Last Updated on July 3, 2025 by UX World
Tables play an essential role in digital products that use a structured way to present large data. Creating a seamless user experience, especially when dealing with tables with complex data is an important design challenge.
Designing a table requires careful consideration of various UI elements and behaviors including pagination, editing capabilities, filtering options, sorting mechanism, column visibility toggles, and search functionalities.
In this article, we will explore the merits and drawbacks of inline editing in tables by identifying scenarios where it performs well and exploring alternate approaches.
These insights will help you design more engaging user interactions and enhance the overall usability of table objects in your products.
Key Takeaways
- Use inline editing to provide a quick and easy way to edit content in a table. It works best for limited data.
- If you want easy-to-understand information without cluttering up the editing in the same view, provide a separate view (a dialog or a page) for editing tables.
- Provide a separate view (a dialog or a page) for table editing to prevent unwanted mistakes while editing important data,
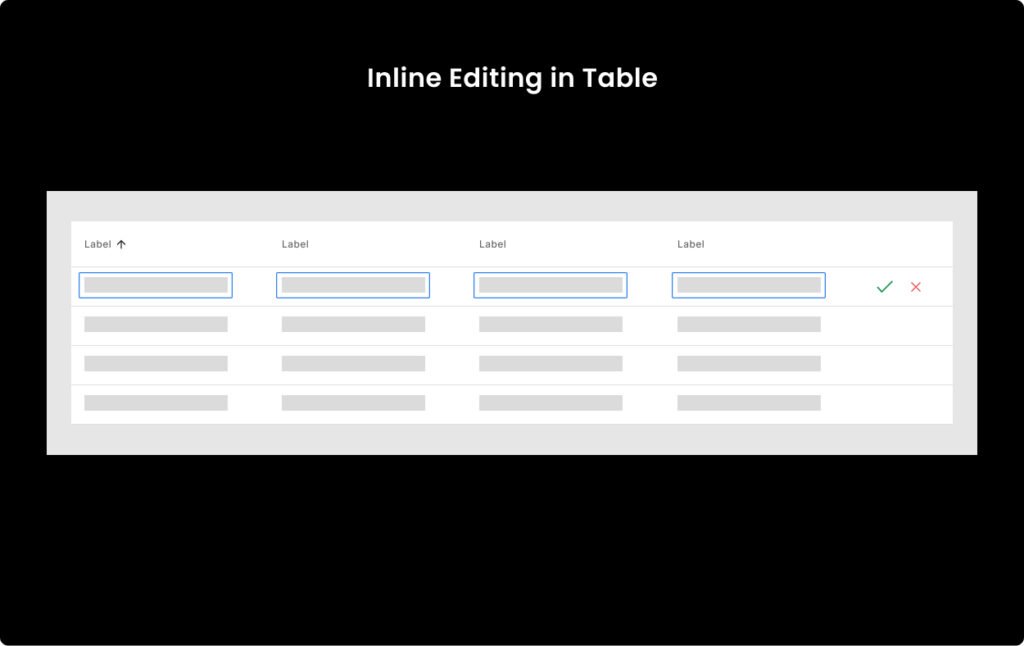
Inline Editing in Tables
Inline editing means editing table data directly on the same page without navigating to a separate view like a pop-up, dialog, or page. Users can click on a table cell or row, modify the data, and save it instantly.
