Last Updated on October 13, 2024 by UX World
If you were not able to attend all config 2023 presentations, you can go through this article where I am going to list down all updates shared by Figma. I believe you will be excited to read the content and would love to experience Figma’s new features.
1. Dev Mode
Figma introduced a new space within the platform for developers. This feature will help to bridge the gap between design and development by ensuring a collaborative environment.
- Figma was built for designers, however, with Dev Mode, it is convenient for developers to get what they need quickly and efficiently.
- It becomes easier now to design, prototype, and build your ideas without losing any updates made by each other.
Figma is going ahead of the competition by understanding the needs of developers and resolving their challenges, thus making Figma a tool that supports faster and more efficient product development.

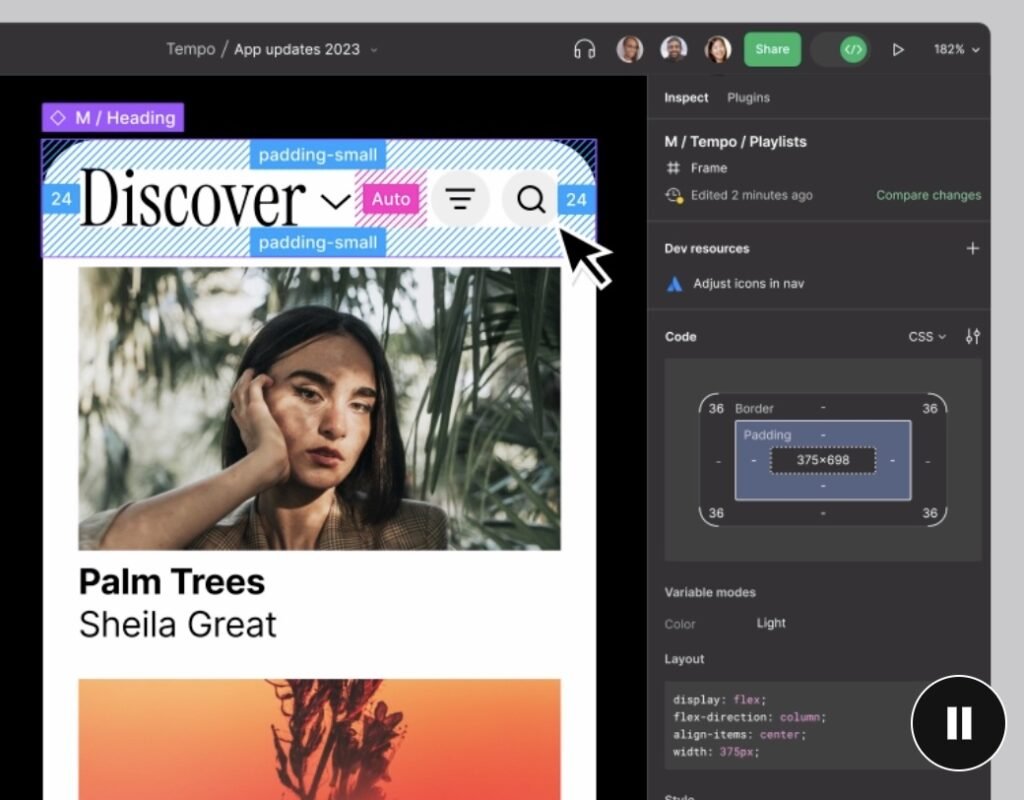
2. Get All Info Required for Development
Figma has made it easier for developers to find the required information in Dev Mode. It brings design concepts like shapes, layers, and groups closer to the developer’s familiar concepts like code, icons, and tokens. You can hover and click on design elements and export information like size, specs, and assets. Thus you can feel an experience of a Dev tool while working within Figma’s Dev Mode.

