Last Updated on February 12, 2024 by UX World
The user interface is intended to make everything easy to understand for the user. Whether it is an image, a label, or a text message, a user who comes to use your design should easily understand its meaning and be able to perform the desired action without any confusion.
UX writing includes every kind of text that is displayed on the user interface. This text needs to be defined in a way that helps users to move forward on UI.
Few guidelines are used to define UX writing that provides the desired user experience. A list of such guidelines is mentioned below.
You can take the help of ChatGPT to enhance your UX writing skills. See a list of practical and useful ChatGPT prompts for UX writing.
1. Eliminate Redundancy
Redundant text is of no use except that it creates noise and clutter on the UI. Always try to review the text you write and eliminate any redundant terms.

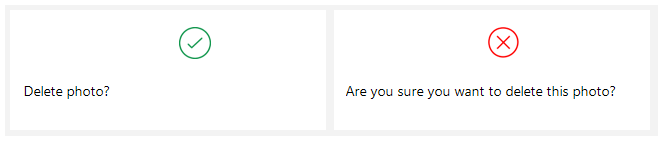
2. Be Positive
Use positive language. Try to emphasize what users can achieve instead of what they can’t do.

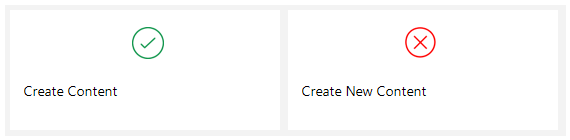
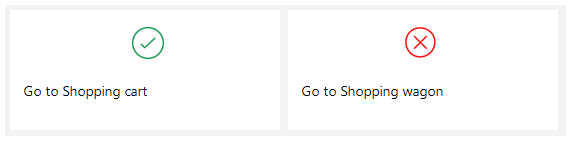
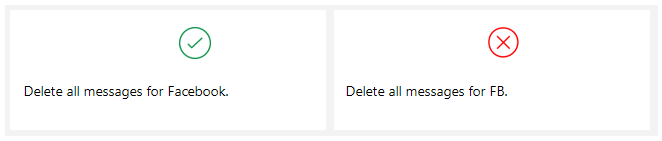
3. Don’t Invent
Use standard words where they are applicable. If you try to use new terms for existing standards, the user will be confused.

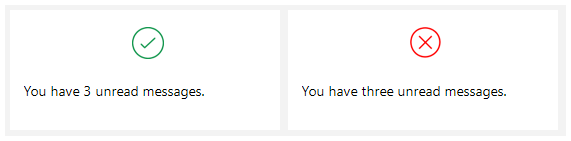
4. Use Numerals
Use numbers instead of writing them in textual form as numeric values are easy to scan for human eyes.

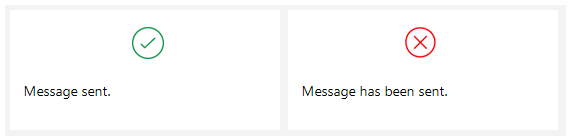
5. Omit Needless Words
It is a misconception that using two or three similar words will convey the meaning in a better way. This is not correct. Write instructions and messages in a precise way.

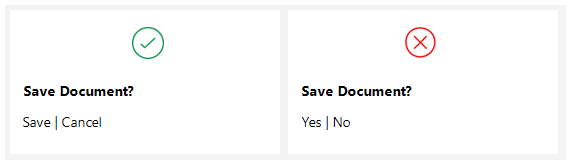
6. Be Consistent
Using consistent language will help users better understand the meaning. Using separate terms for similar actions will frustrate the user.

7. Avoid ‘the user’, Use ‘you’
If you mention ‘the user’, it will be a less personal tone. Instead using the first person will give a more personalized way to talk.

8. Use ‘I’
Use ‘I’ where the user wants to tell the system what to do. This will give the user a feeling of personal interaction with the system.

9. Be User-Oriented
Make sure that your communication with users is clear. Use conventions that are easier to scan and understand.

10. Avoid All Caps
All-caps text is difficult to read and scan and it seems like shouting at the user.

11. Don’t Over-Communicate
Use simple language to convey your message.

12. Use Short Words
Short and plain words are easy to scan and quick to understand.

13. Be Polite
Be polite and humble. Provide users a way to move out of a difficult situation gracefully.

14. Avoid Jargon
Use the terminology your users are comfortable with.

15. Avoid Technical Terms
Replace technical terms with appropriate user-friendly terms.

16. Connect Similar Words
Use similar words where applicable so that users can connect them easily.

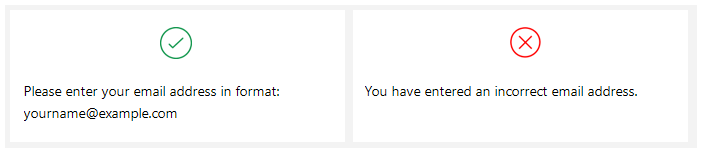
17. Avoid ‘lorem ipsum’
Lorem Ipsum is not a good way to write placeholder text. Instead, use actual and simple words as placeholders on the UI.

18. Do Research
Whenever you start writing for the user interface, always research similar options, terms, and messages. You cannot invent everything from scratch. It is better to use standards instead of thinking about new and unfamiliar ways.
Doing research will make your task much easier. Also, your users will be happy to relate industry standards when they use your design.
Conclusion
UX writing is one of the important and interesting topics of user experience design. This should be given equal importance as UI images since it has a large impact on your users. An interface displaying difficult and weird language never attracts the user and it takes him no time to leave the product and never come back.
“Easy reading is damn hard writing.” — Nathaniel Hawthorne
References:
Thanks for reading.
Get my free 5-day UX design course via email.
For more information on UX design, download my Free E-book UX Design Fundamentals.
If you have any questions, contact me and I will write about it: Twitter | Facebook