This is a quick and efficient way of editing tables. This enhances the ease of use and user productivity by reducing the number of clicks required to modify the data. Eliminating the need to open a separate view will reduce the chance of the user losing the context.

The remaining article includes the following topics.
- Ways to provide inline editing in tables
- Editing a cell
- Editing a complete row
- Editing multiple rows
- Pros and cons of inline editing
- Alternate approaches
- Which approach to follow?
Ways to Provide Inline Editing in Tables
There are multiple ways to provide inline editing features in a table object.
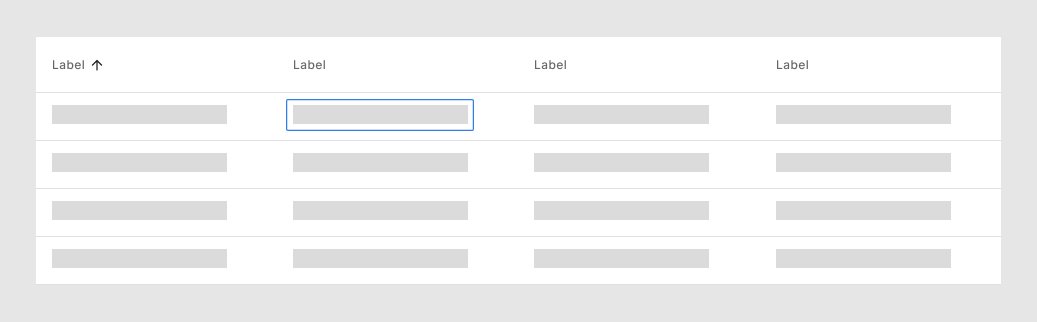
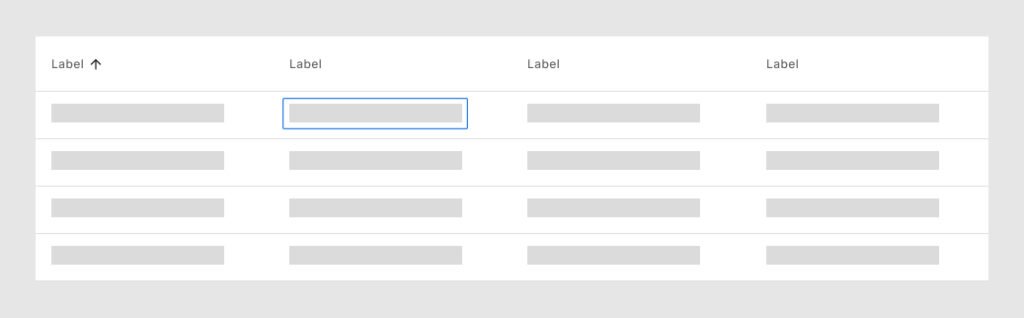
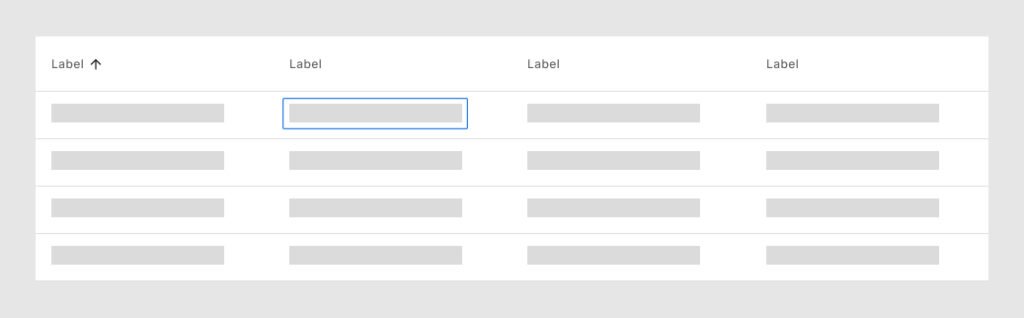
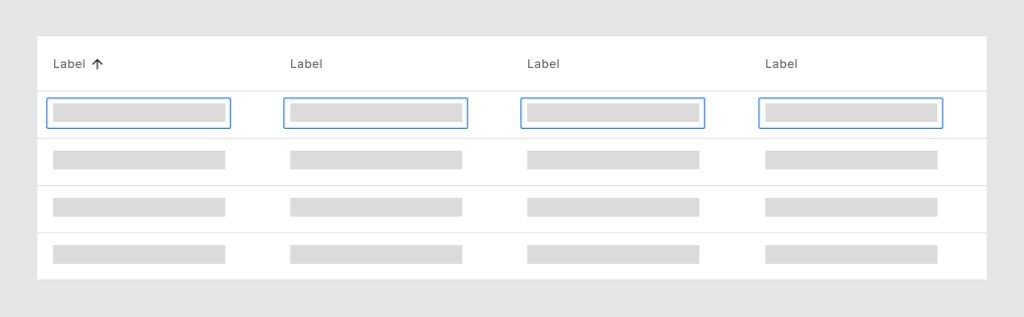
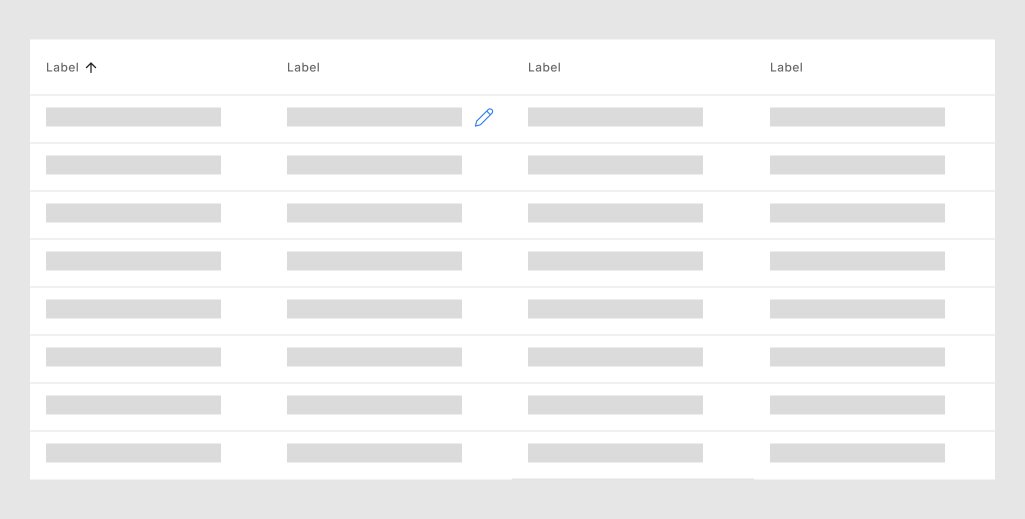
1. Editing a cell
The user can edit the content of each cell one by one. There are two ways to switch to the edit mode.
(i) Clicking the cell will change the content to edit mode and the user can update the content.

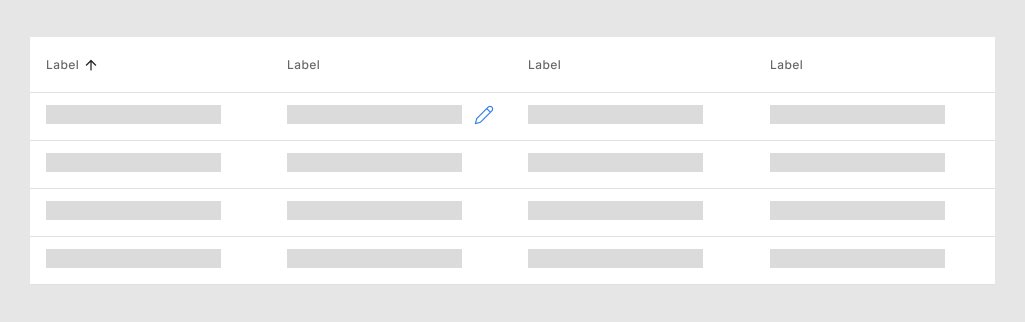
(ii) Clicking an Edit icon with the cell will make the content editable. The user can change the content by typing the desired text. This edit icon can be displayed constantly or by hovering over the cell.