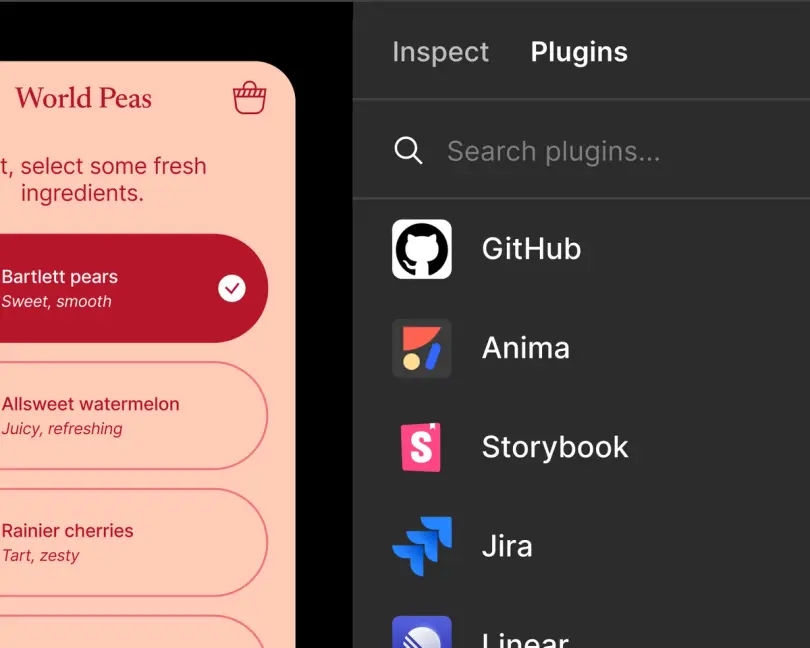
3. Access Your Workflow in One Place
Dev Mode allows you to seamlessly integrate your dev tools and codebase into the design file, thus helping you to improve your productivity. You can connect to Jira, GitHub, and Storybook to the design file, thus providing insights into your processes to your product team. This enables a seamless customized workflow that works for your team.

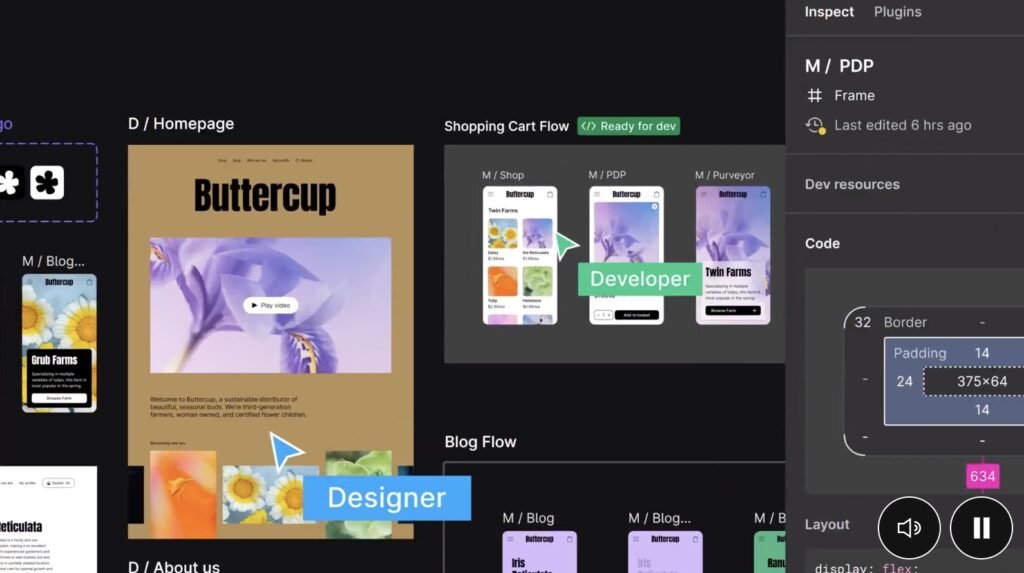
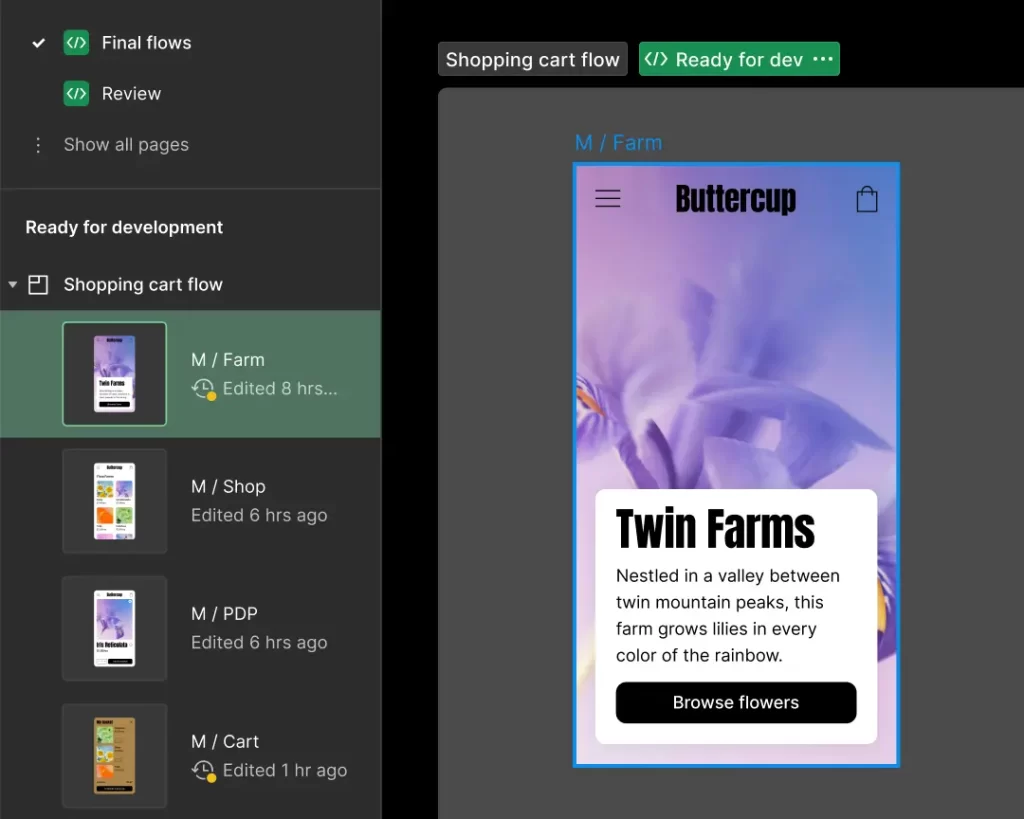
4. Track What Needs to Go to Production
Designers can mark a section in the design file as ‘ready for development’ so that developers can easily find the designs that need to work on. Also, it is easier now to compare different versions of designs and see what has been changed since your last visit to the file. This will improve the pace and efficiency of the product development process.

