Last Updated on July 2, 2024 by UX World
It is an exciting time for designers as Figma config 2024 announced a few most awaited updates. These include AI support, a complete redesign of Figma, Figma slides, and many more.
Let’s have a look at these updates. See our LinkedIn post here.
If you don’t want to read the article, watch the video showing Figma Config 2024 updates.
1. Generate design from prompts
- You can describe your requirements, and this new feature will generate an initial draft design in Figma for you.
- You can continue the process, refine the design options, and finalize the best one.

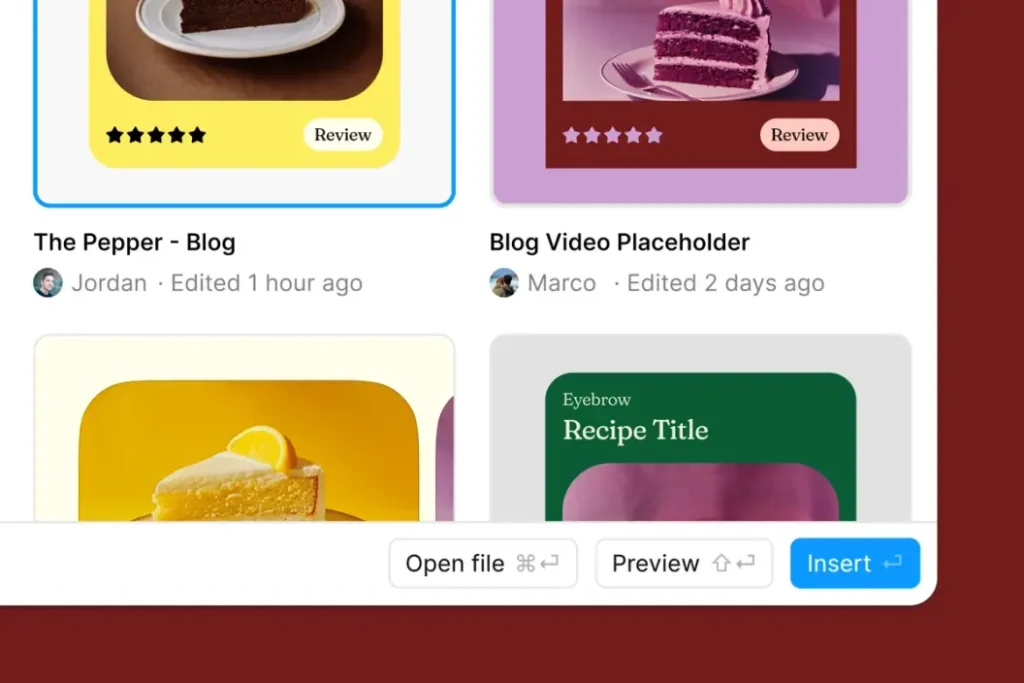
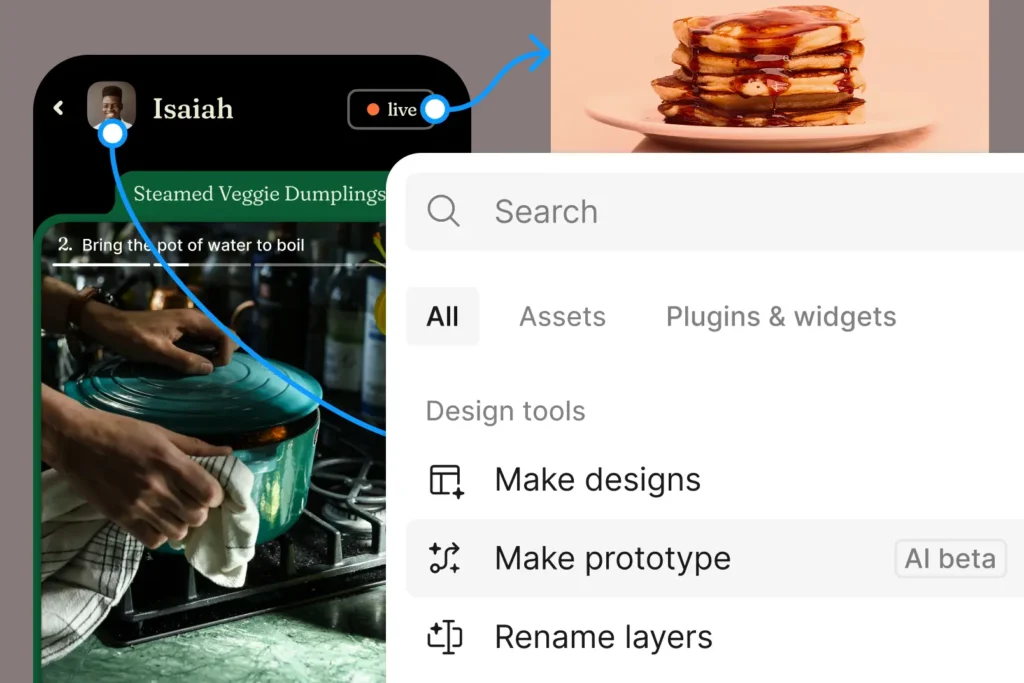
2. Visual search
- Visual Search allows you to discover designs through image uploads, canvas selections, or text queries.
