Last Updated on January 25, 2025 by UX World
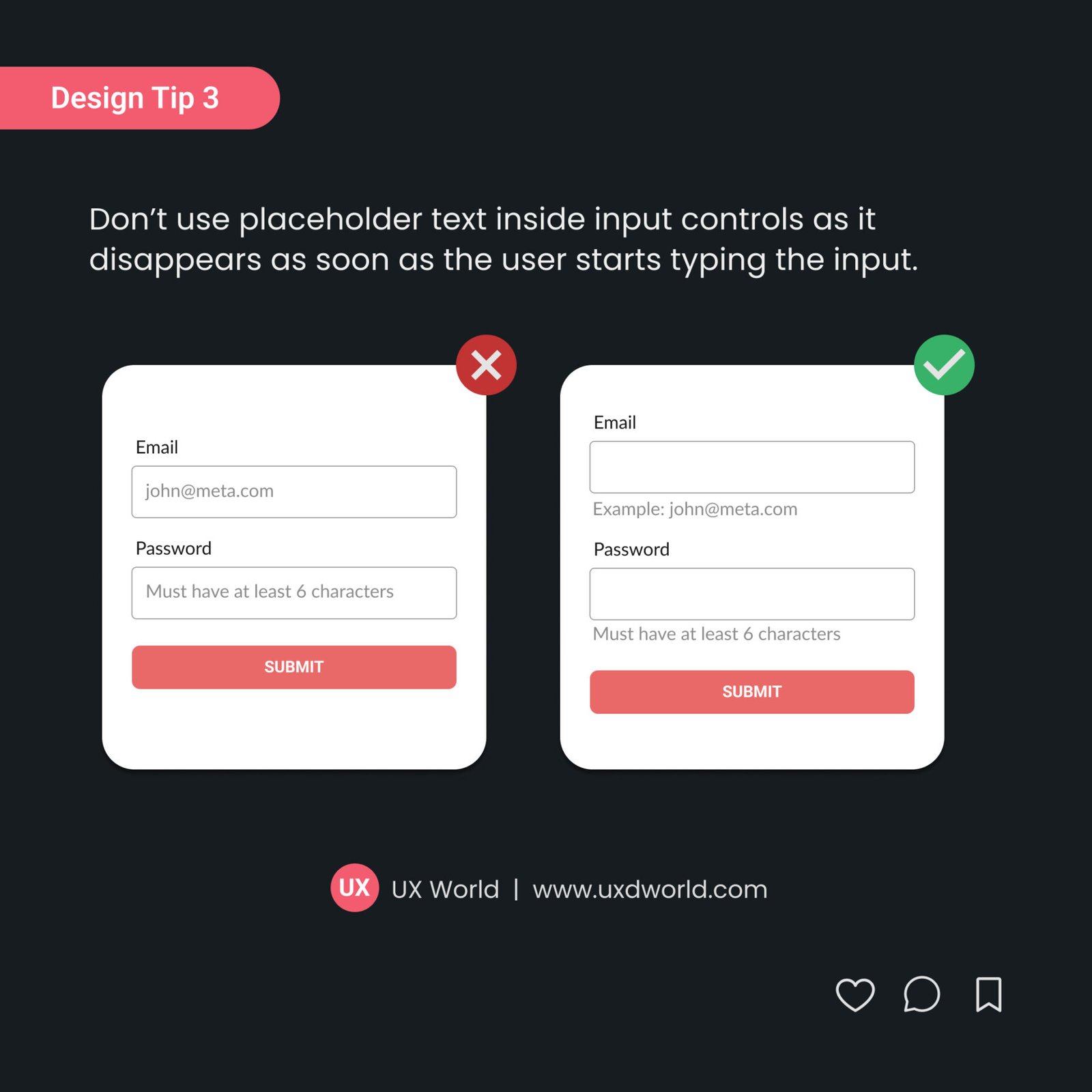
Don’t use placeholder text as it disappears when the user starts typing the input.
- It is annoying for users to recall the instructions while entering the input. The only way to restore it is to remove the entered text.
- Users may have to pause and recall the placeholder instructions, disrupting the flow.
- Instead of placeholder text, use labels or help text outside the input field.
- This ensures that guidance remains visible throughout the interaction, making the form more user-friendly.

Want to Learn UX Design?
- Try Interaction Design Foundation (IxDF). IxDF offers online design courses covering the entire UX design spectrum, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
- The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design. It offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact us here: Facebook | YouTube | Twitter | Instagram | Linkedin