Last Updated on May 28, 2024 by UX World
A user interacts with different UI controls while working on a product. Providing the right control at the right place is a challenge for UX designers. An input of the Date format is a common type of input while interacting on a web form. Adding a good user experience for a Date picker control is as important as for any other input control on UI.
In this article, we are going to learn best practices for designing a date picker UX. These practices will help you get answers to a few common questions related to the appearance, placement, and behavior of a date picker control. A few examples are the default state, empty state, input validation and error handling, display of months and years, showing weeks, and multiple months, and many others.
What is a Date Picker Control?
A Date picker control is a text control where the user can insert a Date in the required format. It is helpful for users to provide them guidance about the required format.
To avoid an invalid format, a Date Picker control is provided along with a Date input control where the user can select the required Date easily by navigating between days, months, and years.
Why Use A Date Picker on UI?
A Date Picker control is used where a date is required as input from the user. For example, Date of Birth, Joining Date, Range of Date for searching required items, etc.
Date Picker Control: Best UI Practices
The following sections present best UI practices for designing Date input and Date picker control by answering questions from actual users.
I. Date Input Control
1. Split Date control into Days, Months, and Years or provide one control?
A Date Input control can be displayed in multiple ways on the UI.
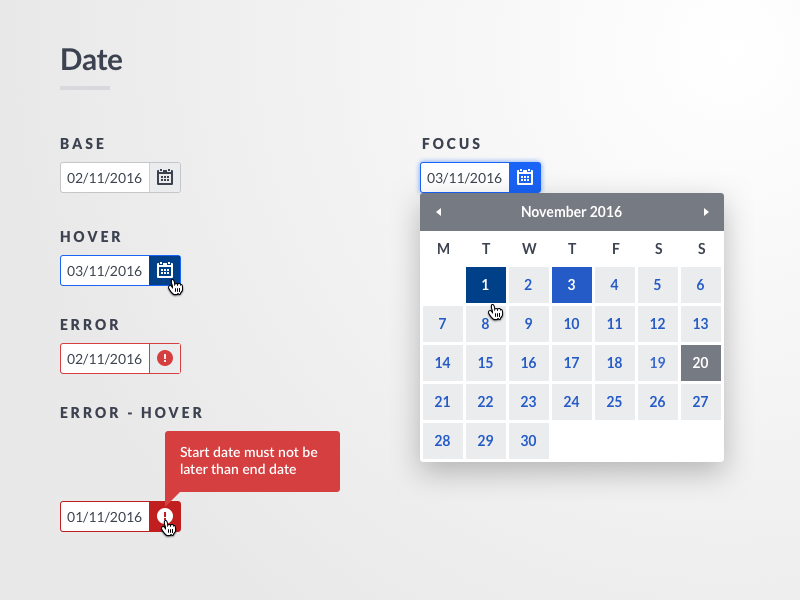
Date input control can be a text box that takes Date as input. Such type of control displays a Calendar icon that the user clicks to see the Date Picker control, a calendar. Users can enter the Date inside the text box in the required format or click on the Calendar icon to open the calendar and select a date from it.


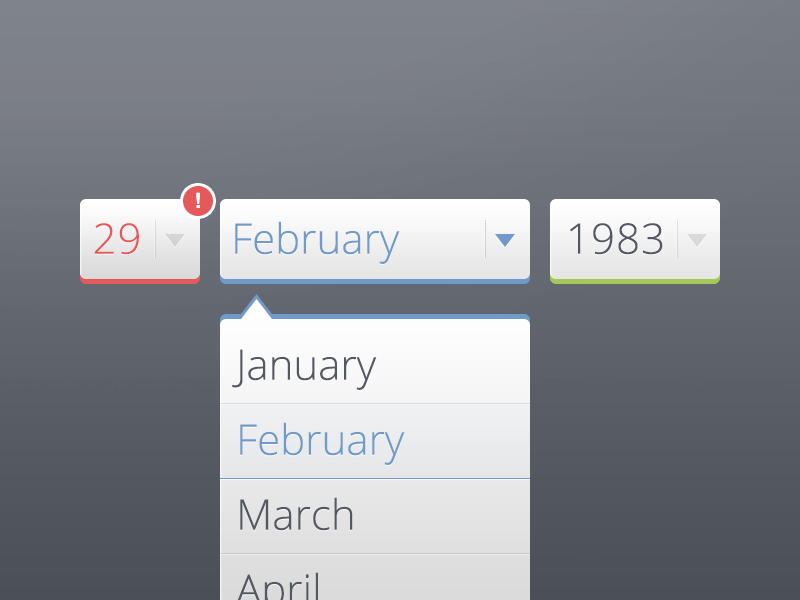
Date input control can be displayed as a group of multiple drop-down boxes where the user provides three inputs: day, month, and year. Clicking the Day drop-down opens a list of numbers from 1 to 28/30/31 depending on the selected month. Clicking the Month drop-down opens a list of 12 months. Clicking the Year menu displays a list of past, current, and future years.

Providing an integrated input control with an option of opening a calendar control gives users more freedom to navigate between dates and select the required one. However, more error handling is required so that the user cannot select an invalid date within the calendar.
Whereas displaying separate controls for selecting day, month and year takes the user to the required flow and there is less chance of selecting an invalid date. However, extra clicks and more scrolling are required to find a desired date within multiple drop-downs.
2. What should be the empty state of Date input control?
The default state of the Date input control depends on the current circumstances.
If the user is expected to select a particular date, for example, today’s date, then the Date input control will display today’s date.
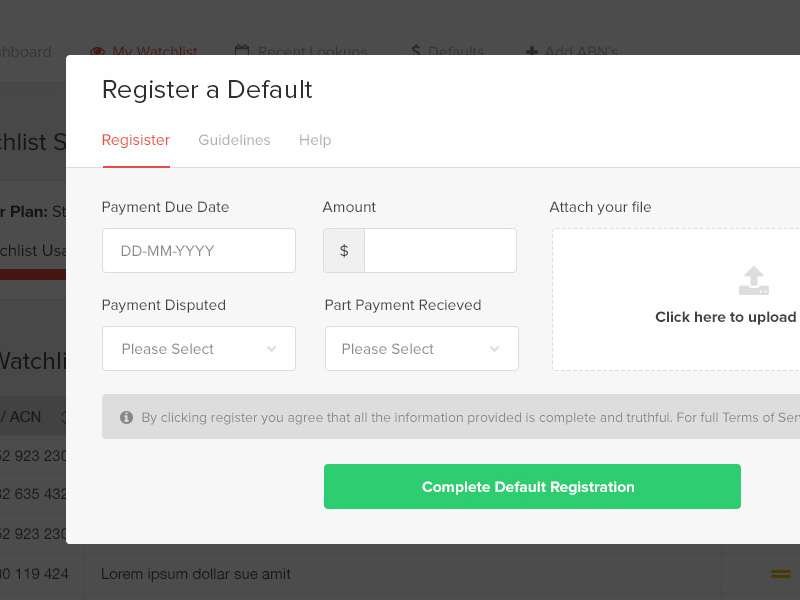
If there is no such date, then the Date input control will display empty. The empty state of the control should display a help text that guides the user about the required input format.