- Figma uses AI to understand the meaning behind your search inputs and generate results intelligently.

3. Automatic layer renaming
- A minor feature that can streamline hours of monotonous tasks.
- This feature helps in maintaining organized, clear, and developer-ready files.

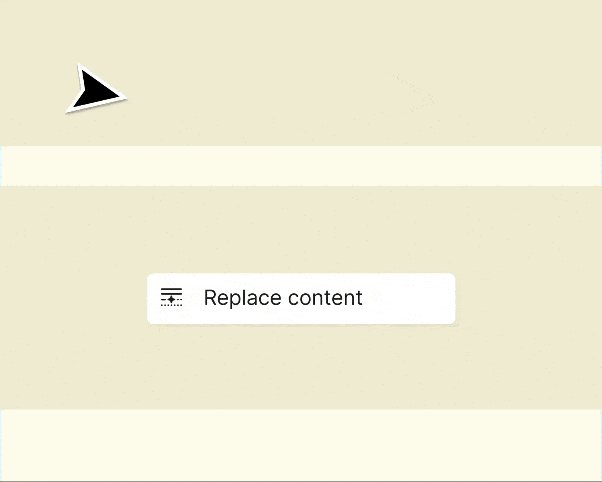
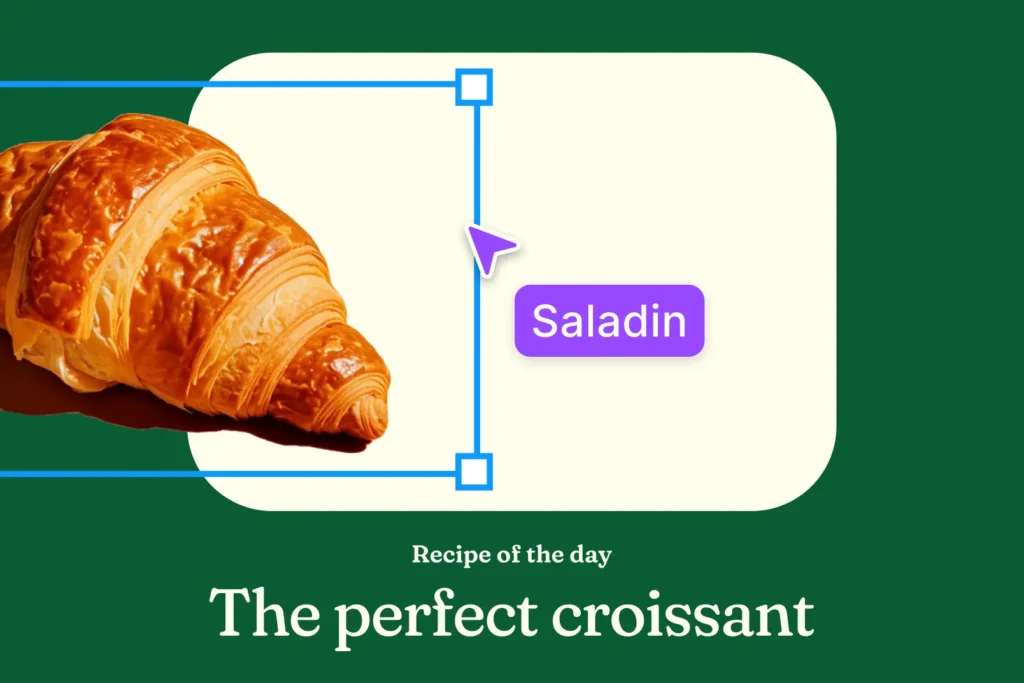
4. AI-powered content
- Easily translate, shorten, or rephrase text with just one click.
