Last Updated on April 20, 2025 by UX World
Handling a form with 20 or more checkboxes can be a challenging task.
On one side, you want to give users the flexibility to make multiple selections. On the other side, you risk overwhelming them with an endless list.
Poorly designed forms can lead to user frustration and errors.
As UX designers, you need to create forms that fulfill the requirements and are user-friendly.
Let’s explore a few practical and effective ways to organize a list of checkboxes in a form.
Display all checkboxes in the main scrollable container
Place all checkboxes in the main scrollable container. This can be a page, a dialog, or a sheet.

If you place them inside a scrollable menu or list box, there is a chance that users might miss the checkboxes that are hidden in the default view.

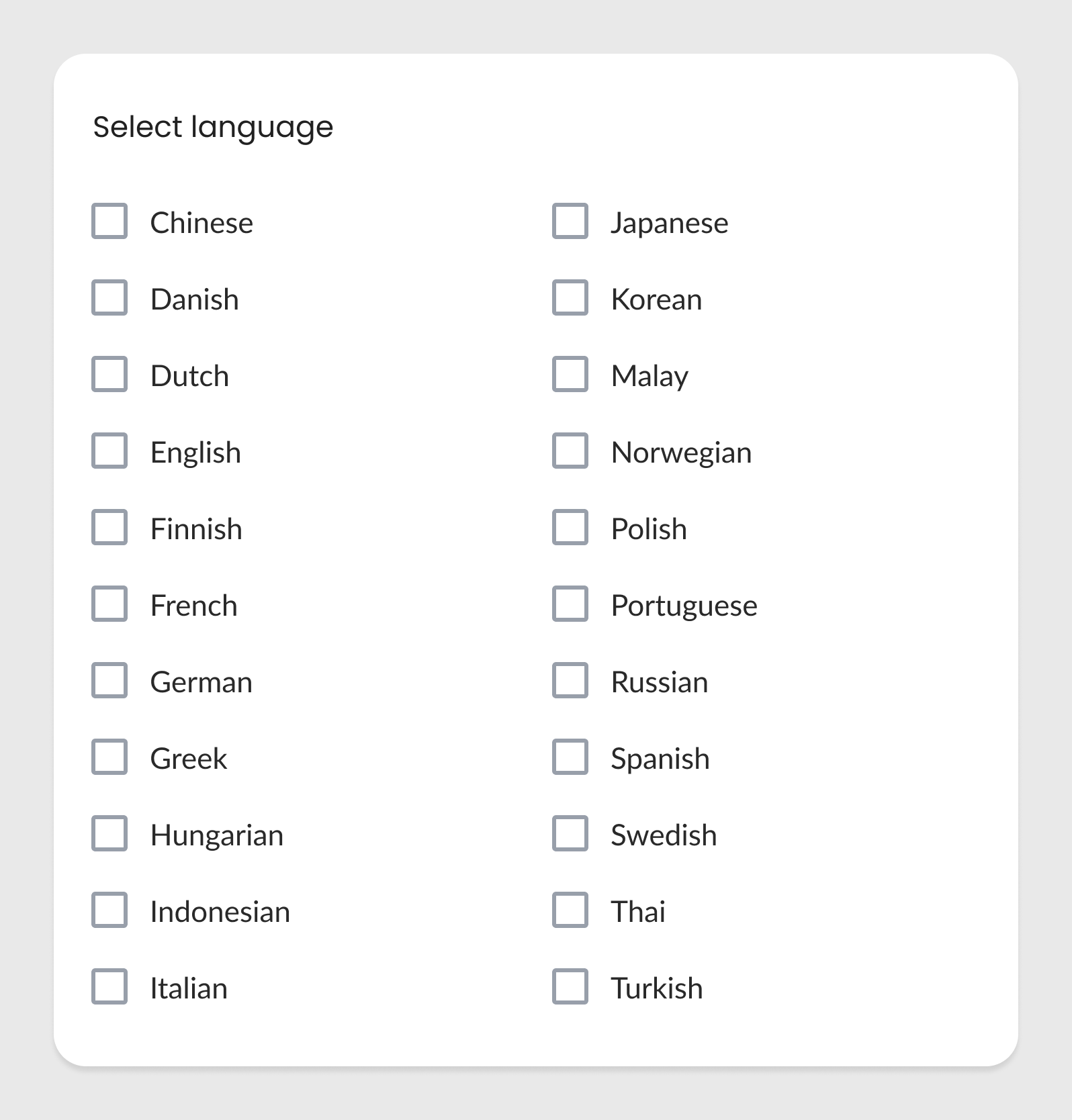
Sort the checkboxes alphabetically (or in a logical order)
Place the checkboxes in a logical order. This can be in alphabetical order, numerical order, or another meaningful order as per user expectations. This makes it easier for users to scan the list and find the required items.