Providing a help text that gives the user an idea of the required date format is a way of preventing input errors. There is less chance that the user will put a date in an incorrect format if proper help is available on UI. Error handling is still required in this case.
3. How to do input validation and error handling in Date control?
In the first place, provide a help text inside the Date input control that guides the user about the required format for date input.
Next is to define input validation. Indicate users if they enter an invalid format, and guide how to correct it.
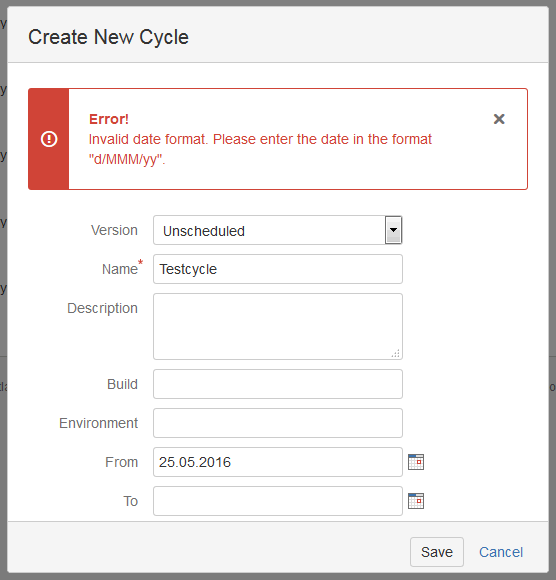
Change the color of the input box to Red to indicate an error in the input. Providing an error icon is a plus. Error description and resolution details can be given in a tooltip.


Also, an error notification displays when the user submits the form after providing the input.

Providing error information with a possible solution is a good way of handling the errors. It is better to show an error indication along with the control instead of showing it on the top of the page when a user submits the form.
II. Date Selection in Date Picker Control
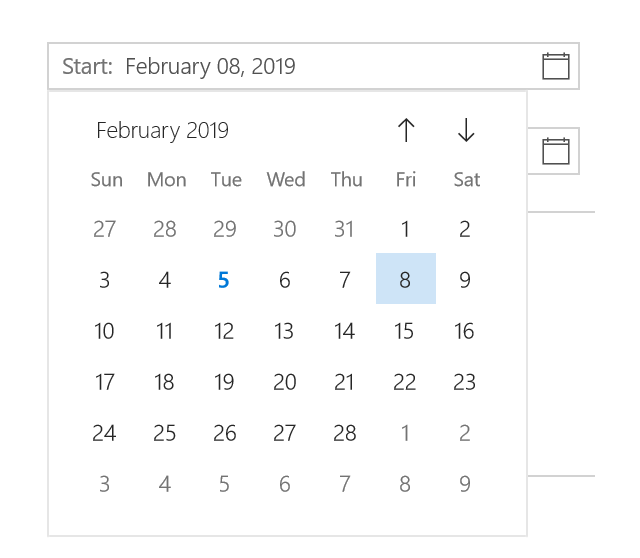
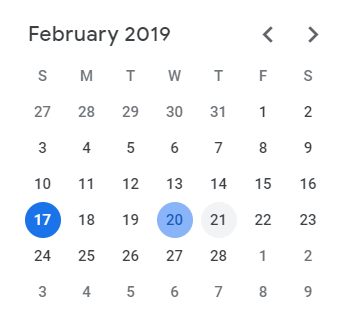
1. How to display Today’s date?
In a few places, the currently selected date is much more prominent than today’s date, which is confusing for the user.

Today’s date should be displayed in a state that is visible on the date picker and the user can easily see today’s date at first glance.

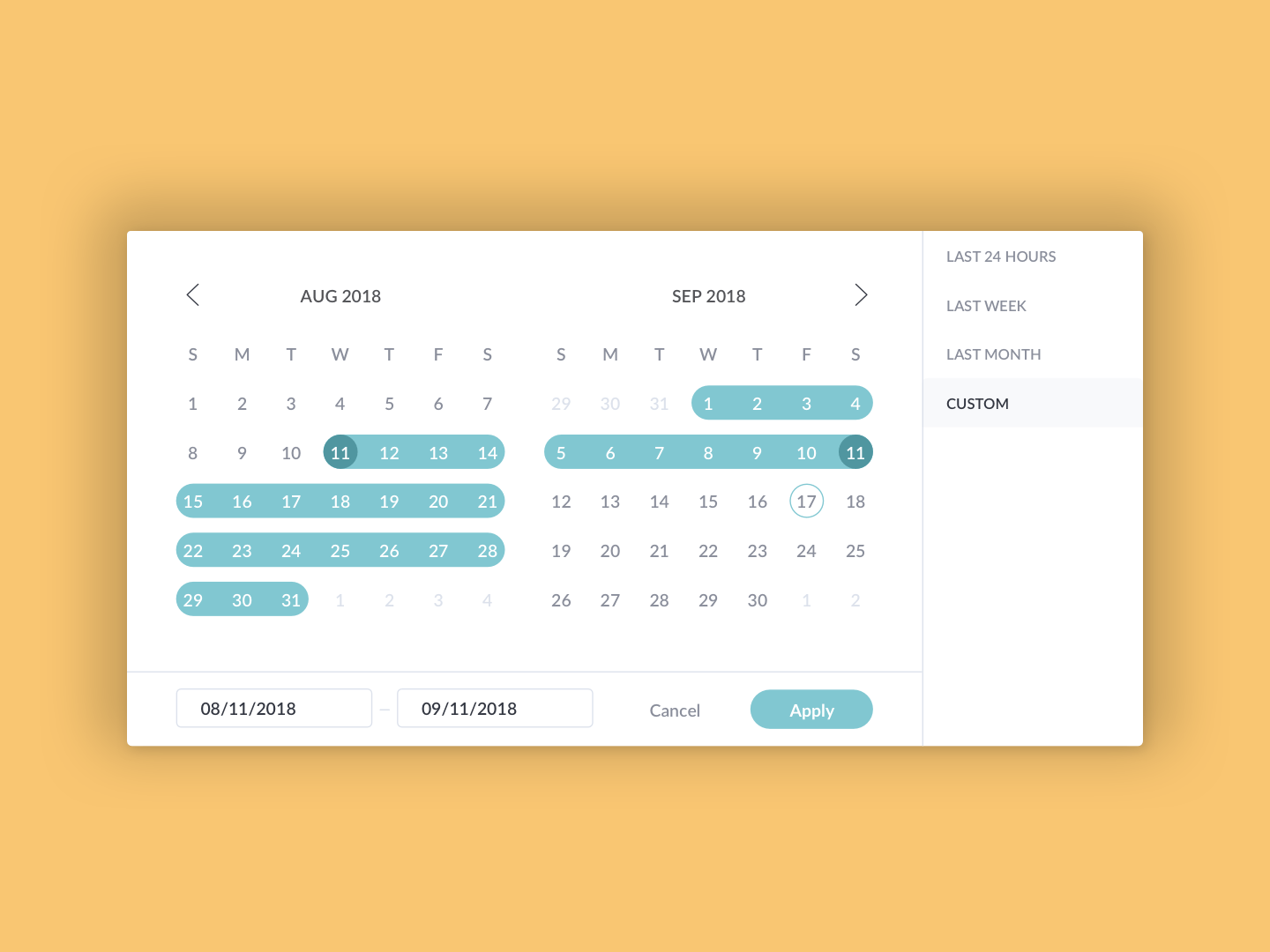
2. Is it better to provide built-in options?
At various places, users are given the most common options to select a date or date range. Users can select the option in single-click without navigating within the date picker control.
These common options can be Today, Yesterday, Tomorrow, Last week, Last month, Next Week, Next month, etc. depending on requirements.
Selecting the option will highlight the respective dates within calendar control.