- Say goodbye to lorem ipsum and bring authenticity to your mockups by automatically generating relevant text content.

5. Background removal
- You can remove image backgrounds directly on the canvas.
- This feature enables you to enhance your images and produce impressive visuals without switching the tool.

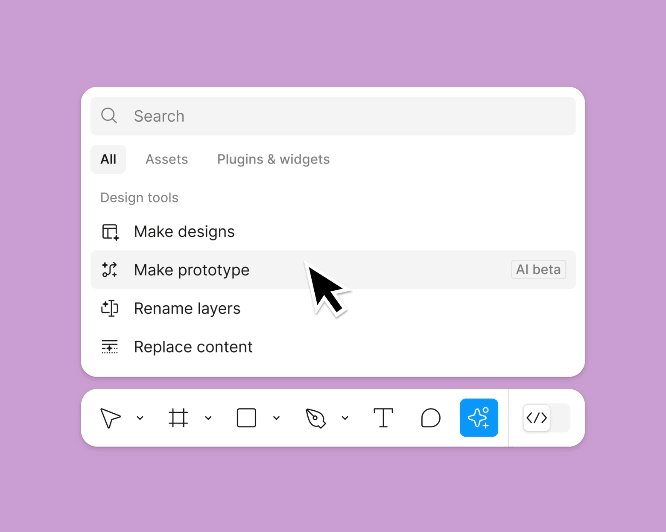
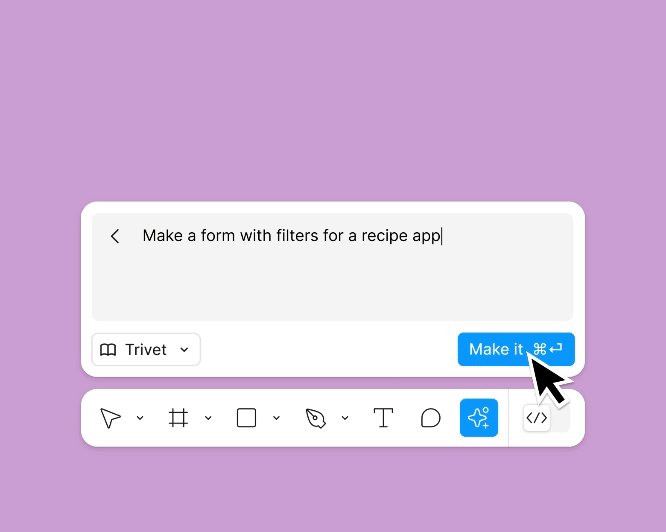
6. Quick prototyping
- It allows you to quickly turn static mocks into interactive prototypes automatically.
- Bring ideas to life and get stakeholder buy-in in a click.

