Last Updated on June 26, 2024 by UX World
Figma is a great design tool and I like the ease of use it provides to the UX designers to create effective design screens and prototypes.
While exploring the Figma tool, I realized that using Figma plugins makes my work even easier and more effective since it saves a lot of my time, and I can use the built-in functions at each step of my design work.
I have made a list of free Figma plugins I use while designing in Figma. I want to share the list with you so you can quickly learn about the basic and effective Figma plugins that can improve your designs in a short time.
If you don’t want to read the article, watch the Best 8 Figma Plugins for Designers in the video below:
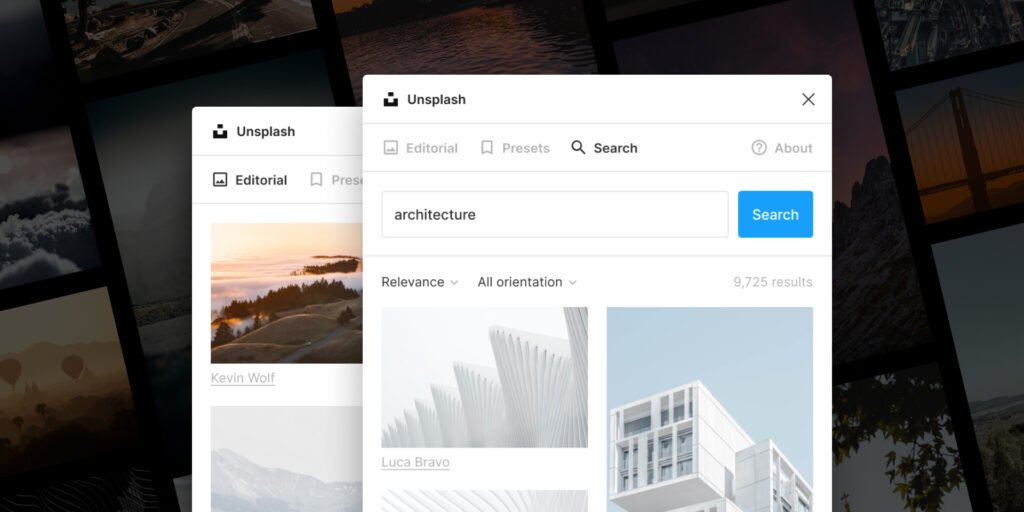
Unsplash

Being a UX designer, I always need attractive images to support the complete user experience I want to show my users and customers.
When you sell your design ideas, the visual look matters a lot. The Unsplash Figma plugin makes your tasks much easier by providing a huge library of high-quality images from all categories of life.
Whether you are designing for school kids, college students, farmers, shopkeepers, or professionals, Unsplash provides you with the right set of images by making a quick search.
Without moving outside the Figma tool, you can open the plugin, search for the required images, and make them part of your design screens in no time.
Inserting, editing, or replacing images in your design screens using the Unsplash Figma plugin is fun for UX designers.
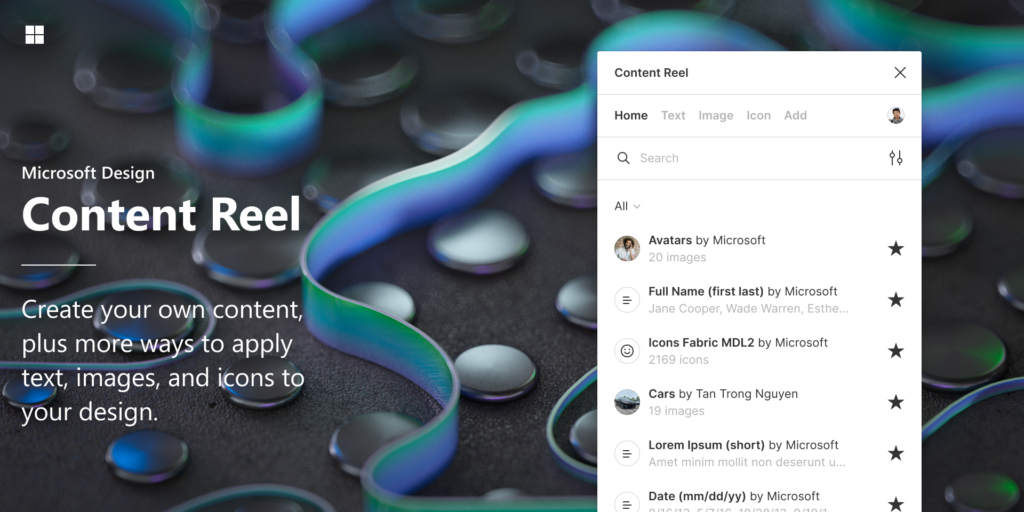
Content Reel