To select a date, it is better to provide the most common options in the first place so that the user can select the required option in a single click. However, the list should include simple and required options only instead of giving a long list including unnecessary details that will confuse the user.
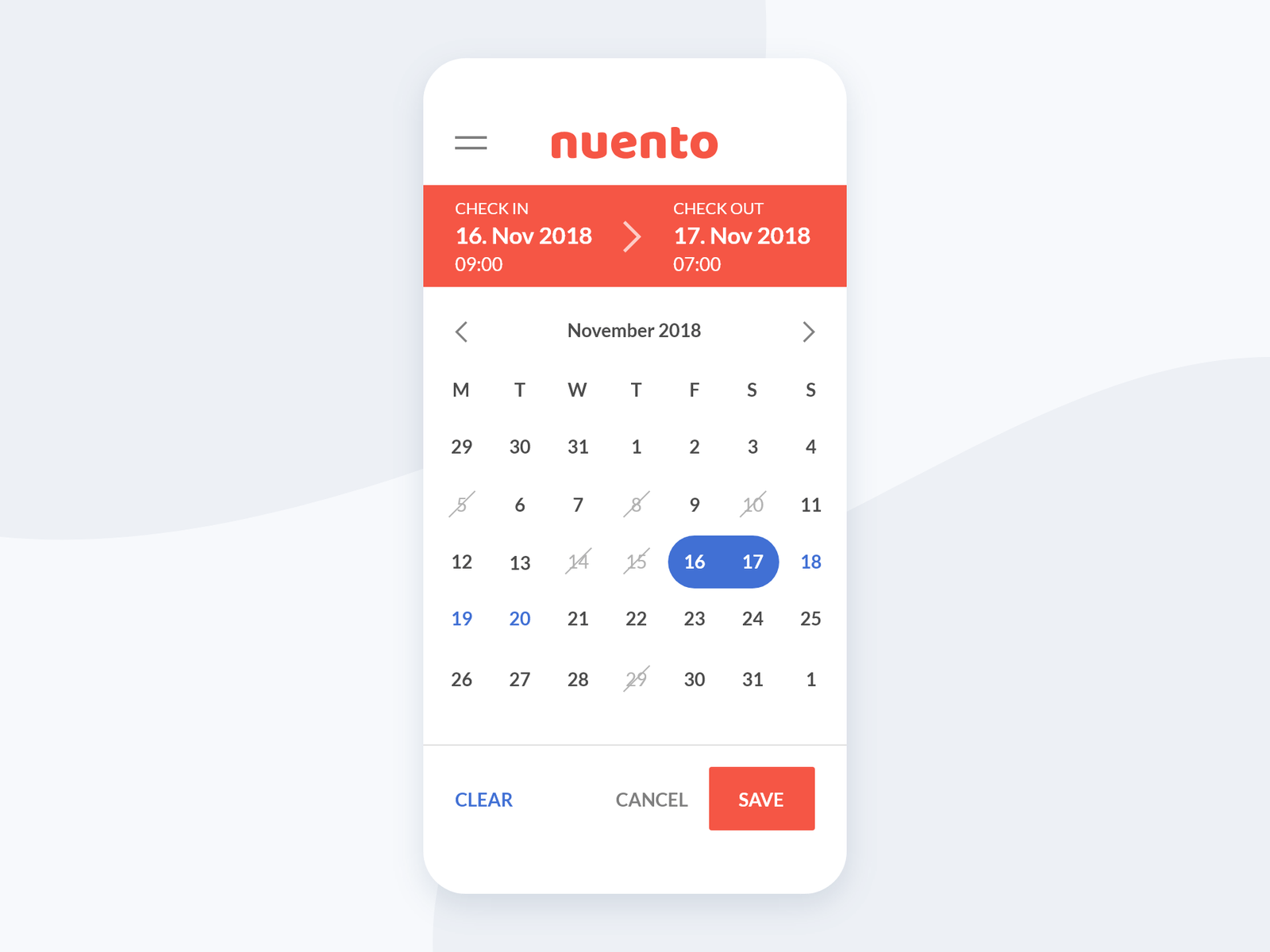
3. How to display invalid Date options?
When the user selects a date, there can be some invalid options that are not applicable for input. For example, if the user is asked to provide the Depart date and Return date, then the Return date should not be earlier than the Depart date.
To prevent users from the selection of invalid dates, there can be different ways.
One is to handle invalid inputs using a proper error-handling approach. However, another option is to make invalid options unavailable for selection.
This can be done by visually indicating the invalid date options in calendar control so that the user can select only valid options.


It is a good approach to indicate invalid date options in calendar control so that error prevention can be done. However, a clear visual indication is required for this. Making the dates disabled in lighter grey color can be confusing as this is very common to use the same convention to indicate the dates that are not part of the current month.
4. Should complete weeks be shown, even when the month is not beginning by start of the week?
The date picker displays 7 days of a week in a row. The days can be started from Sunday or Monday as per cultural preference. However, a month may not begin by the start of the week. It means there can be few slots in the calendar control of a month that do not belong to that particular month. What can be done to these slots?
Either they can be left empty, or they can be filled with dates of previous and next months using a different color.



Complete weeks should be shown in calendar control whether the month begins by the start of the week or not because it helps users get a complete picture of the week and makes selection easier for them. Also, it gives a complete visual look of the calendar.
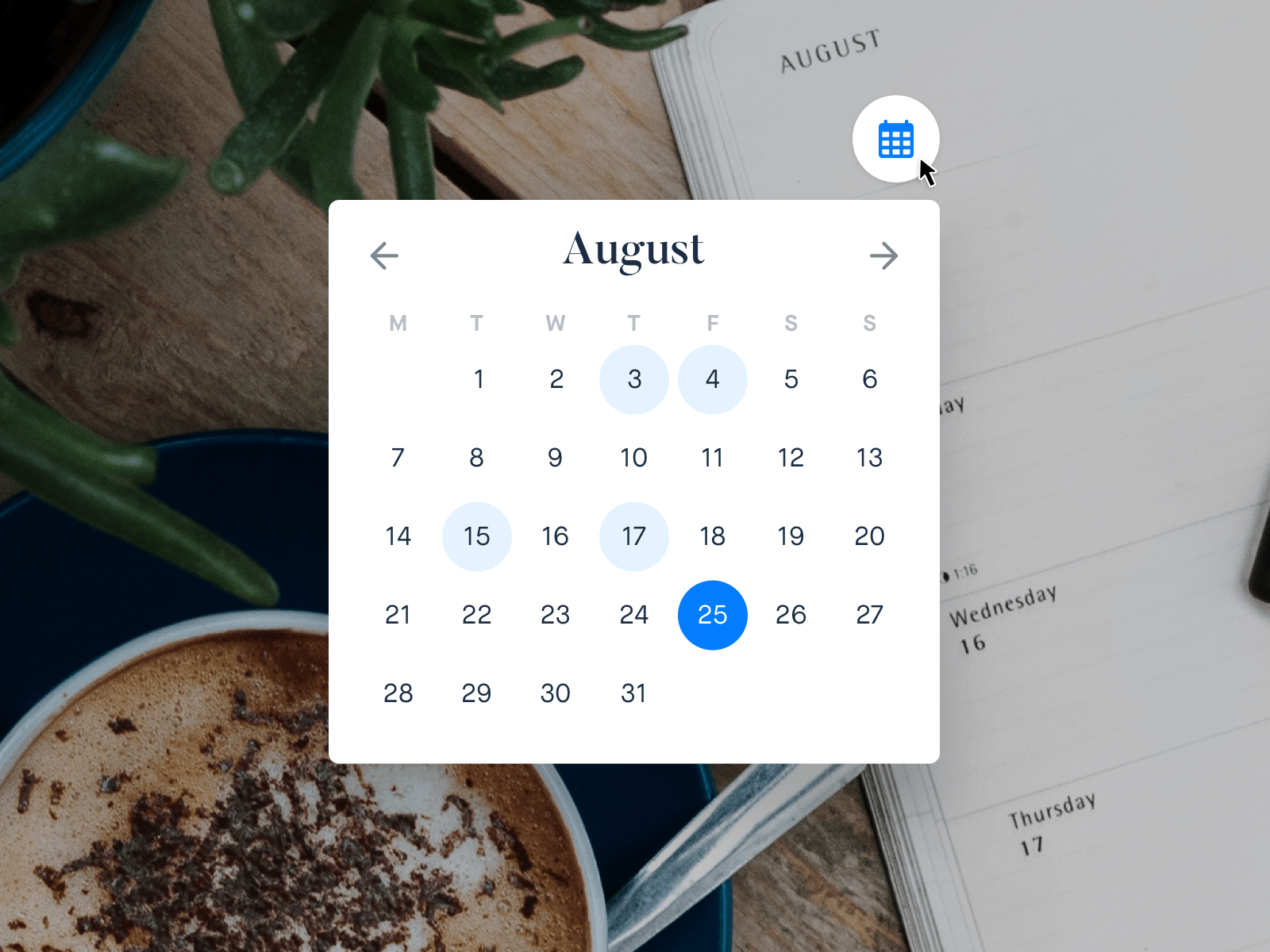
5. How to provide navigation of Months and Years?
A calendar control gives the user the option to navigate between months and years and then select the required date. There can be different ways to provide navigation to make an improved user experience.
The most common way is to click on the month name to display all months of the current year, then click on the year to display a list of years. This way user can select the required year and then month and then day.