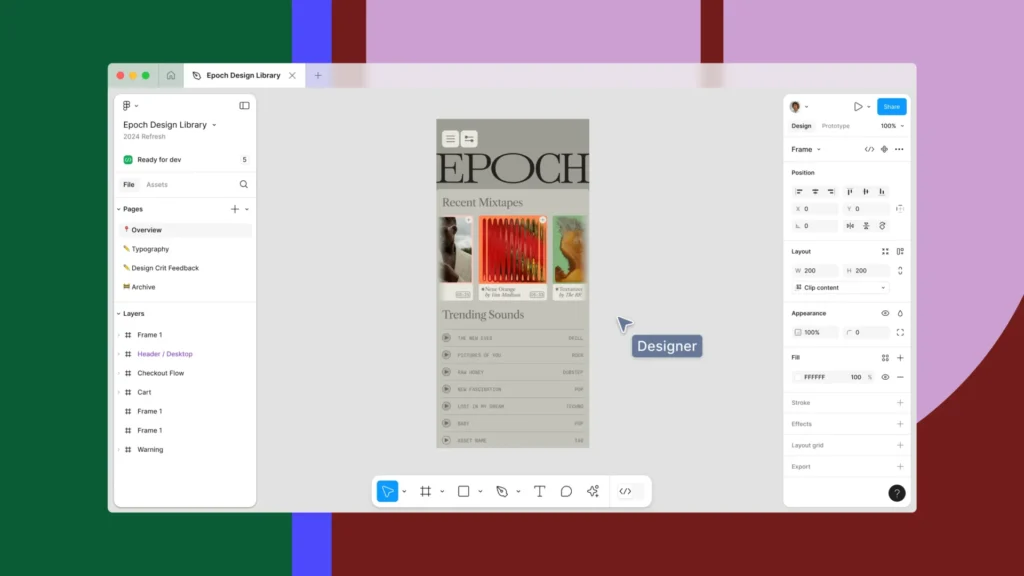
7. Figma redesign – UI3
- The latest major redesign, UI3, has been launched.
- This sets the groundwork for Figma’s development in the upcoming decade.

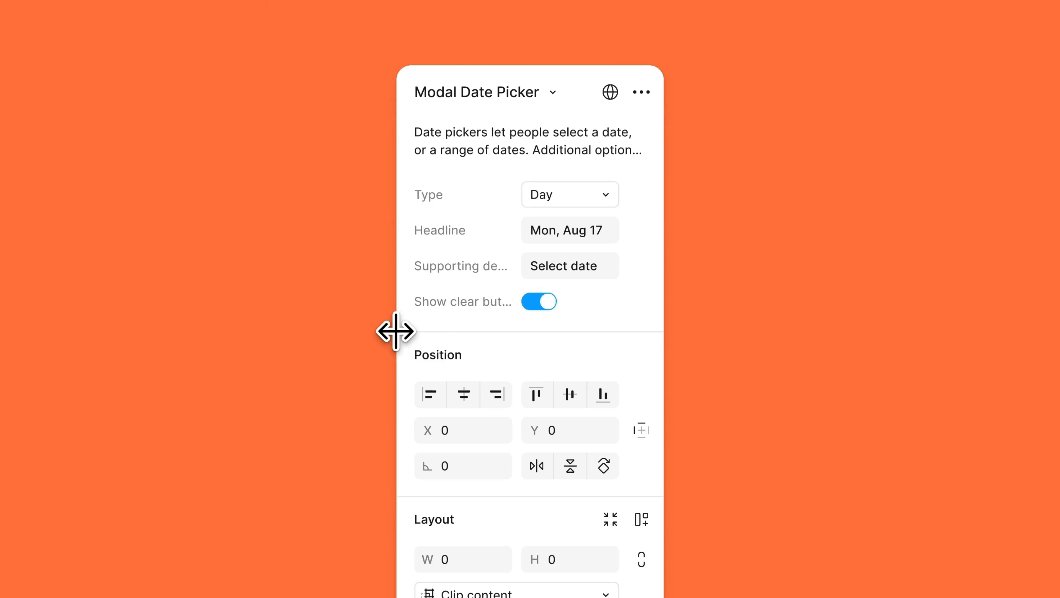
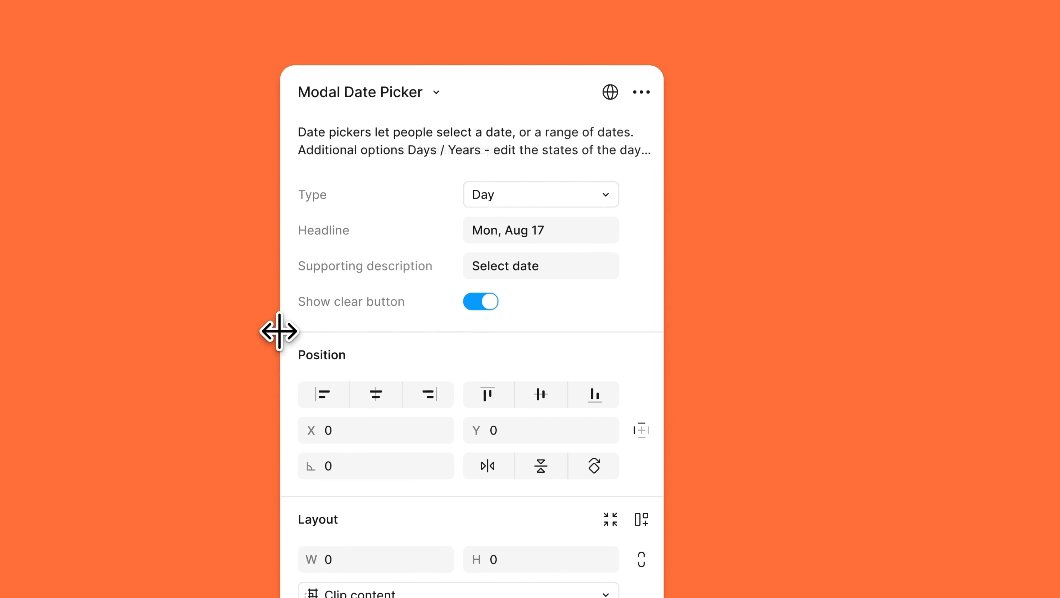