If I say, the Content Reel Figma Plugin is Magic, it is not wrong.
The UX designers can feel the pain of inserting large content for multiple layers of text and images. It takes a lot of time to think about the names of people, avatars, addresses, and other unique content to show the information on UI.
Content Reel Figma plugin makes the life of UX designers much easier. You can select your text or image layers and click on the relevant element in the plugin and it is inserted in all the selected layers in a couple of seconds. You don’t need to worry about the content’s uniqueness or copyright issues.
In addition, the Content Reel plugin allows you to upload your content, make it part of the plugin, and reuse it in your designs. Moreover, you can share your content with other Figma users as well.
Iconify

Iconify is an all-in-one Figma plugin that provides a variety of icons for your designs. In addition to icons, it includes emojis, brand logos, and SVGs. Iconify includes over 50,000 icons. Categories and search features allow you to find any required icon from the library.
Also, you can insert code into the plugin and it will be converted into icons. Moreover, the icons are editable, and you can customize them based on your layout and theme.
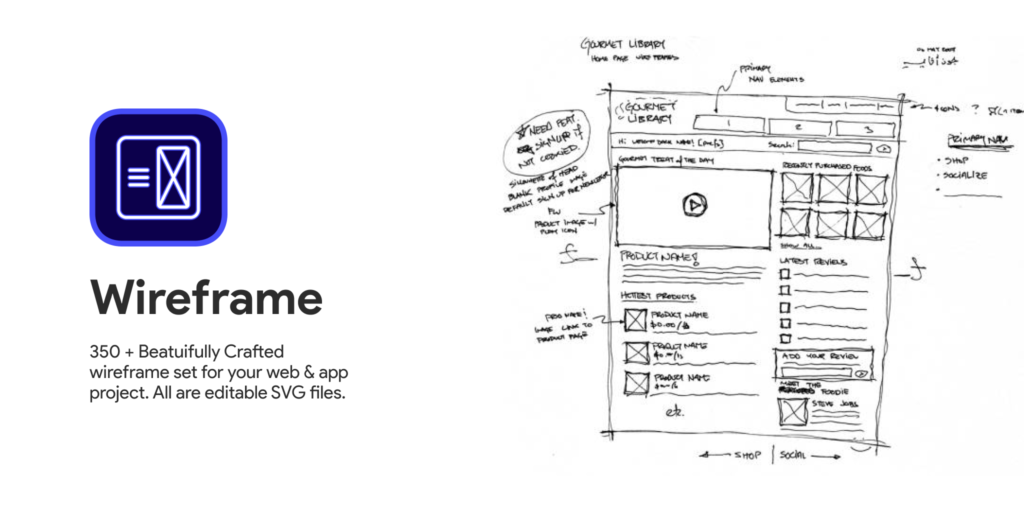
Wireframe