Use other controls to display the options in a better way
Use toggle buttons if the selection does not require a confirmation. Switching the toggle buttons will apply the settings instantly.

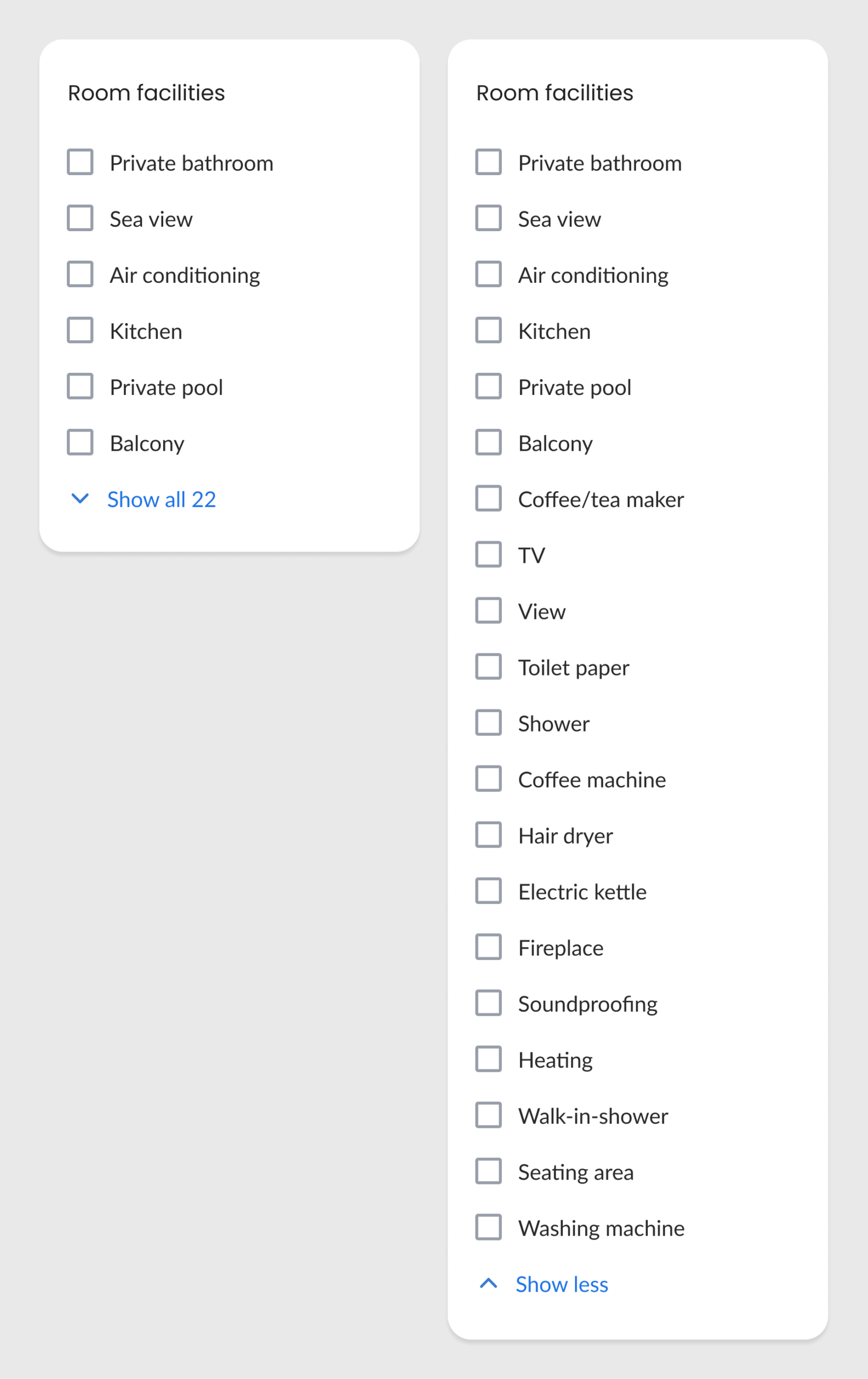
Use a progressive disclosure approach (display a set of options by default, reveal more options with a click)
Display a set of items in the default view. Provide a ‘Show more’ option so the user can click it and see the remaining items.