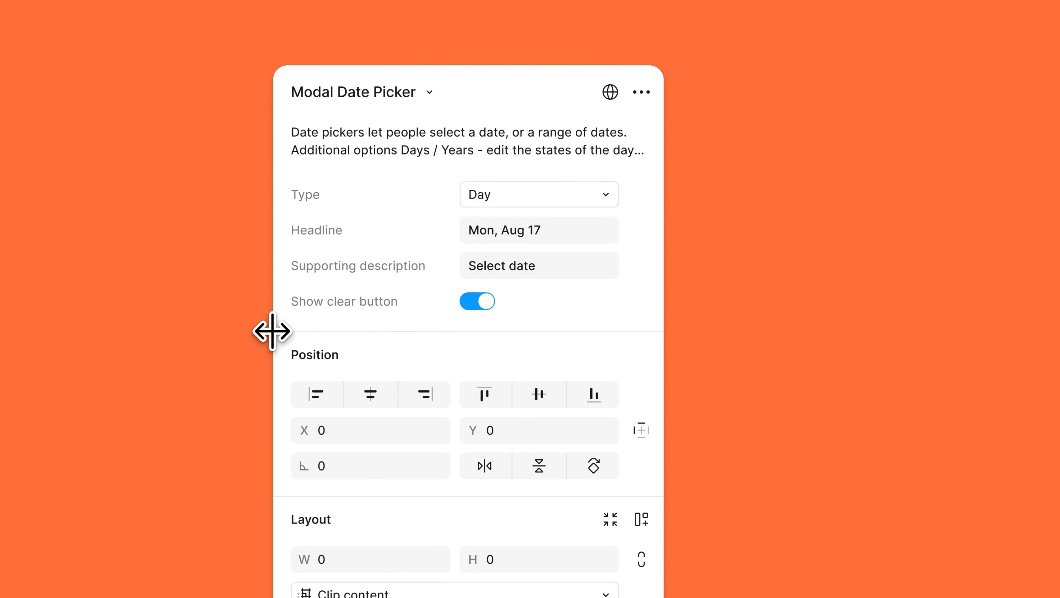
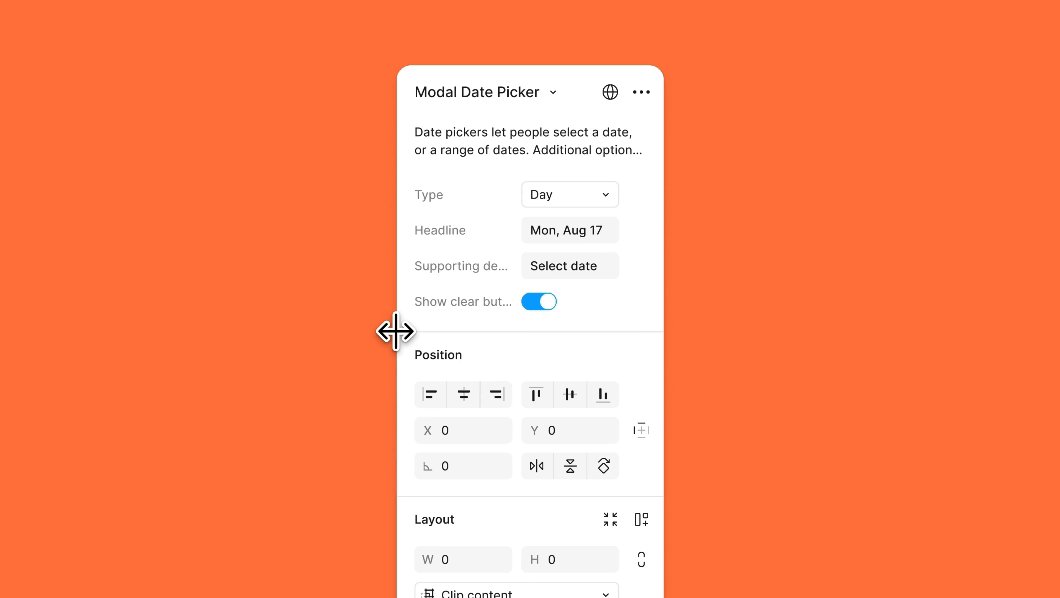
8. Collapsible & resizable panels
- The updated UI features collapsible panels, providing more space on the canvas for your work to take center stage.
- You can resize the panels to customize your