Last Updated on January 17, 2025 by UX World
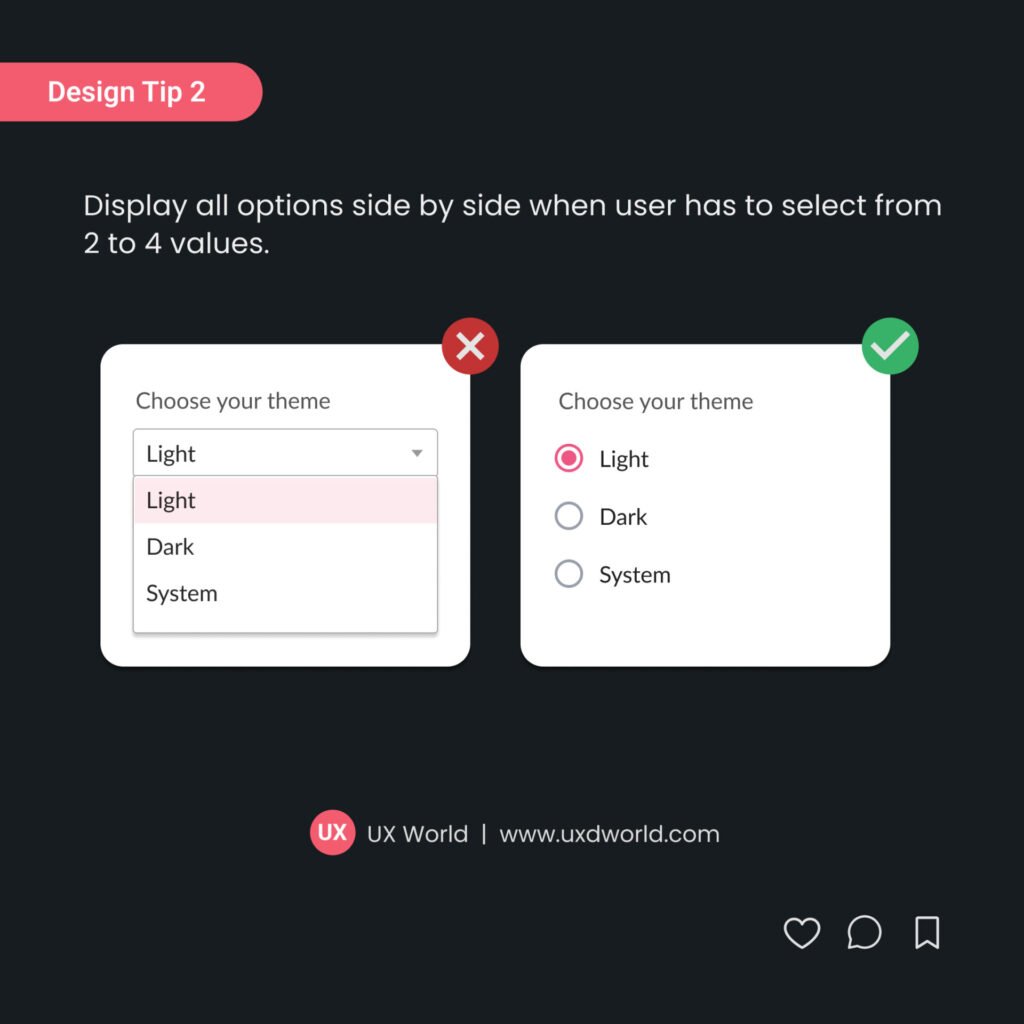
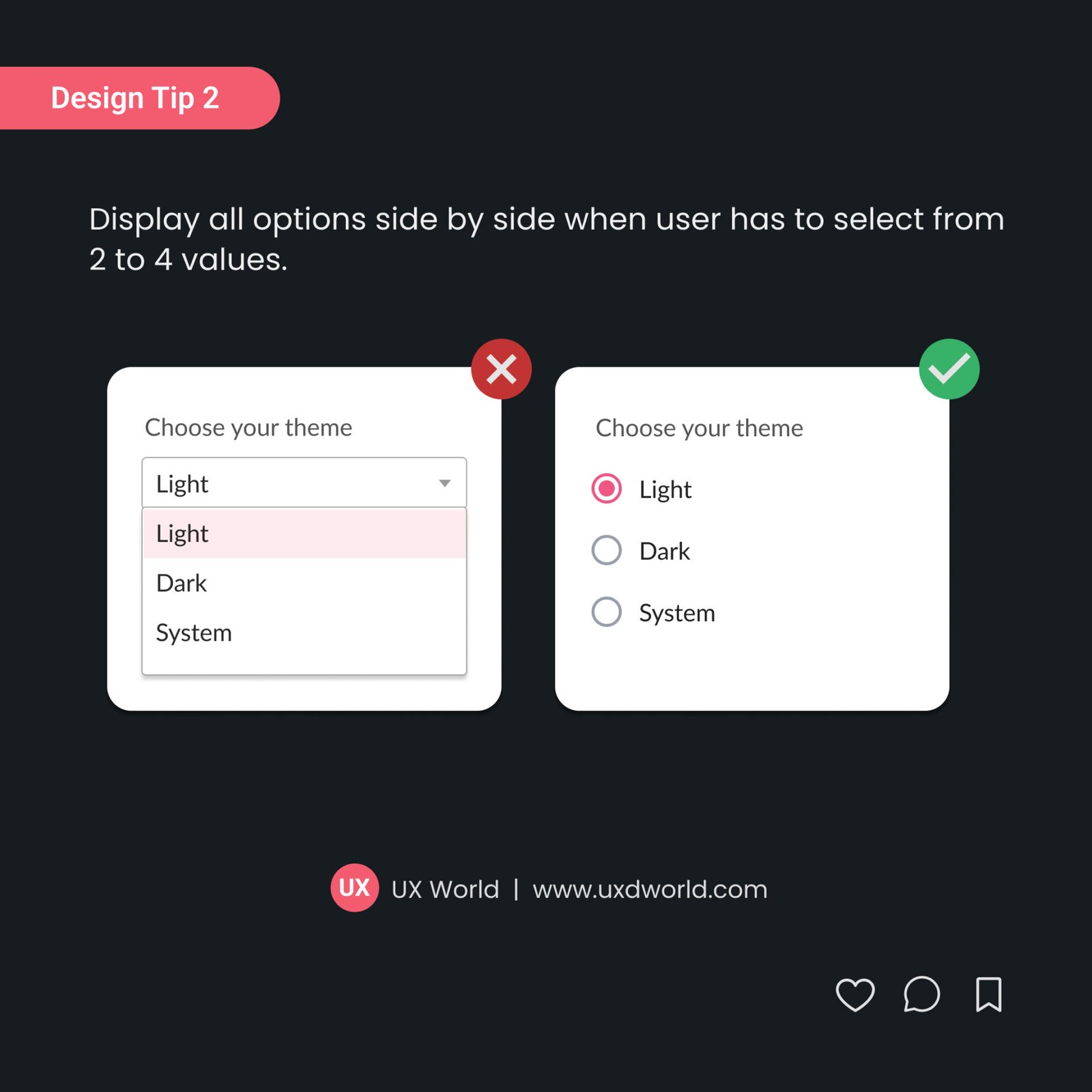
Display all options side by side when:
The user needs to select from 2 to 4 values:
- Users scan the option easily and quickly.
- They provide a quick response instead of opening a drop-down menu and selecting from multiple options.
A comparison of options is required:
- Users can see them at a glance and compare them easily.
- Comparing and deciding about an option from a drop-down menu takes time.
- Users have to open the menu and compare options each time they want to review the selected option.

Want to Learn UX Design?
- Try Interaction Design Foundation (IxDF). IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
- The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design and offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact us here: Facebook | YouTube | Instagram | Linkedin