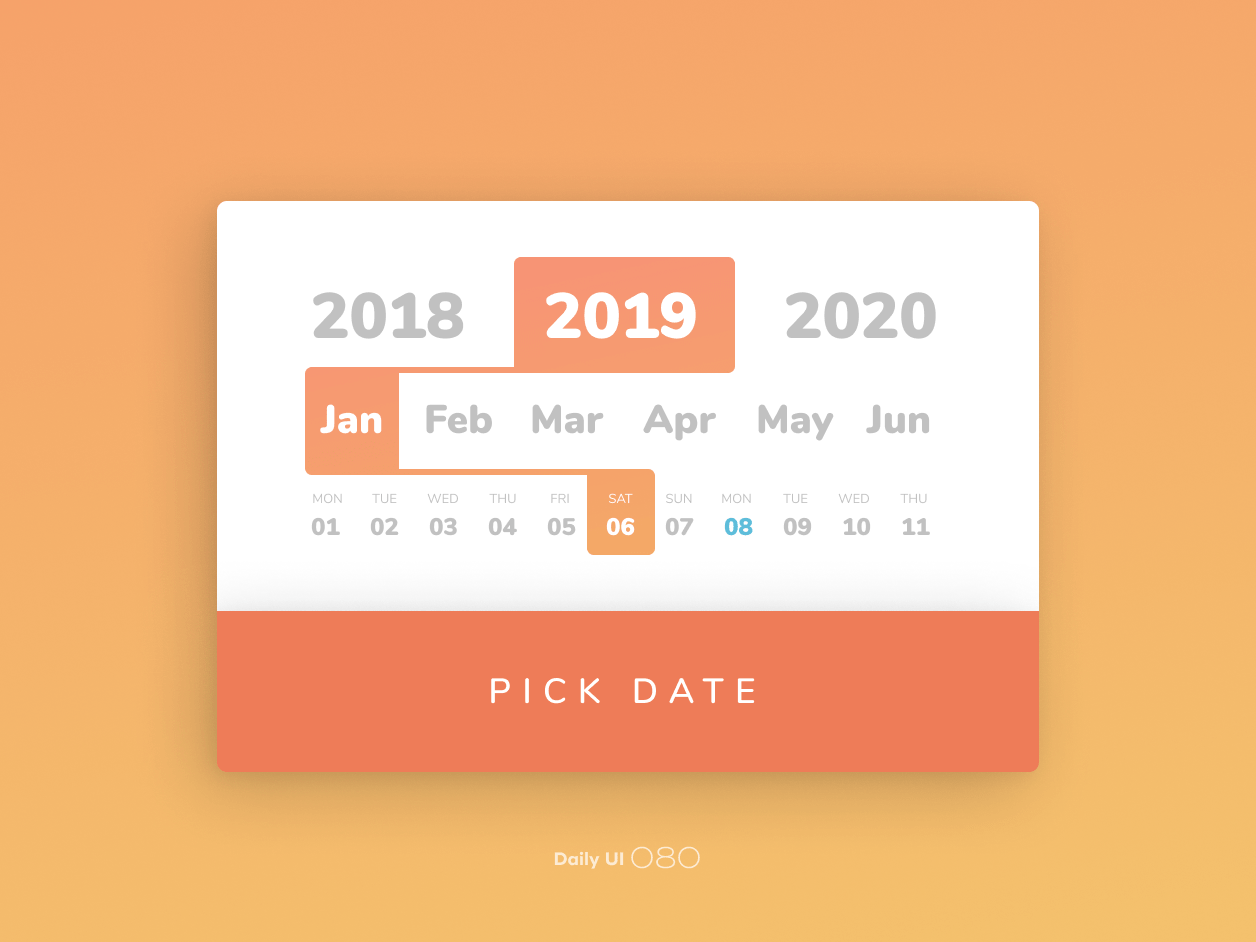
Another option is to provide a layout of the calendar where the user can navigate any of the entities, years, months, and days within the same screen.