workspace and easily access component descriptions and property labels.

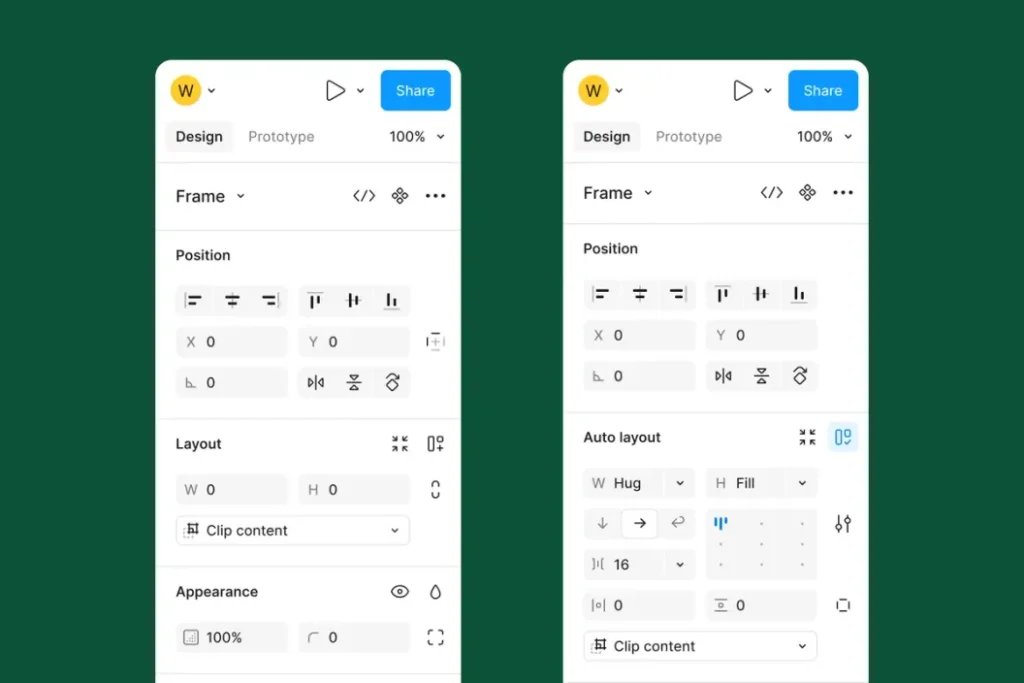
9. Streamlined properties
- Simplified properties have been improved to enhance usability and understanding.
- The new layout effectively supports existing workflows.