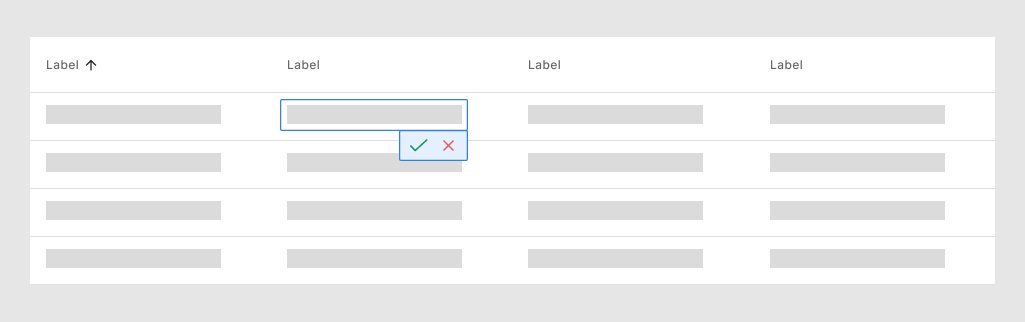
There are two ways to save the updated content.
(i) Clicking outside the cell will save the modified content.
(ii) Clicking an explicit Save icon will save the modified content. There is an option to discard the changes by clicking the Cancel button.

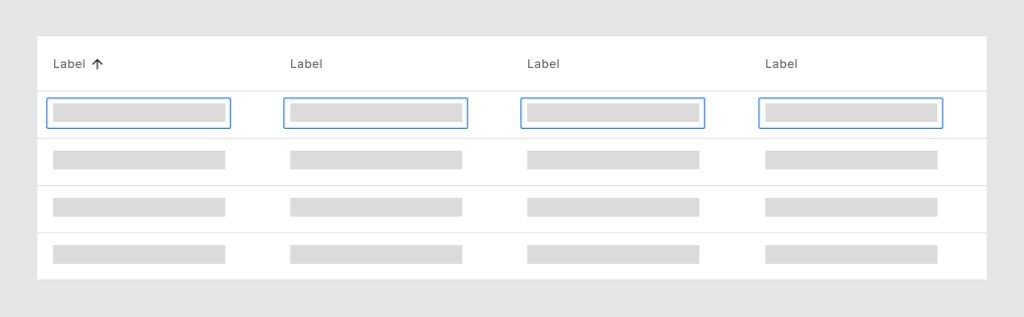
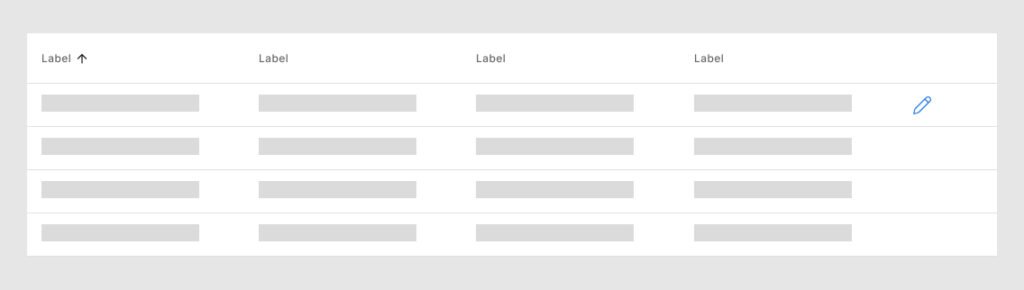
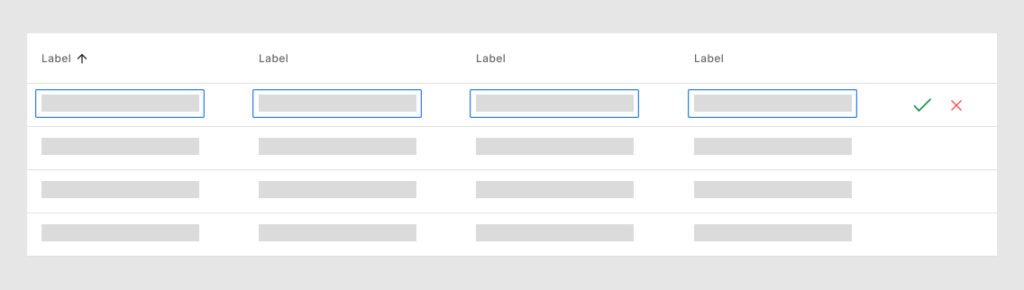
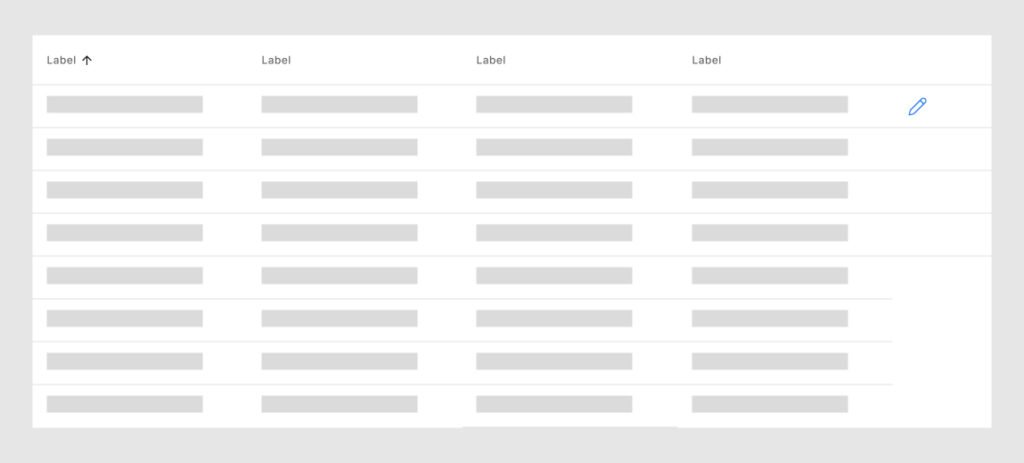
2. Editing a complete row
The user can do inline editing for a table row. There are two ways to switch to the edit mode in this case.