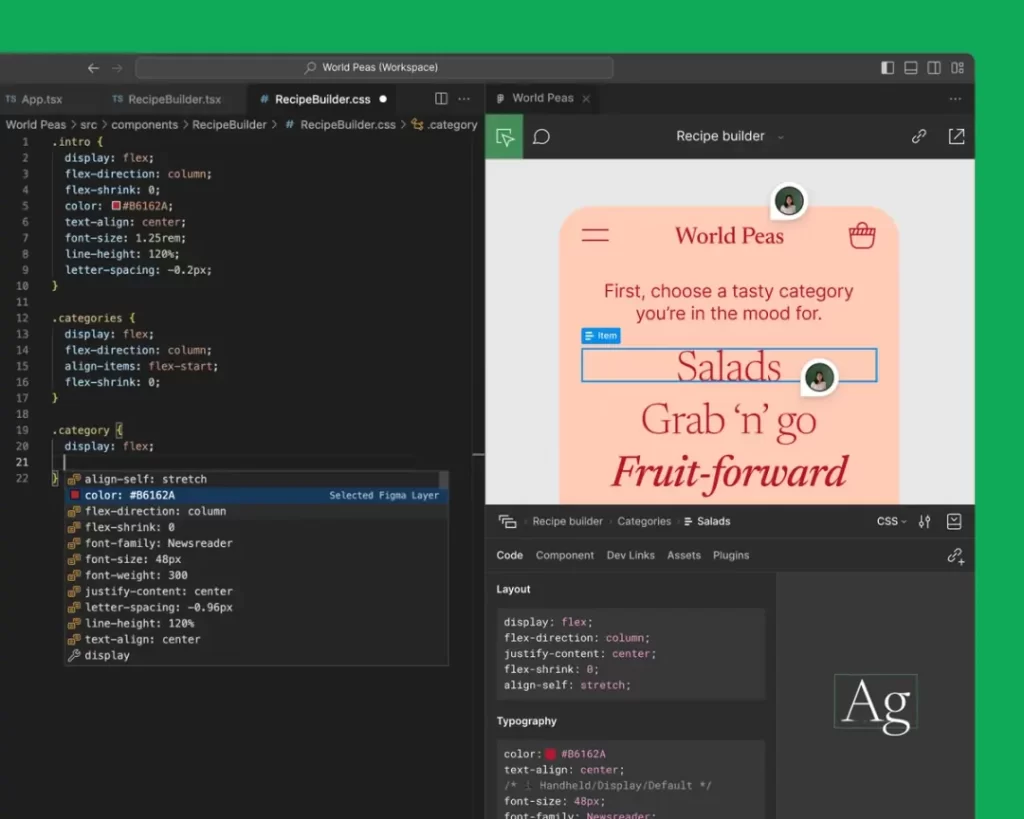
5. Bring Figma to Your Workflow
With the VS Code extension, you can inspect design files, collaborate with designers through real-time commenting, and track changes while working within your development environment. You can link your code files to the design components. You will be getting coding suggestions based on the design, thus helping you work much faster.