When designing an experience for your product, the Wireframe plugin provides a lot of basic template wireframes that you can include in your design without worrying about the little details. All these wireframes are vectors, and you can customize them as per your requirements.
These wireframes provide good support for early design stages like requirements clarity and brainstorming, and you can quickly turn your ideas into visuals and finalize the design discussions.
This Wireframe Figma plug-in provides wireframe templates for web, tablet, and mobile platforms. These are divided into categories so you can easily go through the categories and find the required template.
You can make the required wireframe part of your designs by simply clicking the Add icon on the template and it will be inserted into your design file. You can click on any of the elements in the wireframe and customize it based on your theme and layout.
The Wireframe plug-in saves time and you can define the advanced custom features for your products, instead of sparing time in designing the basic and common features.
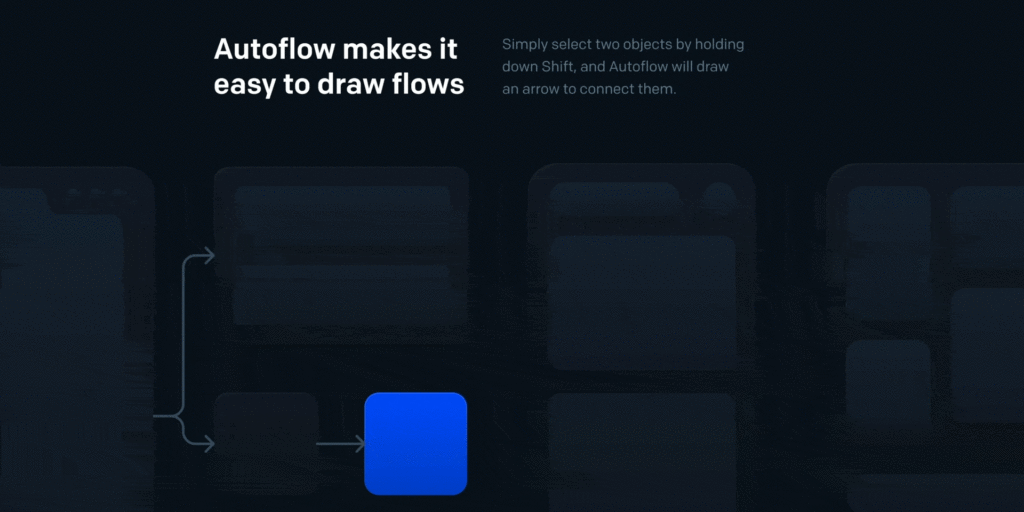
Autoflow

When you are following the design process to build your designs, you need to draw user flows to clarify the user journey. Usually, you need another tool to create user flows.
However, the Autoflow Figma plugin allows you to create these user flows easily by connecting UI elements with suitable connectors while remaining within the workspace of the Figma tool.
Using the Autoflow plugin is quite easy, you can select two UI elements, and a connector connects both. It also provides the option to customize the connectors by setting properties like color, stroke, style, radius, terminals, etc. Thus, you can customize UI elements and connectors to give the user flow a professional look.
Figmotion

Figmotion is an animation tool built right in Figma. This Figma plugin makes it easier to insert animations in your designs without going to a separate tool like Principle, Haiku, or After Effects.
Figmotion makes the animation hand-off to developers more manageable as well as it is built with web technologies in mind.
Figmotion allows you to create animations by following simple steps and you can insert animations in your designs even if you are not an expert in using an animation tool. You can apply animation properties on multiple layers by defining functions and timings, thus making it more flexible.
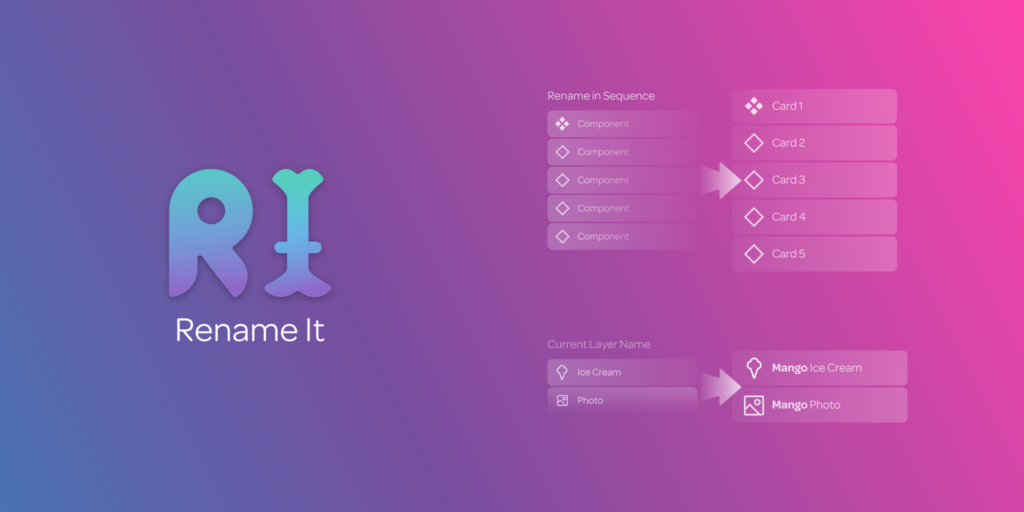
Rename It