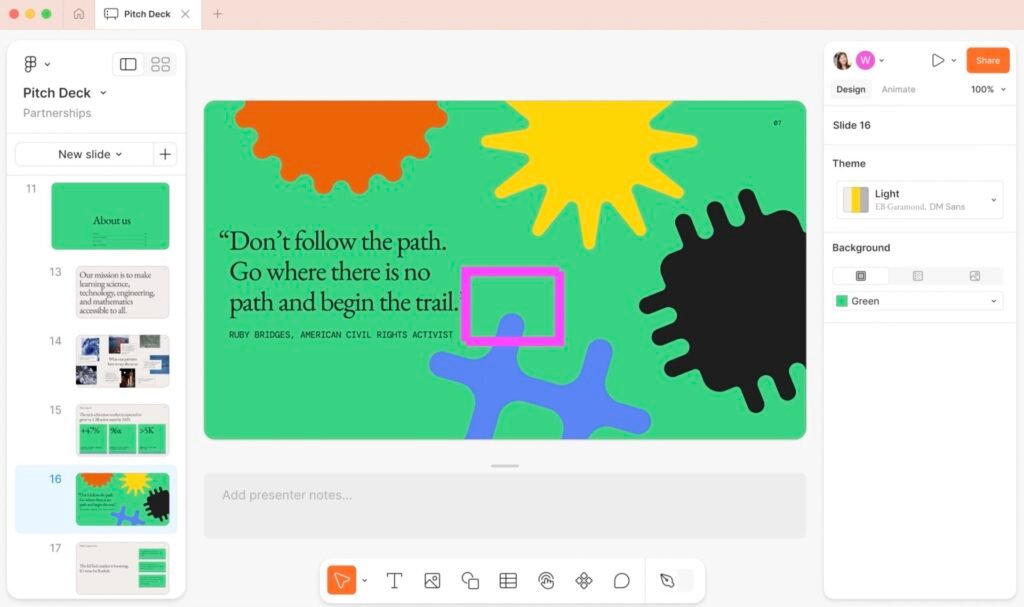
10. Figma slides
- Figma Slides includes all the fundamental features of a slides app.
- Designers can enhance their presentations by enabling design mode to access Figma’s complete range of tools within slides, such as Auto Layout and advanced features.