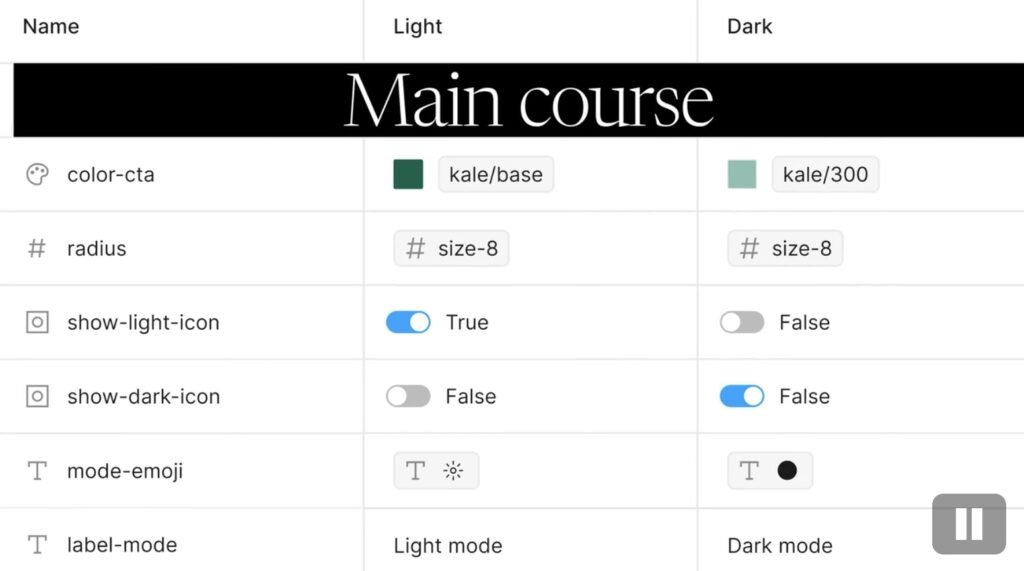
6. Variables
Variables in Figma store reusable values that can be applied to different design properties and prototyping actions. They allow you to save time and effort while creating complex designs and prototypes.
You can publish the variables in team libraries. Changing the value of a variable will update all the occurrences across designs, thus it makes the update process simpler and ensures consistency throughout the designs.
Types of Variables
There are four types of variables that can be applied to different properties and design elements. These include Color, Number, String, and Boolean.