(i) Clicking anywhere on the row will change the content of all cells to edit mode and the user can update the content in each cell.

(ii) Clicking an Edit icon along with the row will let you switch to the Edit mode. All cells become editable. The user can change the content by typing the desired text in each cell.


There are two ways to save the edited content.
(i) Clicking outside the row will switch off the Edit mode and the modified content will be saved.
(ii) Clicking an explicit Save icon/button along with the row will save the modified content for all cells. There is an option to discard the changes by clicking the Cancel button.

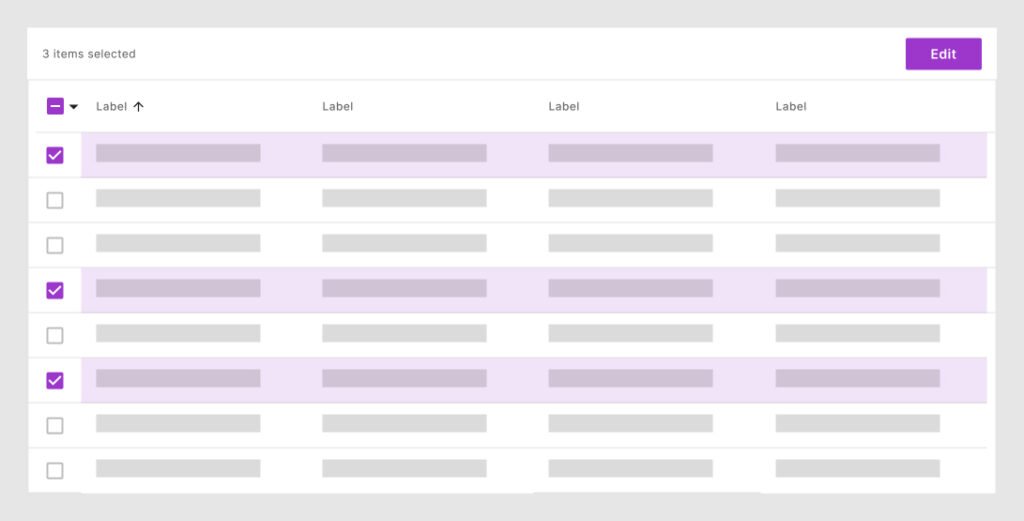
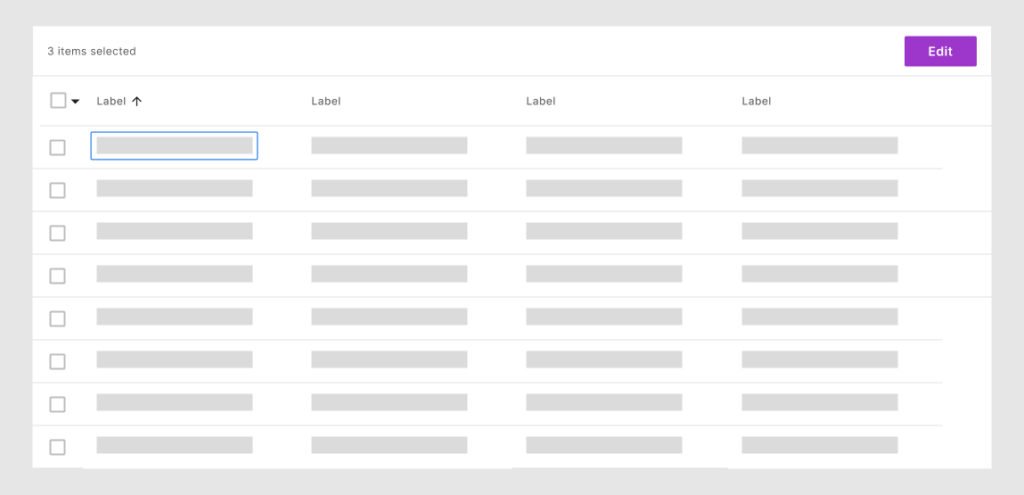
3. Editing multiple rows
The user can do inline editing for multiple records in a table. However, this can be done only for columns/fields where unique values are not required. The content will be modified for all selected cells, and the same content will be added to all selected cells.