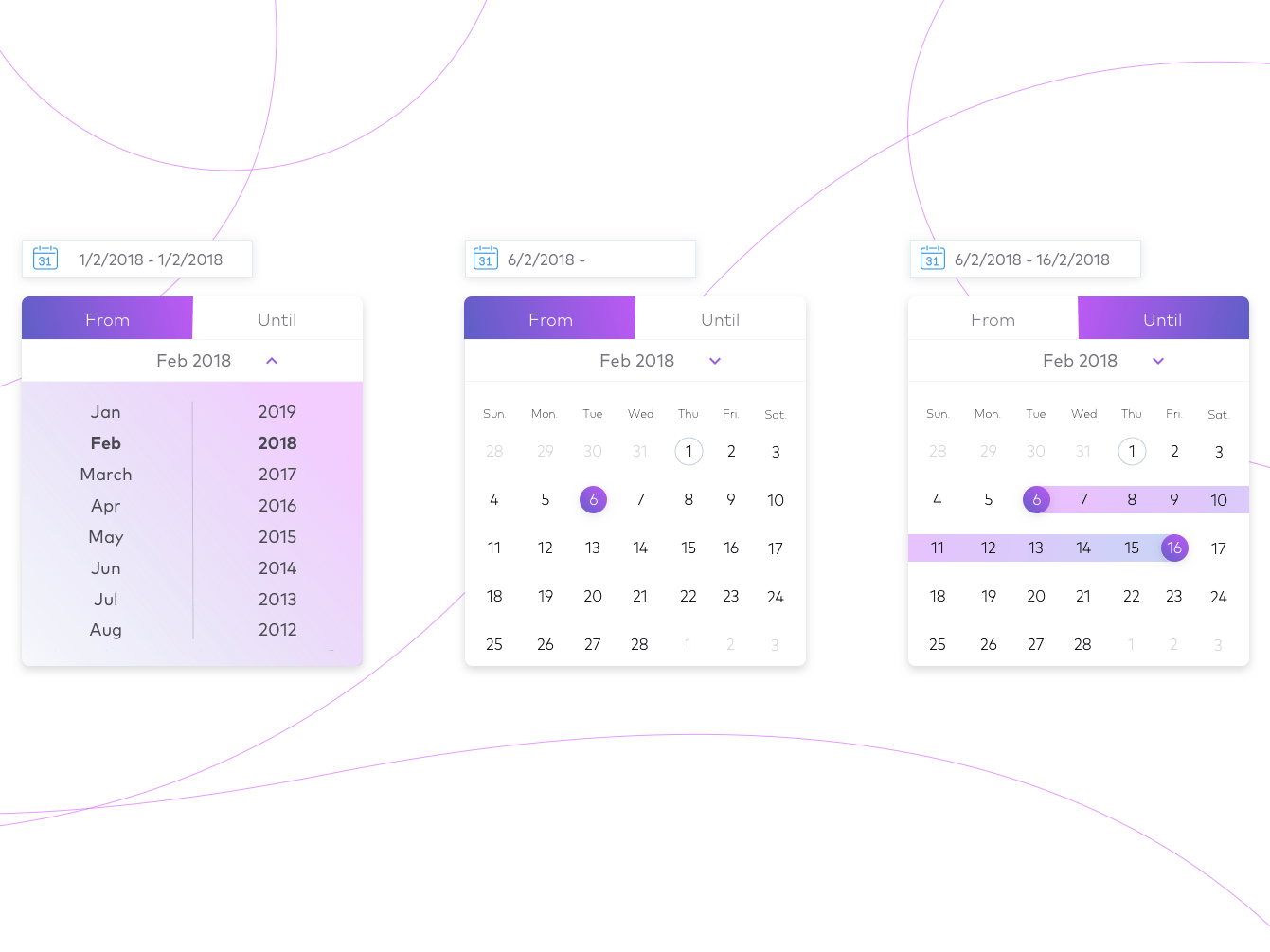
One more way of doing so is to provide a list of months and years when the user clicks on the current month’s name.

