Last Updated on August 18, 2024 by UX World
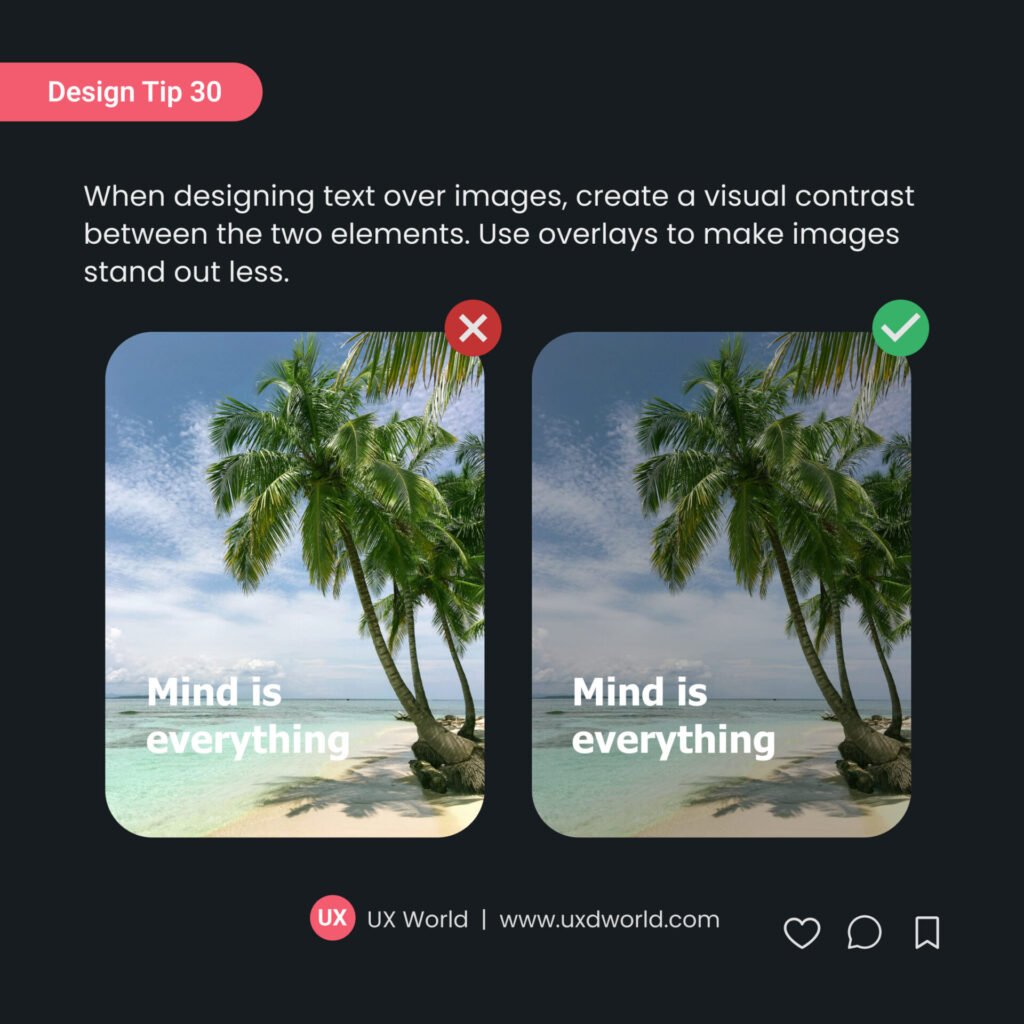
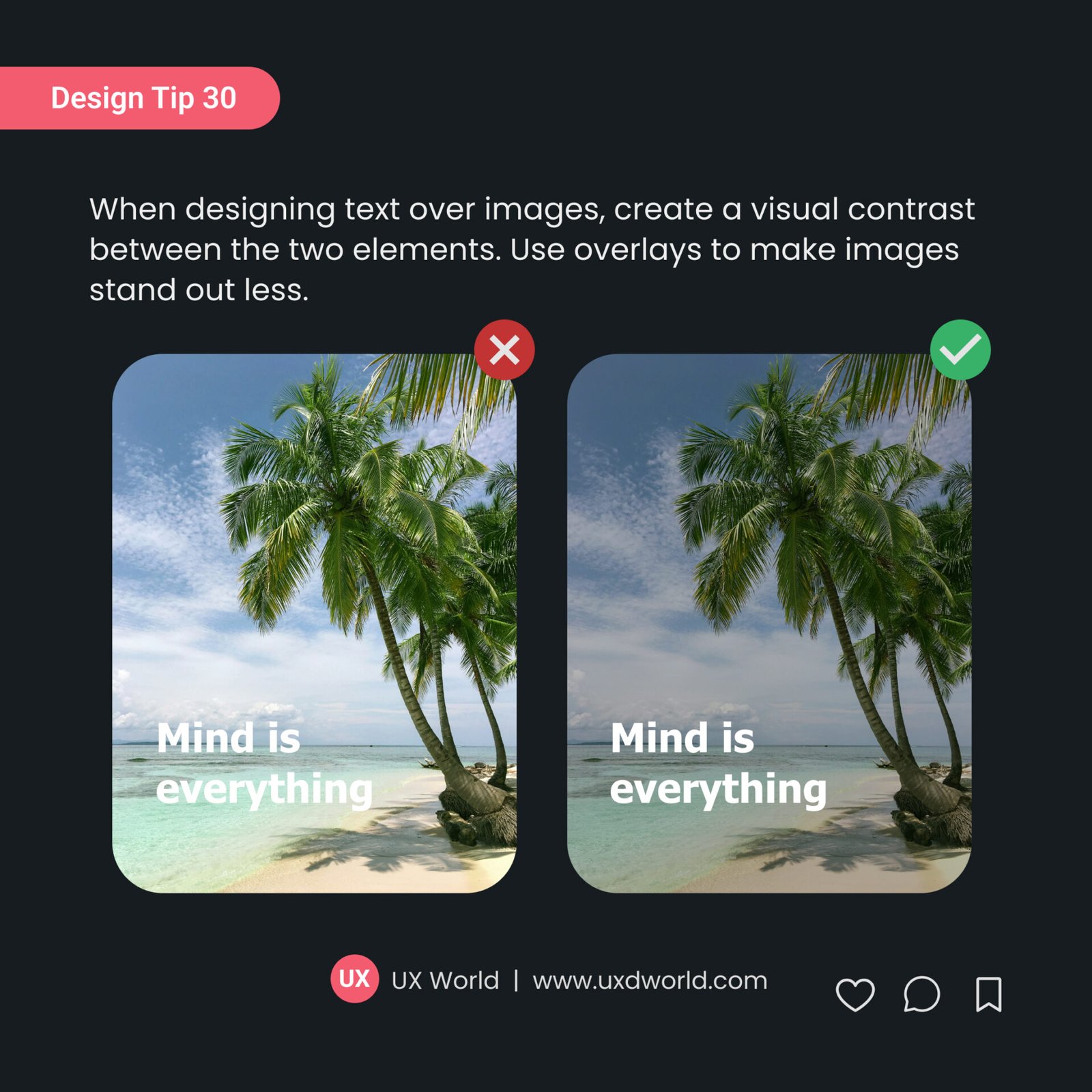
Create a visual contrast between the two elements when designing text over images. Use overlays to make images stand out less. This will help you design accessible text over images.

Want to Learn UX Design?
- Try Interaction Design Foundation. IxDF offers online design courses covering the entire UX design spectrum, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
- The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design. It offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.
Thanks for reading.
Subscribe to more related articles on UX World.
If you have any questions, contact us here: Facebook | YouTube | Instagram | Linkedin