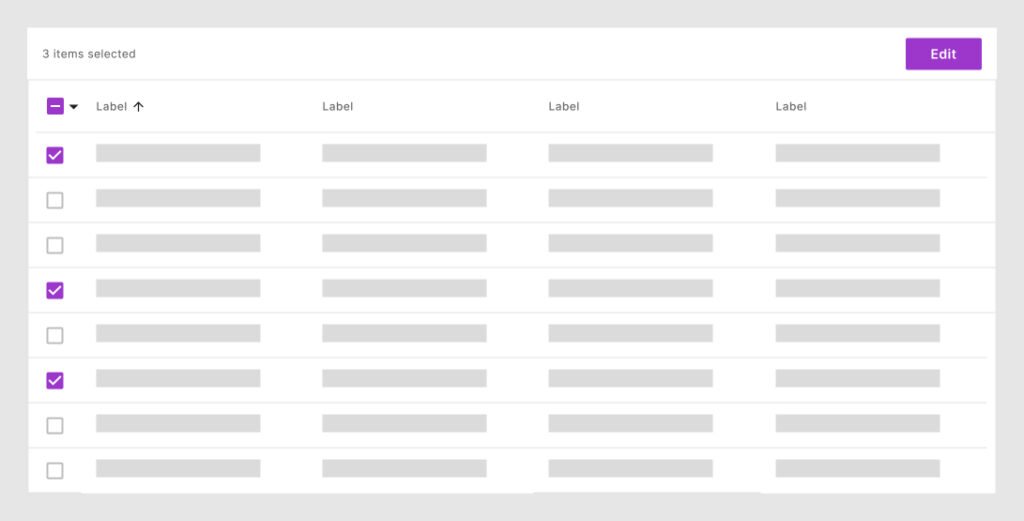
To switch to the edit mode:
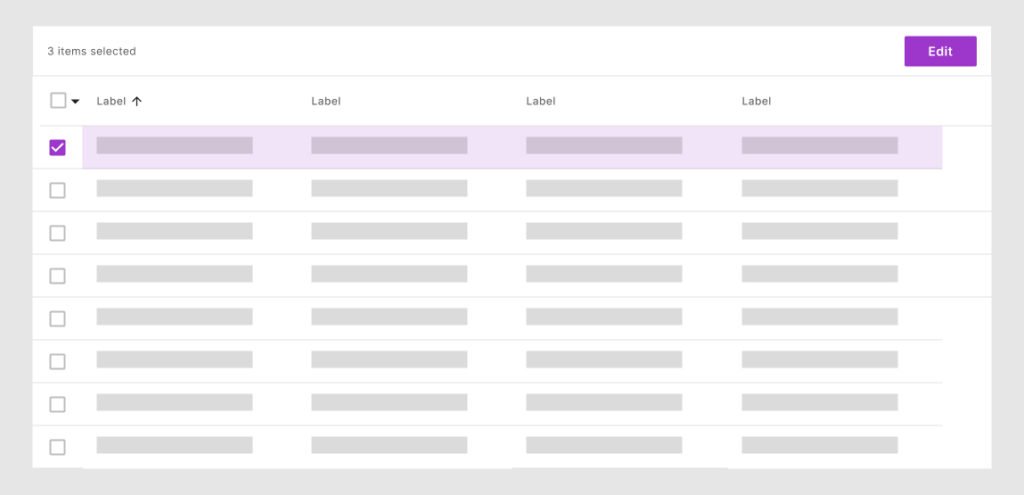
- Select the required rows/records by using checkboxes. The rows will be selected.
- Click the Edit button. The selected rows will convert to editable mode.
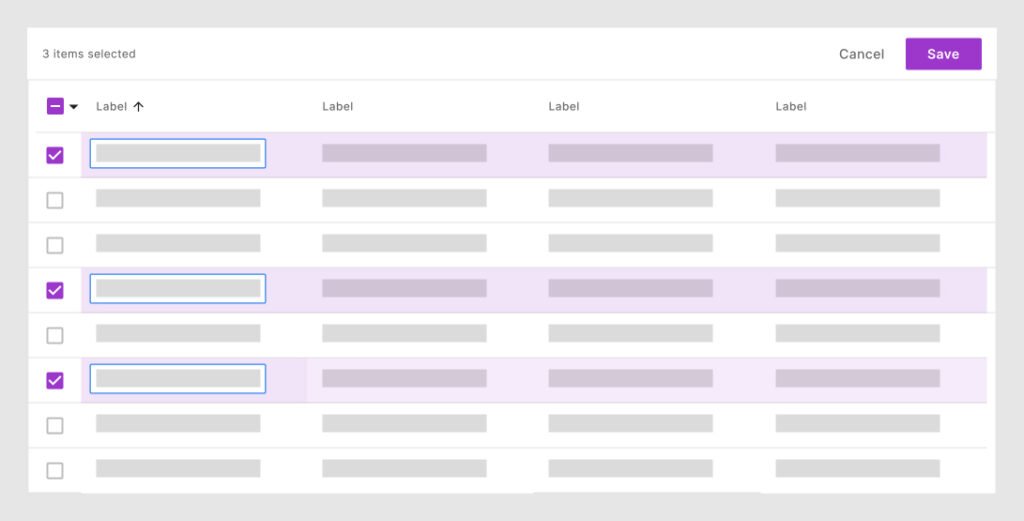
- Click on a cell and update the content. The content of all cells for the same column/field in the selected row will be updated.
To save the edited content for all rows:
- Click the Save icon/button. There is an option to discard the changes by clicking the Cancel button.
It is suggested to confirm with users before saving the changes as it will discard the original values in the selected rows.