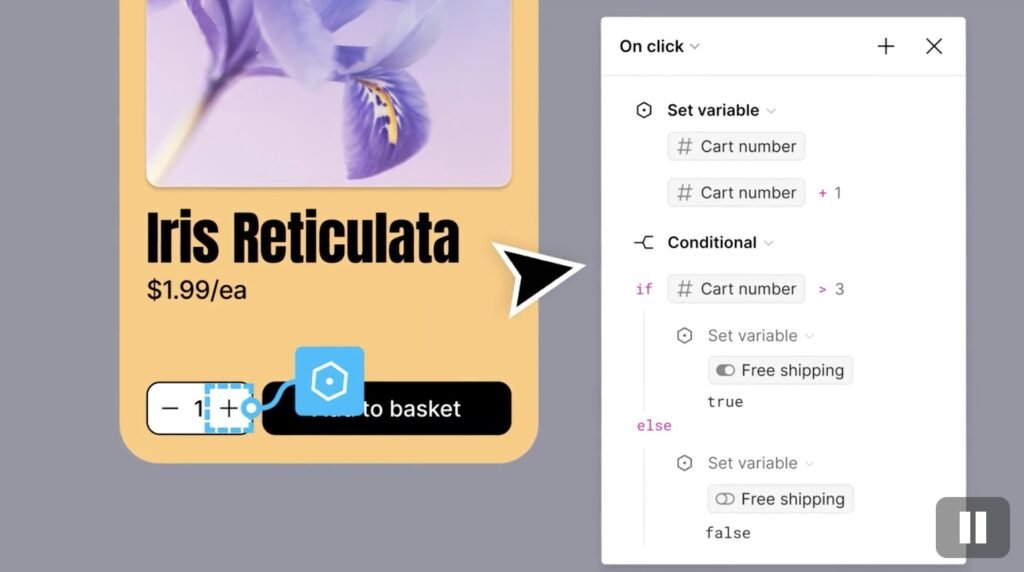
7. Advanced Prototyping
Figma provides advanced features to make prototypes more realistic and faster. You can use variables in prototypes to store values and reuse them to build dynamic interactions. Conditions allow you to add logic to your prototypes and add actions based on certain rules. Also, you can use mathematical expressions to perform calculations in your design.

Inline Preview
Using inline preview, you can quickly review your designs in real-time and make quick changes. You do not need to switch the view between design and prototype to see how the design looks like. You can launch an inline preview while designing, and it will open up in the same view. Now you can make changes in the design and immediately see how it looks like in the prototype. This helps to speed up the design process as well as make it easier to quickly iterate the design ideas.

8. Improved Auto Layout
A couple of enhancements are made in the Auto layout by defining the Wrap option and minimum and maximum widths and heights.
Wrap allows the design elements to flow like text based on the size of the parent frame. If the objects in a frame are taking more space than the frame size, the additional objects will wrap themselves automatically to the next line in the frame.

Minimum and maximum width and height allow you to set the minimum and maximum width/height of objects so that resizing becomes easier. The object will never become too small or too large, thus helping to maintain the consistency between objects.
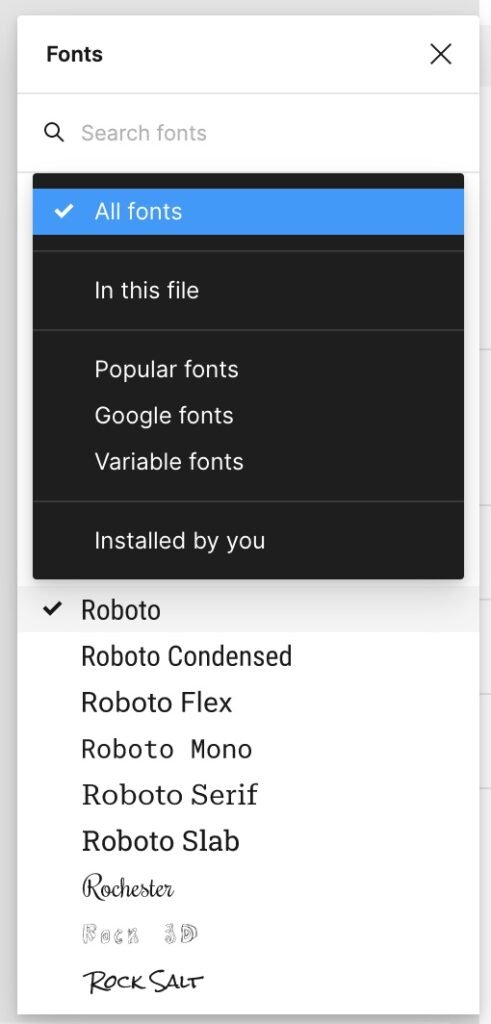
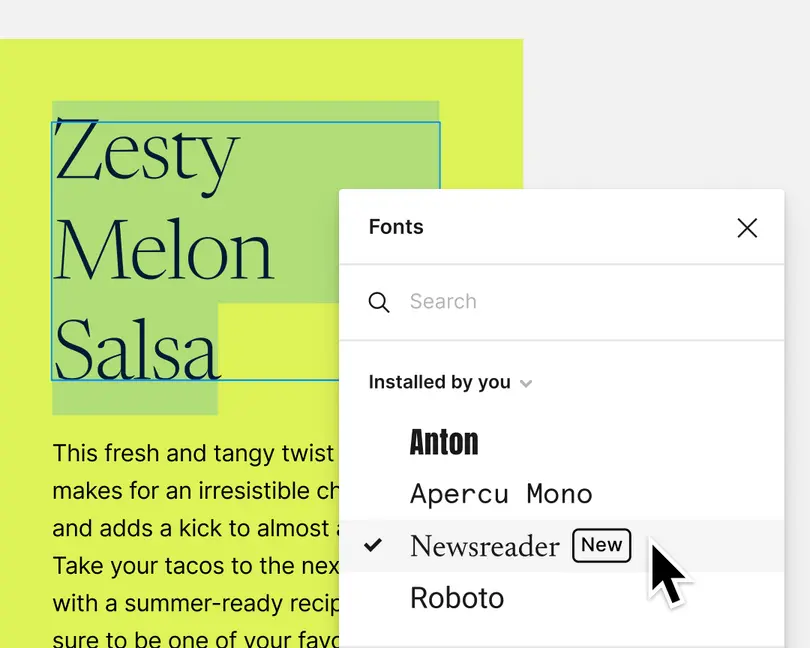
9. Improved Font Picker
The new Font picker allows the designers to find the required font easier and quicker.
You can search the fonts by typing the font name.
Fonts list can be filtered by choosing from the available filters like you can see the fonts that are used in an opened file, or you can see popular fonts, Google fonts, variables fonts, and installed fonts. This will make the font list easier to navigate and find the required font in lesser time.