Navigation between months and years should be provided in a way that user can go easily to the required date using a lesser number of clicks. Keyboard navigation also helps in easier selection.
III. Date Range Selection
1. How to select a Date Range?
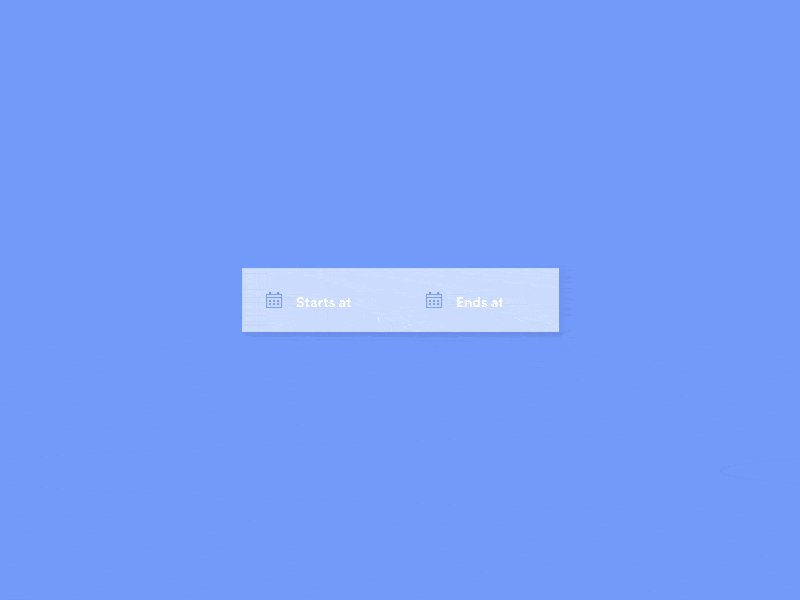
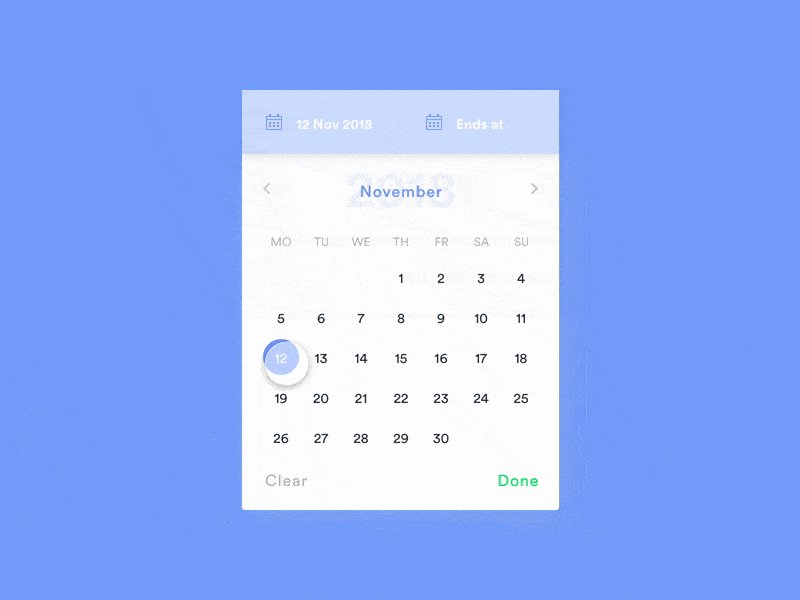
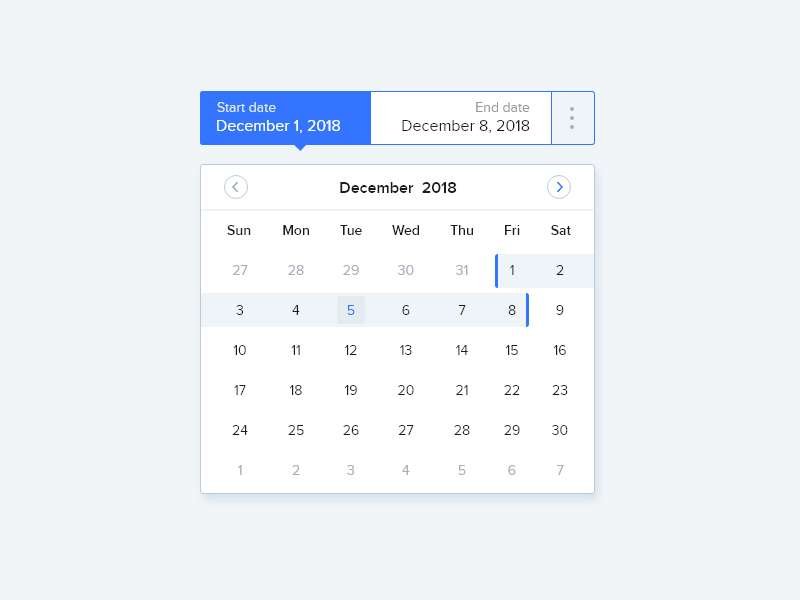
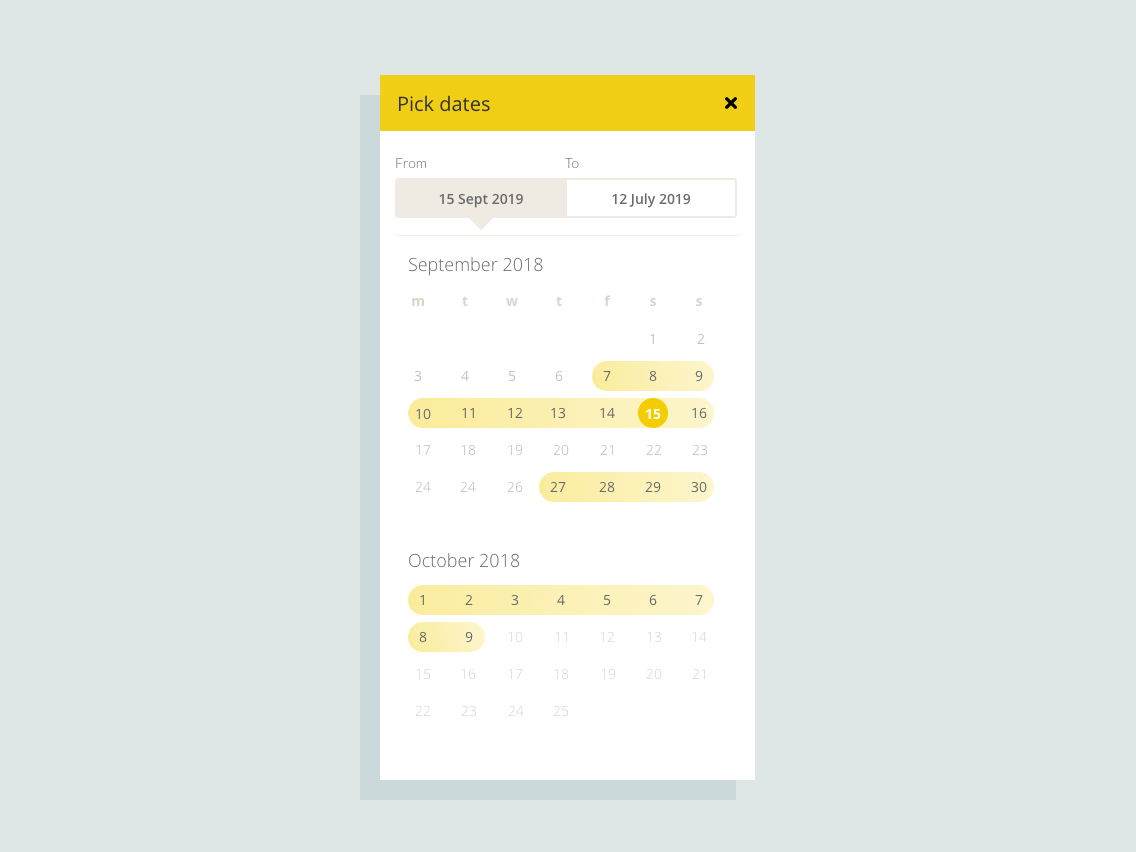
A date picker is used to select a Date range where the user has to define the start and end date of a task or process. This control usually displays along with two input boxes where the user can insert To and From dates.
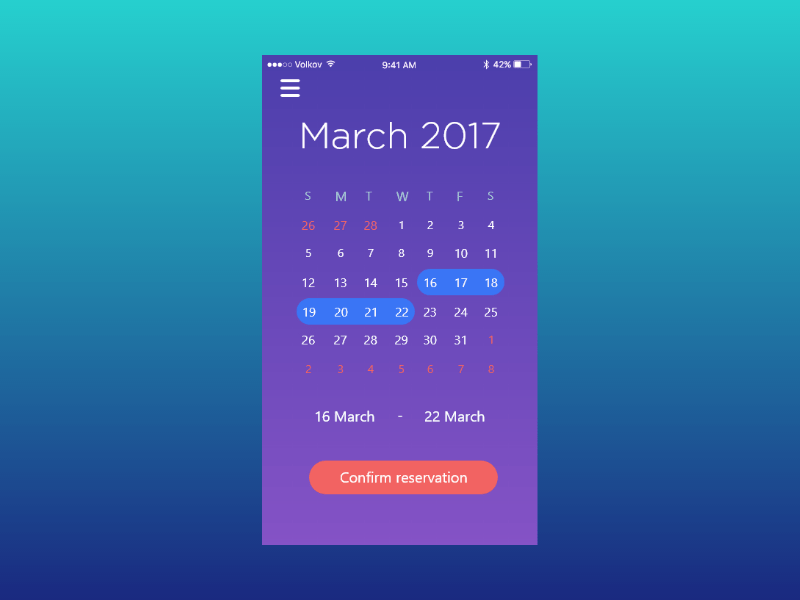
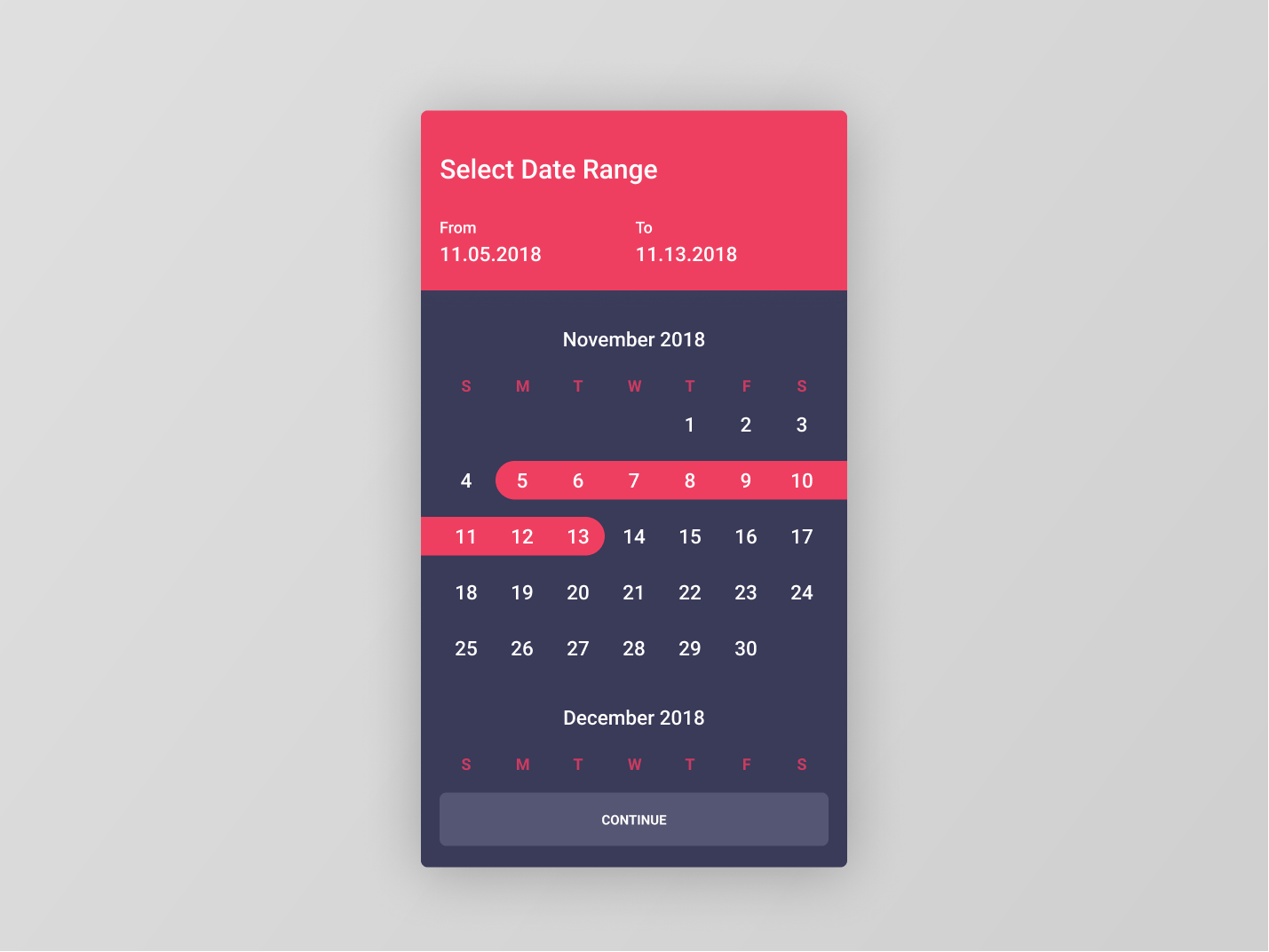
For selecting a date range, the date picker can display two months side by side, and the user can navigate to see two next or previous months in the calendar.
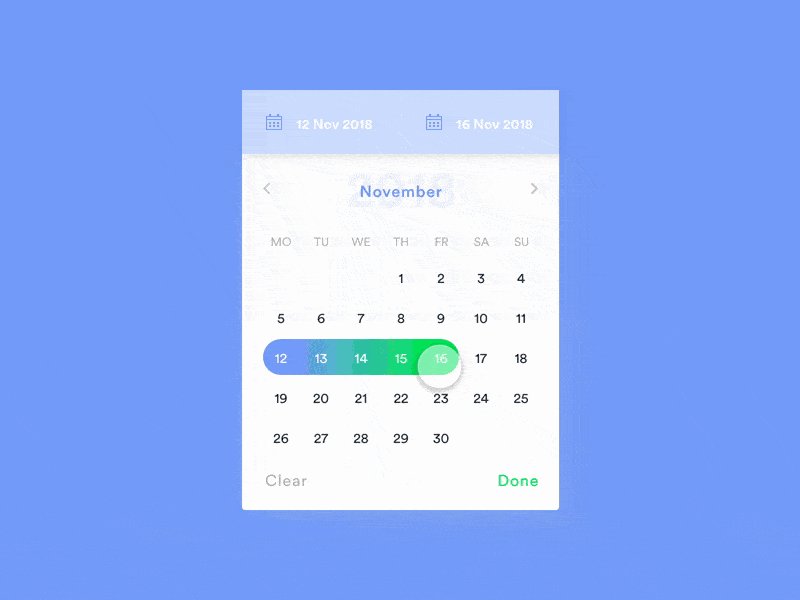
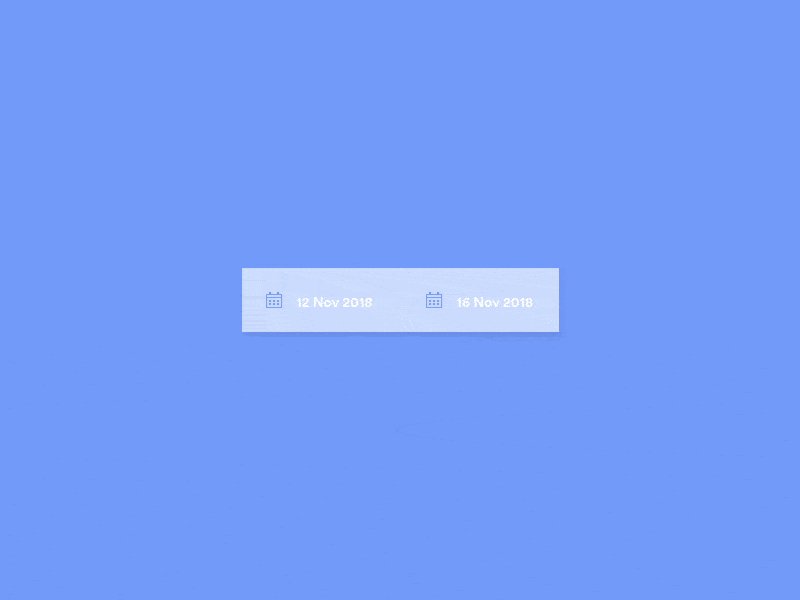
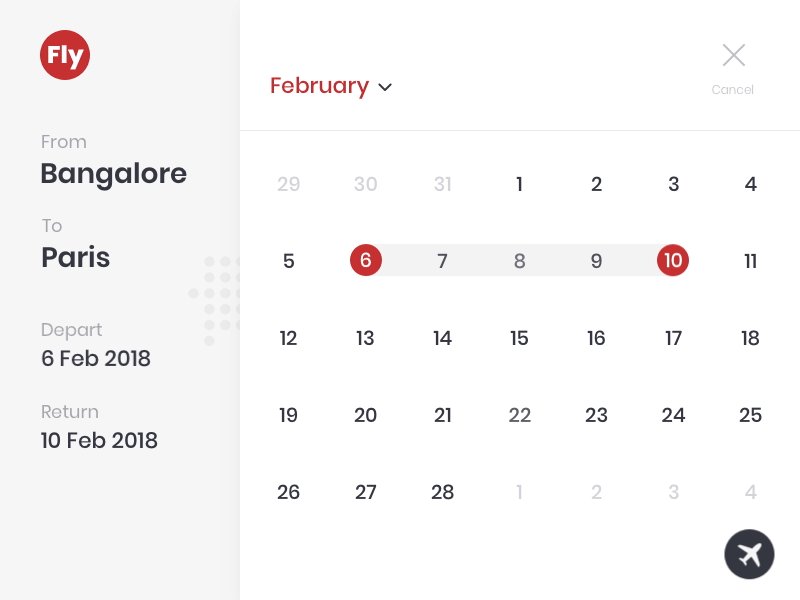
The selected range is highlighted on the calendar UI.