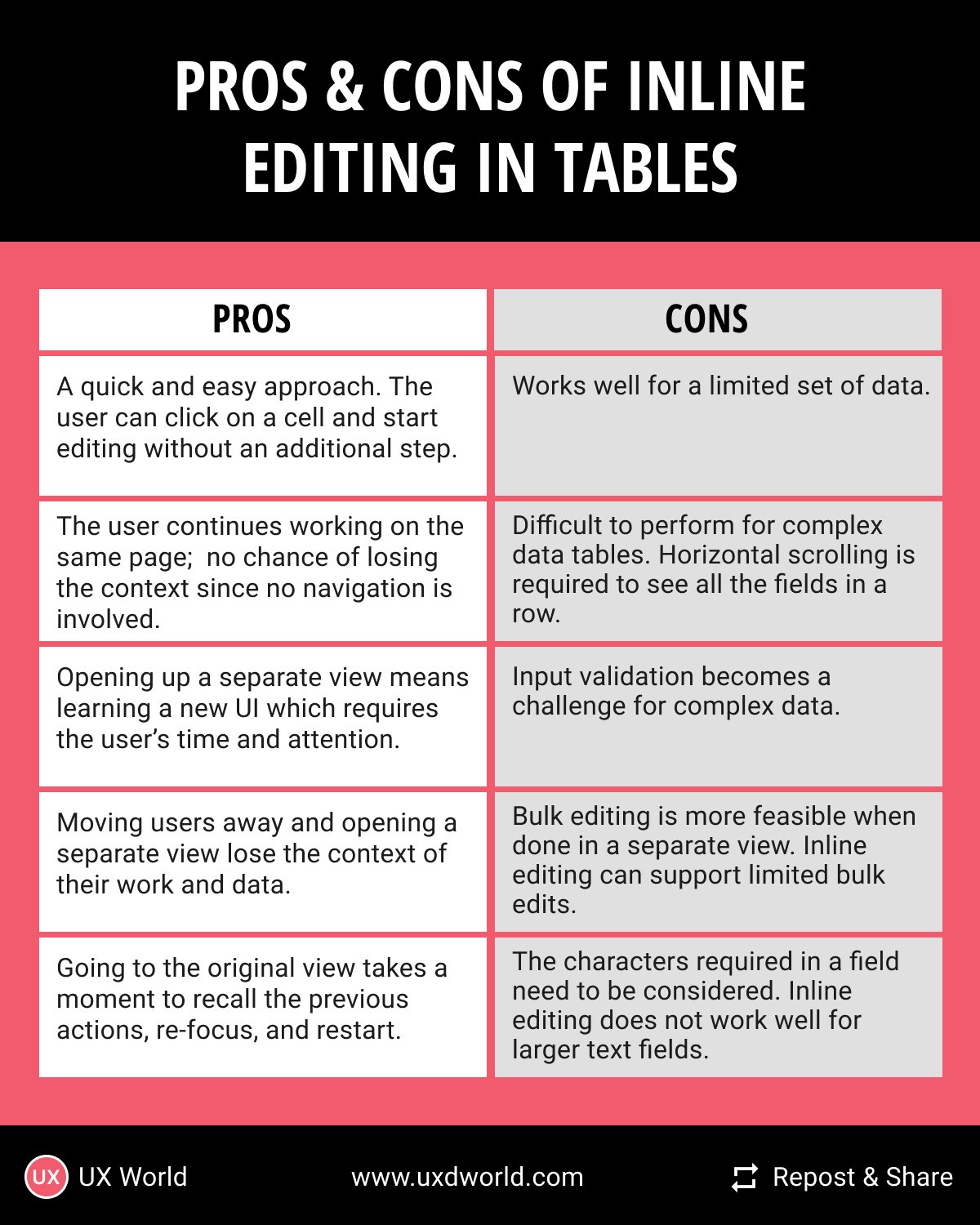
Pros & Cons of Inline Editing in Tables
Pros and cons of inline editing in tables.

Pros
- Inline editing is a quick and easy approach to updating the table content. The user can click on a cell and start editing without an additional step.
- The user continues working on the same page; there is no chance of losing the context since no navigation is involved.
- When you move the user from what they are doing and open a separate view to modify content, they lose the context of their work and data.
- Opening up a separate view means learning a new UI which requires the user’s time and attention.
- When the user moves back to the original view, it takes a moment to recall the previous actions, re-focus, and restart. Doing multiple edits in this way can be frustrating for the user. Inline editing on the other hand is a simple approach.
Cons
- Inline editing works well for a limited set of data.
- It may become difficult to perform inline editing within a row for complex data tables that contain many fields. Horizontal scrolling will be required to see all the fields in a row.
- Input validation is a mandatory feature to provide along with inline editing. For complex data, input validation becomes a challenge if you prefer to provide inline editing.
- If you have a few editable cells in a table, then a clear indication is required with the editable cells. Otherwise, it can create confusion for users to click or hover over each cell to see if it is editable.
- Bulk editing can be a requirement for enterprise applications. It requires to select multiple rows or records in a table and edit them. Inline editing can work in a limited way for bulk editing as mentioned in the previous section.
- The characters required in a field/cell need to be considered. You cannot provide inline editing for larger text fields.
From the above discussion, it is clear that you need to consider alternate options to provide a user-friendly editing feature for tables. Let’s have a look at a few alternate approaches.