The new font picker displays the font preview in the list so making it easier to see how fonts will look in your design. This will save time as you do not need to select different fonts and apply them to your text to see the preview.

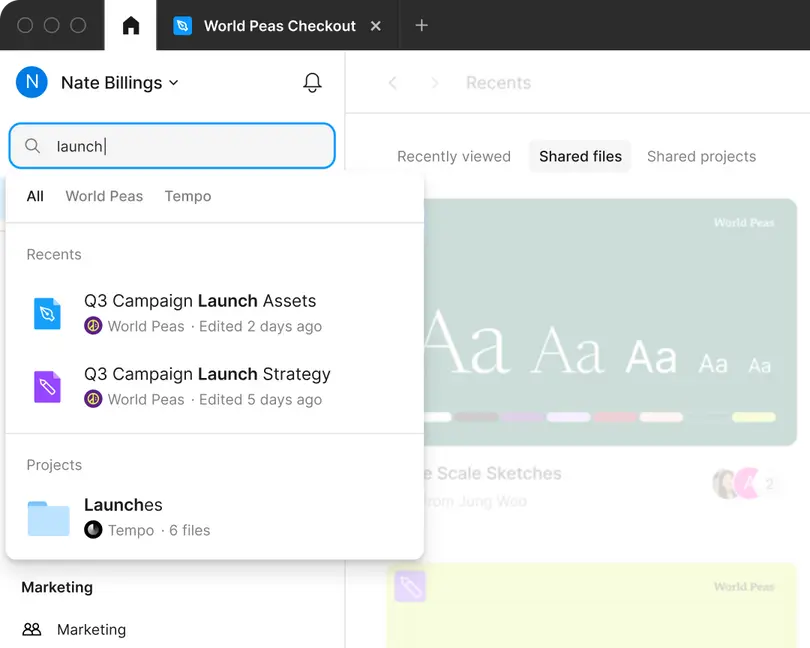
10. Find Files with Ease
The improved file browser of Figma allows you to search your files and projects quickly by the use of specific keywords. This global search feature allows you to find your content or projects shared by external teams without going to the related spaces.
A separate section of Shared files is available to collect the files shared with you by external teams. This leads to a better content organization approach where you can find the required design files quickly and easily.

Want to Learn UX Design?
Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact here: Facebook | YouTube | Twitter | Instagram | Linkedin