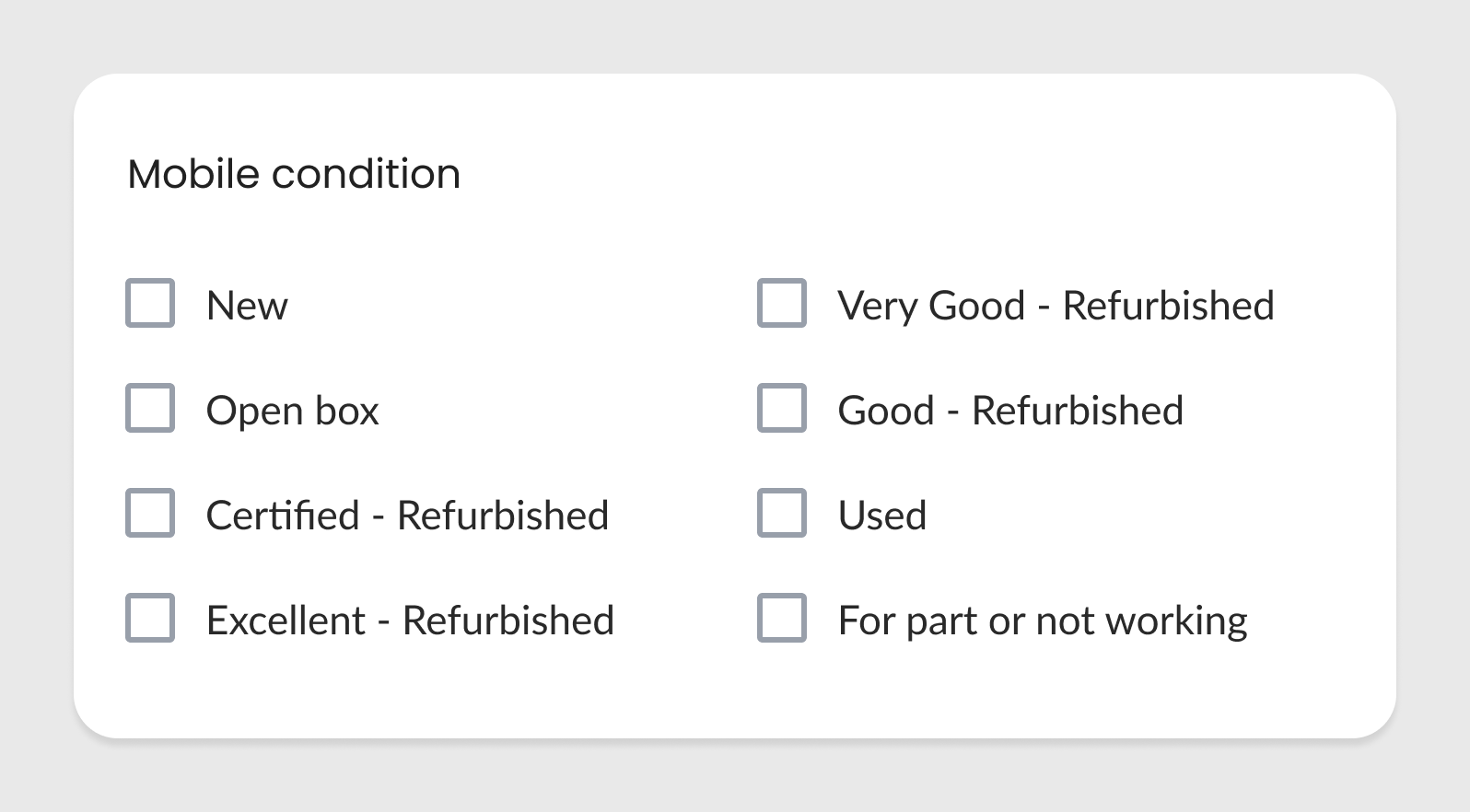
Group similar items into categories
Try to group similar items into categories, if possible. This improves the organization of items and users can quickly scan the categories and go to the required one.


Managing a form with 20 or more checkboxes requires thoughtful design decisions to ensure usability and efficiency. The given approaches work well in presenting the items in a user-friendly way.
Learn UX Design
Try Interaction Design Foundation (IxDF). IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
Subscribe for more related articles at UX World.
If you have any questions, contact here: Facebook | YouTube | Instagram | Linkedin