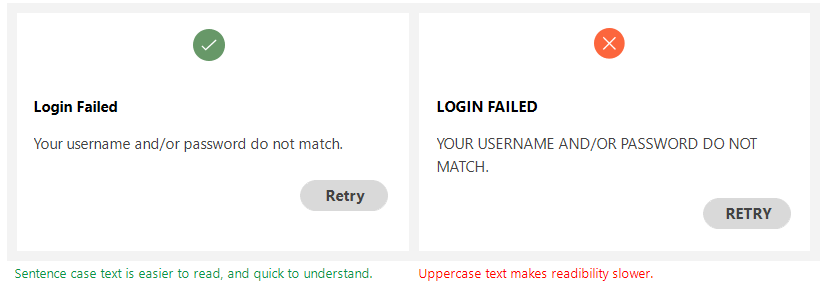
8. Avoid All Caps
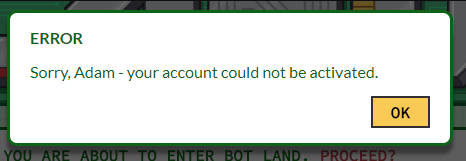
Upper case text is difficult to read it gives an impact of shouting on the user.
An error message is a place where users are informed about some critical scenario, so using upper-case text can give them a feeling of discouragement.

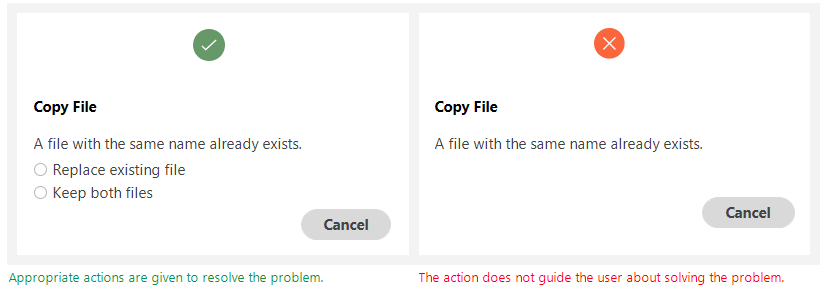
9. Provide Appropriate Actions
Actions are an important part of the error message. Appropriate actions guide users about the next step.
Actions are possible routes to solve the problem. A message can contain one or more actions for the user.
“Give alert buttons succinct, logical titles. The best button titles consist of one or two words that describe the result of selecting the button.” — iOS guidelinesIf the user has to perform specific actions to remove the error, then use the same action name as the button title.

Examples:

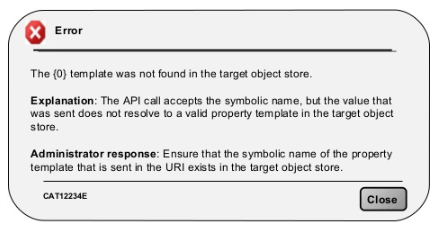
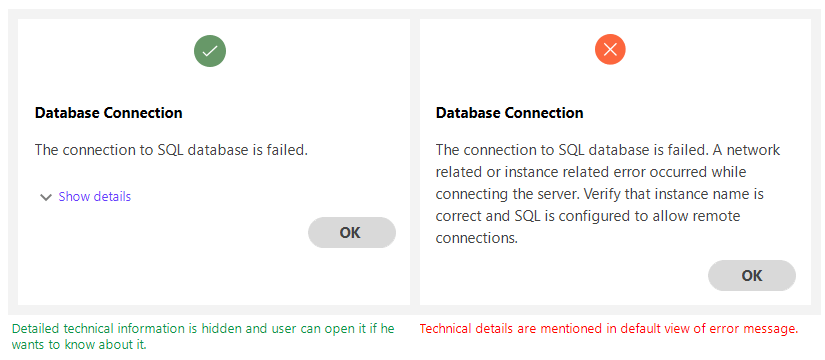
10. Use the Progressive Disclosure Approach
If there is detailed information related to a message that the user may not want to see, then place it in the Show/Hide section. It can be useful for an advanced user that may want to know about technical details.
Just make sure to place the least needed information in these sections as most of the time users will not go to the Show/Hide section.

Examples:

11. Use Proper Placement
It is very important to place an error message closer to the area where it belongs to. Users should not have to look here and there after reading the message that what it talks about.
For example, when the user is filling the information in a form, it is the best experience to provide validation error along with the controls it relates to.
Otherwise, the user will first find the erroneous control and then resolve it.
An error message should be visible and noticeable. A message appearing on a screen should display in the current view even user has scrolled the view to the top or bottom.

Conclusion
It is good to avoid errors at all, but since we live in a world of humans, it is not possible to make everything perfect.
However, by following standard rules and guidelines, the errors can be handled in a helping way instead of scolding the user for his mistakes.
Good reading material on error messages UX guidelines:
- The UX of Error Messages
- 5 User Experience Tips for Creating the Best Error Messages
- How to write great error message
- Microsoft Error Message Guidelines
- Mac Alert Guidelines
- iOS Alert Guidelines
Want to Learn UX Design?
Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF. The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design and offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact us here: Facebook | YouTube | Twitter | Instagram | Linkedin