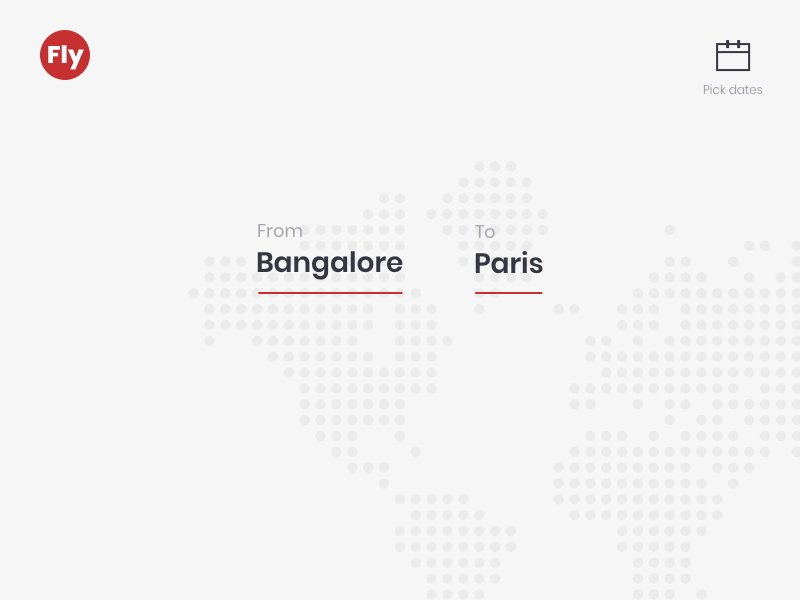
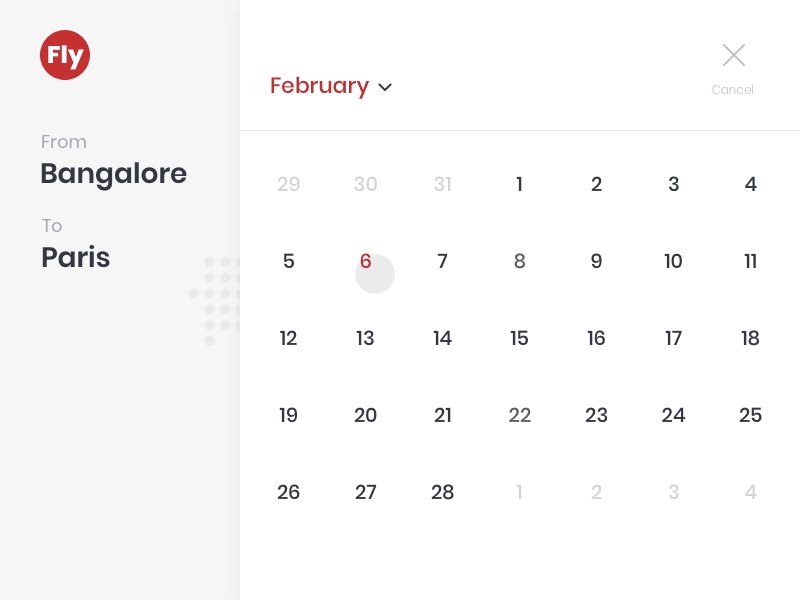
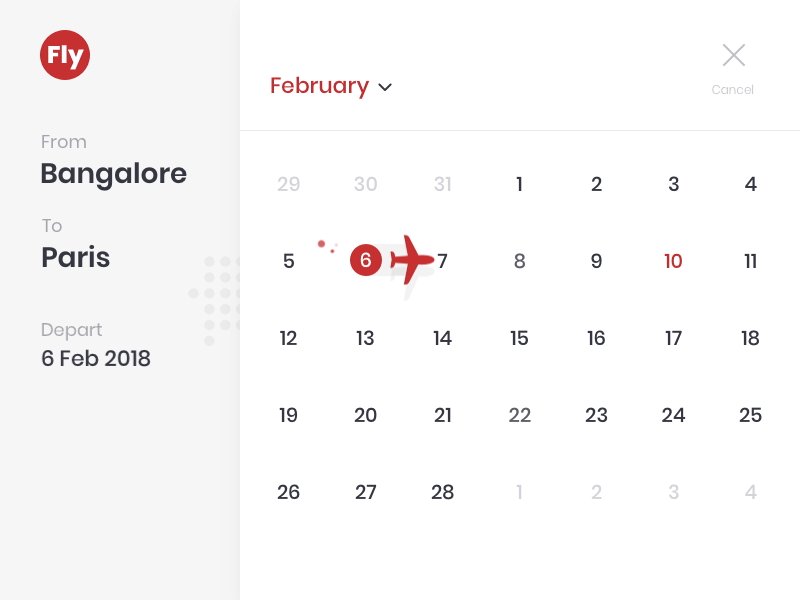
A flight application displays a plane icon for range selection in the calendar UI. This provides the user with a good experience related to the purpose for which he is selecting the date.