Alternate Approaches
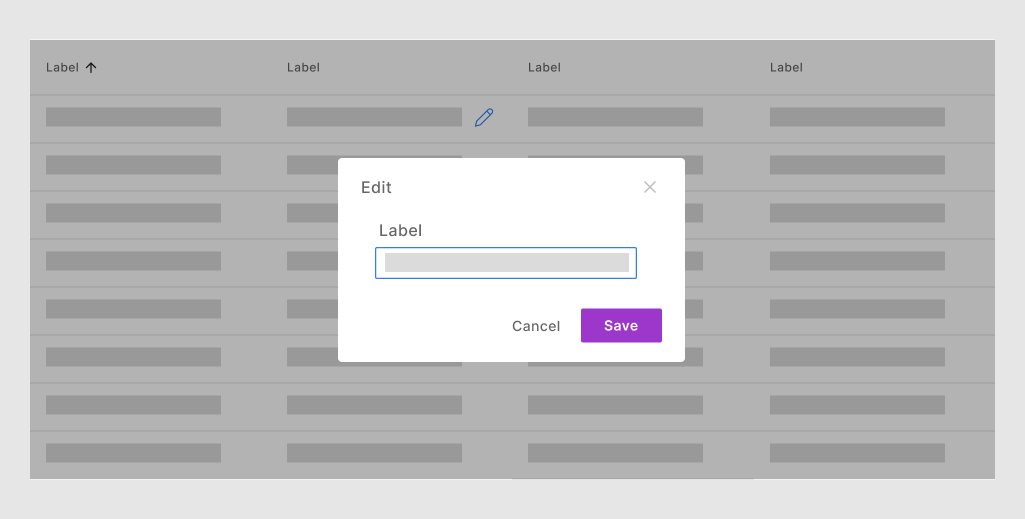
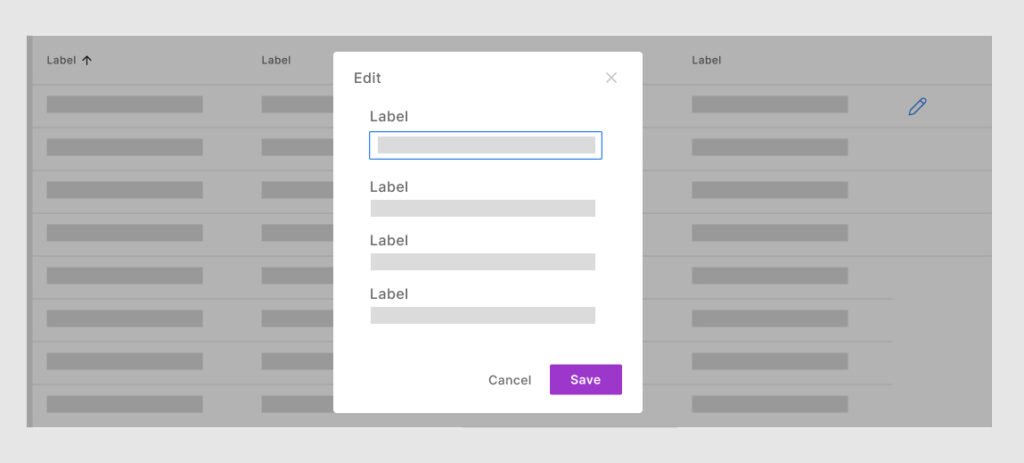
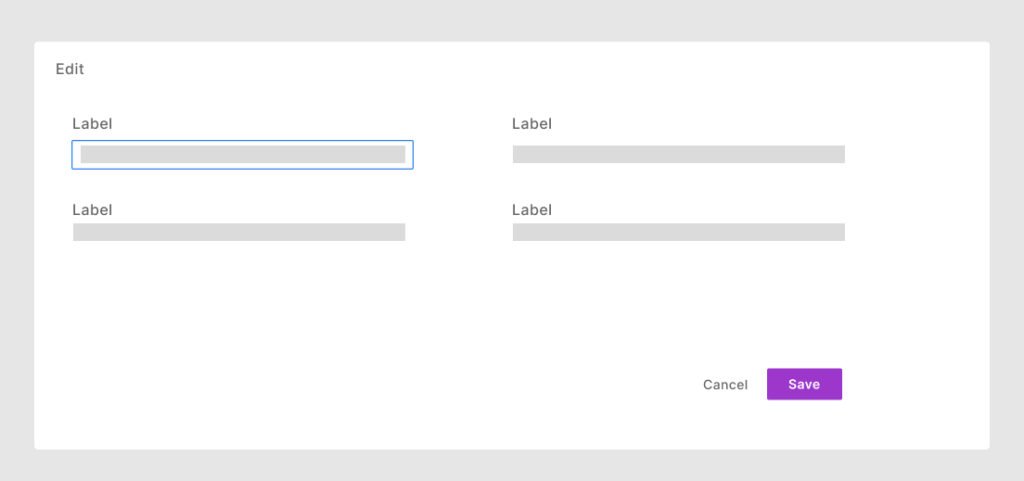
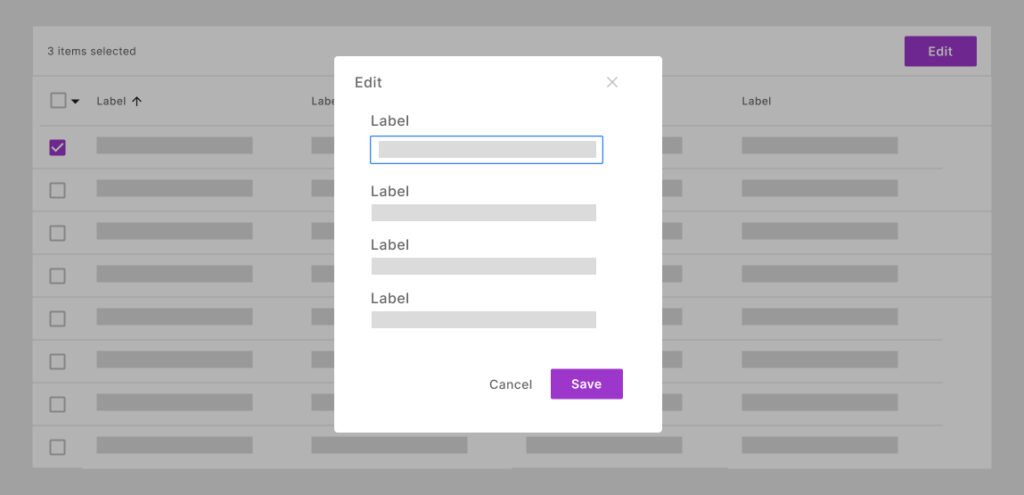
1. Using a dialog/pop-up
To edit data in a complex table, there is an option to select a row and open it in edit mode. This edit mode will be displayed in a separate dialog or pop-up that opens on top of the current view.