Being a UX designer, it always seems difficult to rename the layers of UI elements in the design tool. However, the Rename It Figma plugin does this job for you and makes your design more organized and understandable.
The Rename It plugin lets you rename multiple layers by selecting a set of available keywords like number sequence, alphabet sequence, width, and height of the layer. Also, you can find a layer by its name and rename it with a custom name.
Like other plugins, the Rename It Figma plugin helps you save a lot of time while making it easier to name your layers professionally. This also facilitates the searching of a layer by using its name.
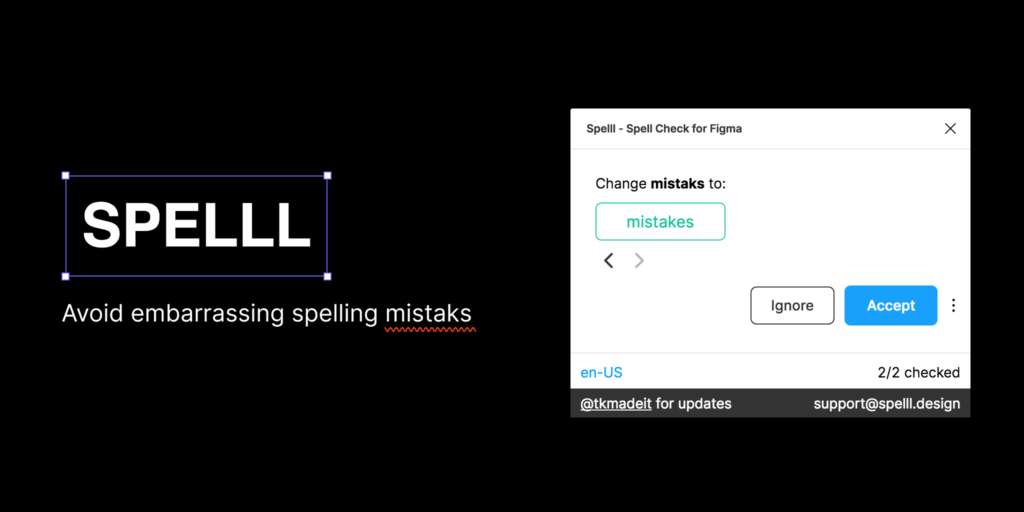
SPELLL

While designing screens, as a UX designer, I always use a lot of text content for headers, menus, drop-down options, buttons, labels, info tips, and user messages. And it gets very embarrassing if you find even a single spelling mistake in dozens of screens in a review session.
The SPELLL Figma plugin helps you resolve this issue by checking your file and identifying spelling mistakes. This plugin gives Figma a spell-checking superpower similar to that of Google Docs. It constantly checks your Figma document for spelling errors and lets you fix them with a single click.
SPELLL allows you to fix your spelling mistakes by providing multiple suggestions, ignoring them, or adding words to the dictionary to stop them from being reported as mistakes. It also detects new text layers being added and spell-checks them in real time.
This plugin works for 43 languages from around the world.
Conclusion
I am sure you would like the features provided by the listed free Figma plugins and how they can help you save time and improve your professional designs. Please share the Figma plugins list you prefer to use while designing screens for your mobile and web apps.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact here: Facebook | YouTube | Twitter | Instagram | Linkedin