Last Updated on January 6, 2024 by UX World
Forms provide several controls that make it easier to collect input from users. Using the right control at the right place is a challenge while designing forms. For example, selecting a checkbox vs toggle switch requires a careful decision.
A checkbox control has three states: unselected, selected, and indeterminate. The last state represents a situation where a list of sub-options is grouped under a parent option and sub-options are in both selected and unselected states.
The toggle switch represents a physical switch that allows users to turn things on or off, like a light switch.
Tapping a toggle switch is a two-step action: selection and execution, whereas a checkbox is just a selection of an option, and its execution usually requires another control.
When deciding between a checkbox and toggle switch control, it is better to focus on the usage context instead of its function.
Below are a few use cases along with guidelines to decide between these two controls while designing form experience.
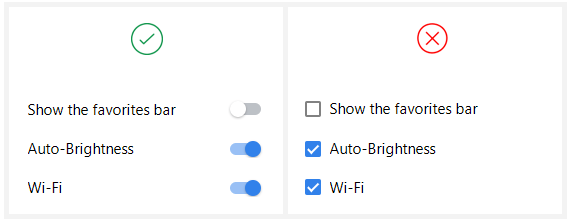
Case 1: Instant response required
Use Toggle when:
-
- An instant response of applied settings is required without explicit action.
- A setting requires an on/off or show/hide function to display the results.
- User needs to perform instantaneous actions that do not need a review or confirmation.

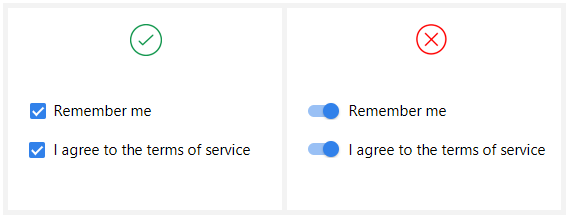
Case 2: Settings confirmation required
Use Checkbox when:
-
- Applied settings need to be confirmed and reviewed by the user before they are submitted.
- Defined settings require an action like Submit, OK, Next, Apply before displaying results.
- The user has to perform additional steps for changes to become effective.

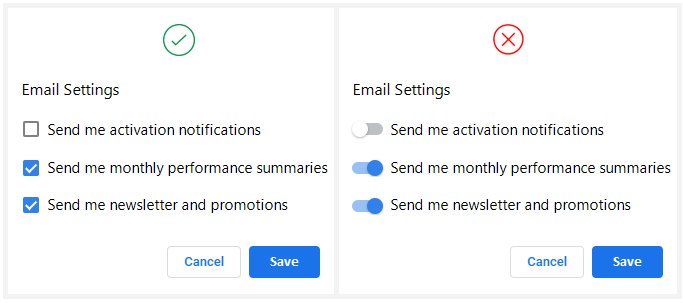
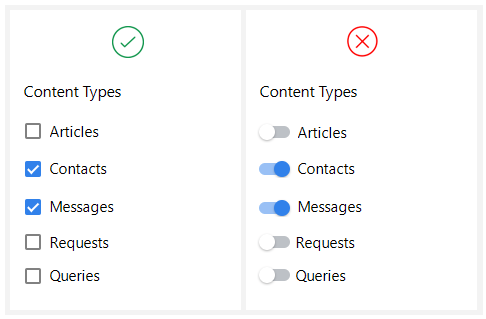
Case 3: Multiple choices
Use Checkbox when:
-
- Multiple options are available and the user has to select one or more options from them.
- Clicking multiple toggle switches one by one and waiting to see results after each click takes extra time.

Case 4: Indeterminate state
Use Checkbox when:
- An intermediate selection state is required when multiple sub-options are grouped under a parent option. The intermediate state will represent that multiple sub-options (but not all of them) are selected in the list.

Case 5: Clear visual state
Use Checkbox when:
-
- There is a chance of getting confused with the on/off state of a toggle switch. Sometimes it gets difficult to understand whether the switch is showing state or action.
- A clear selected or unselected state needs to be provided.

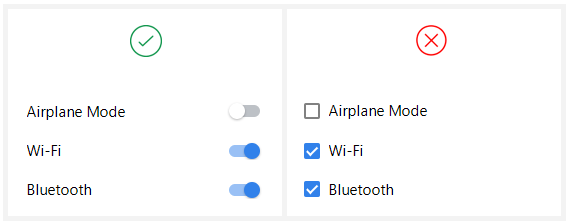
Case 6: Related items
Use Checkbox when:
- The user has to select option(s) from a list of related items.

Use Toggle when:
- The user is toggling independent features or behaviors.

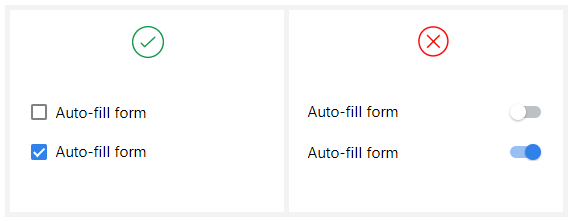
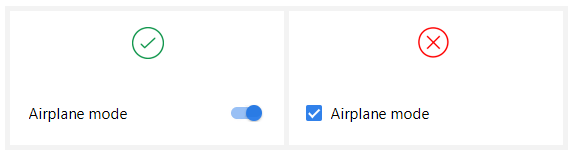
Case 7: Single option
Use Checkbox when:
-
- A single binary yes/no choice is provided.
- Only one option can be selected or deselected and its meaning is obvious.

Use Toggle when:
- A single selection is required and you want to offer two options for an on/off type of decision.

Conclusion
It is important to provide the right control at the right place in a form to make it more user-friendly. Since forms can be very long with a large number of options, it becomes tedious for users if they have to make extra clicks to fill in their information. The provided use cases and guidelines will help you decide between a checkbox and toggle switch while adding controls to your forms.
References:
Want to Learn UX Design?
- Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
- The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design and offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact us here: Facebook | YouTube | Twitter | Instagram | Linkedin