The user can perform the required editing and click on the Save button to save the changes.
The dialog/pop-up closes and the user returns to the original view. The table starts displaying the updated data.




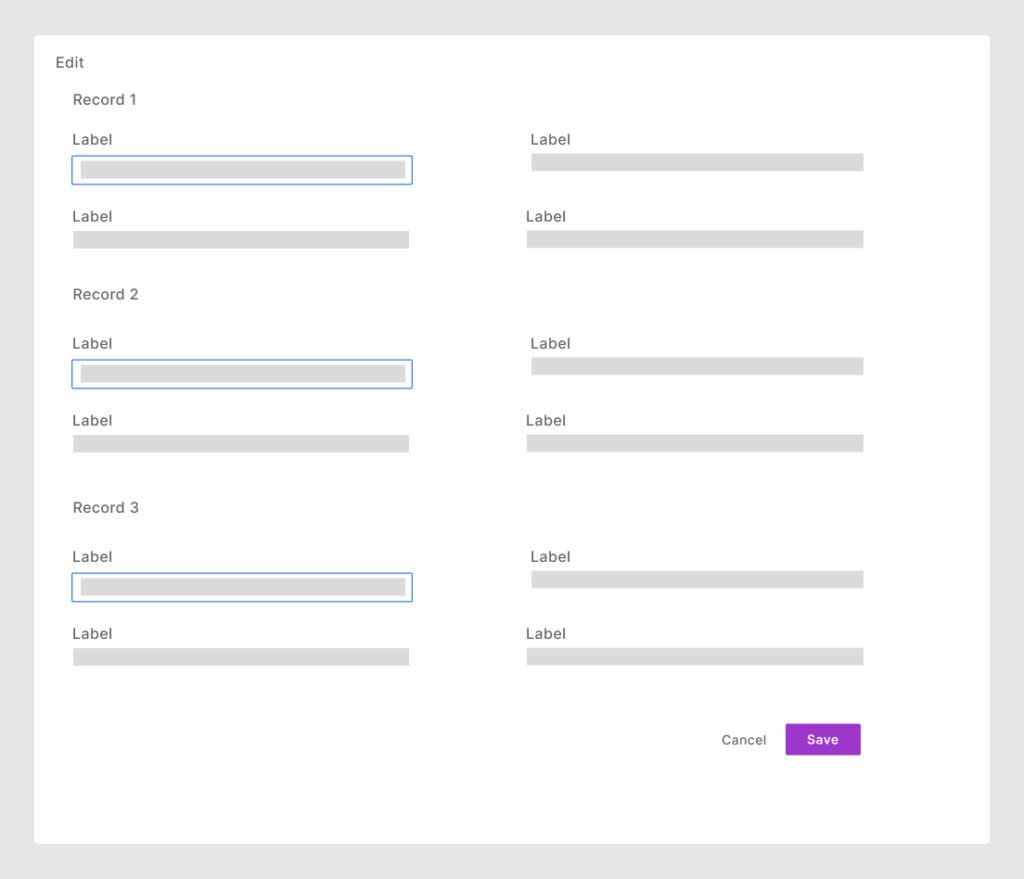
2. Using a separate page
There is another way to edit a large number of fields in a row or multiple rows. The user can select one or multiple rows and click the Edit icon.
The editable mode of the selected records/rows opens on a new page. The user can make the changes and save them. The user then moves back to the previous view. The data is updated in the table.




3. Using a combination of Inline editing and Dialog/Page
You can combine inline editing and the dialog or a page view. Allow inline editing for a limited number of fields, and provide a dialog or page view for editing complex rows/records and multiple rows/records.
The table will have both an inline editing option and an Edit button on the top to open the selected row or multiple rows in a separate dialog or page.



Which Approach to Follow?
There are a few priorities that help you identify your needs and thus provide a suitable solution. Select your priority.
- Priority 1: You prefer easy-to-understand information without cluttering up editing in the same view.
- Priority 2: You prefer to prevent unwanted mistakes while editing important data.
- Priority 3: You prefer to edit the information quickly and easily.
The solution depends on your priority.
Priority 1 and 2 require the creation of a separate view for editing.
- To provide a seamless experience and make it more convenient for the user, keep the UI of your app including the original page with a table and the dialog or a new page similar. This way users will not feel like losing the context.
- Providing a dialog or page for editing complex data helps to ensure simplicity. The user’s tasks will be divided into chunks instead of providing all the functionality in one place. This makes an easier and more understandable experience for users.
Priority 3 requires to provide inline editing support.
- To provide an easy-to-edit experience, there is a need to define carefully the set of actions that the user performs in the editing process.
- Provide an explicit Edit option to enable the edit mode. The user can edit data and explicitly click the Save option to save the changes.
- If there is an error, a clear message displays explaining the error and the action to resolve it.
Read more:
- Data Table Design Best Practices
- Best Practices for Providing Actions in Data Tables
- How to Design Inline Editing and Validation in Tables
Want to Learn UX Design?
- Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
- The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design and offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact us here: Facebook | YouTube | Twitter | Instagram | Linkedin