The user selects the From date and then he selects To date. The calendar control highlights all the dates coming in the range of From to To.

A similar experience can be seen if the user selects subsequent dates in the calendar. Selecting two dates highlights both of them and if the user selects the third subsequent date, then the range of all three dates is highlighted.
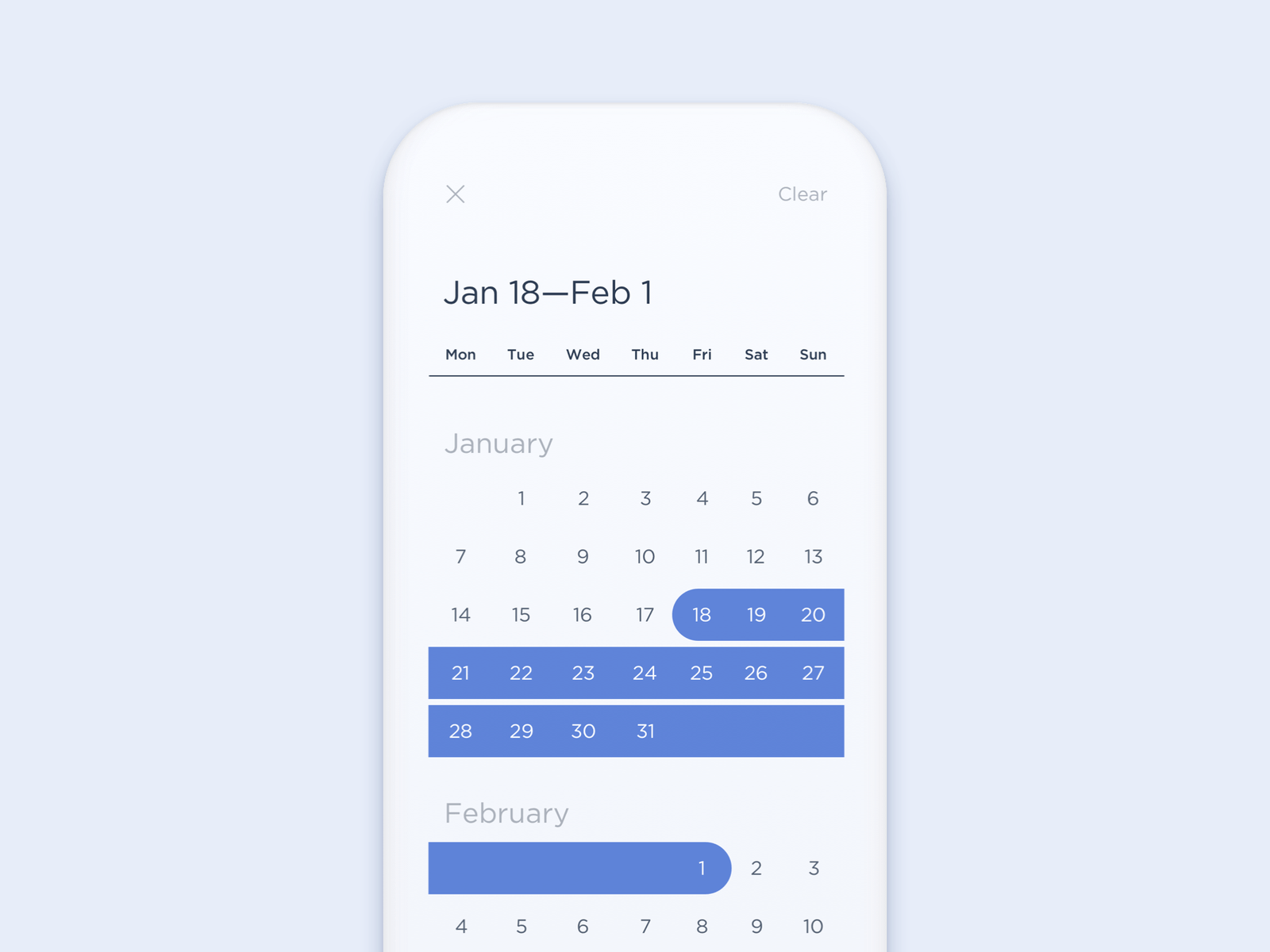
2. How to display multiple months: horizontally or vertically?
Depending on the screen size you are working on, the two consecutive months can be displayed horizontally or vertically.
If you are designing your app for a mobile device, then obviously displaying two months horizontally may not be a good option.


Want to Learn UX Design?
- Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
- The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design and offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact us here: Facebook | YouTube | Twitter | Instagram | Linkedin