- AI will help you adjust the tone and translate your text to craft a perfect message for your audience.

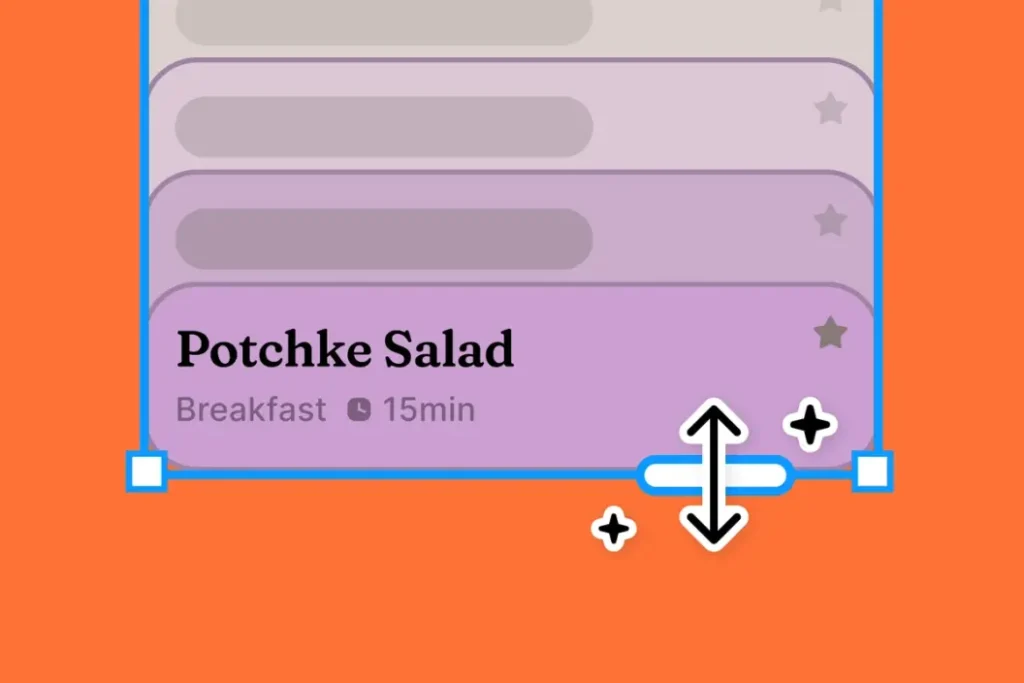
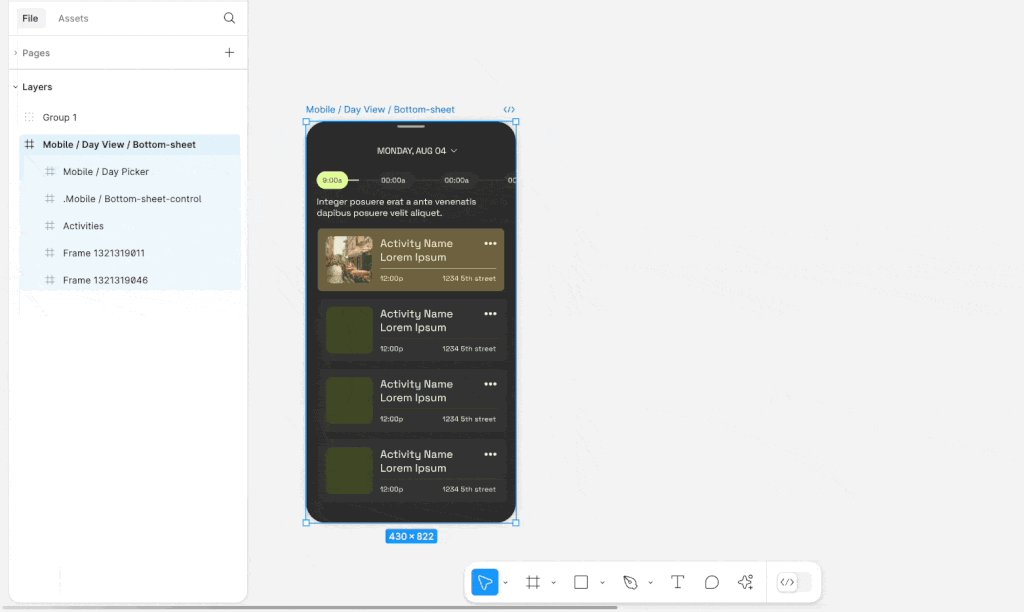
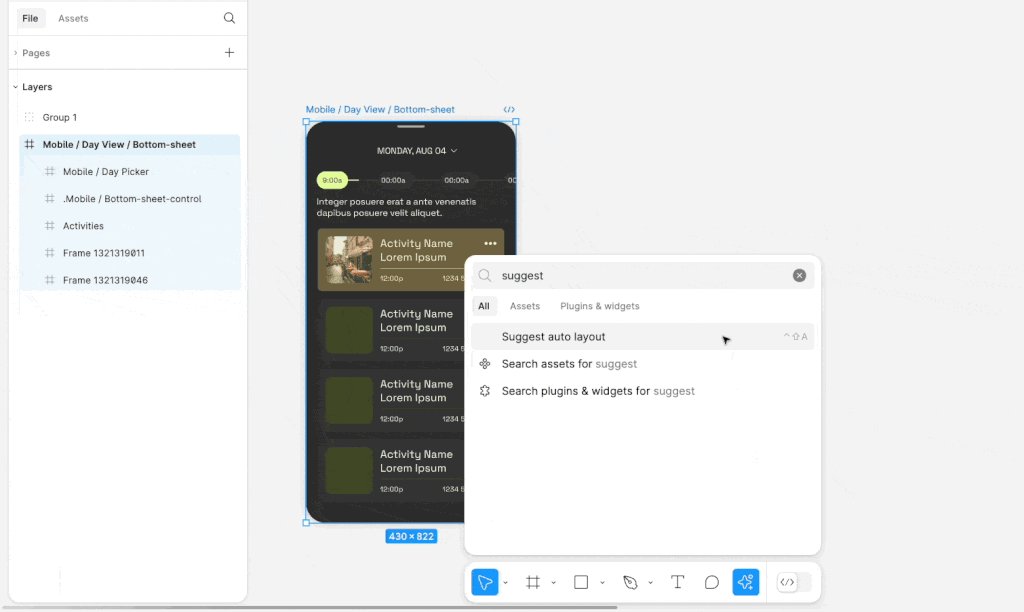
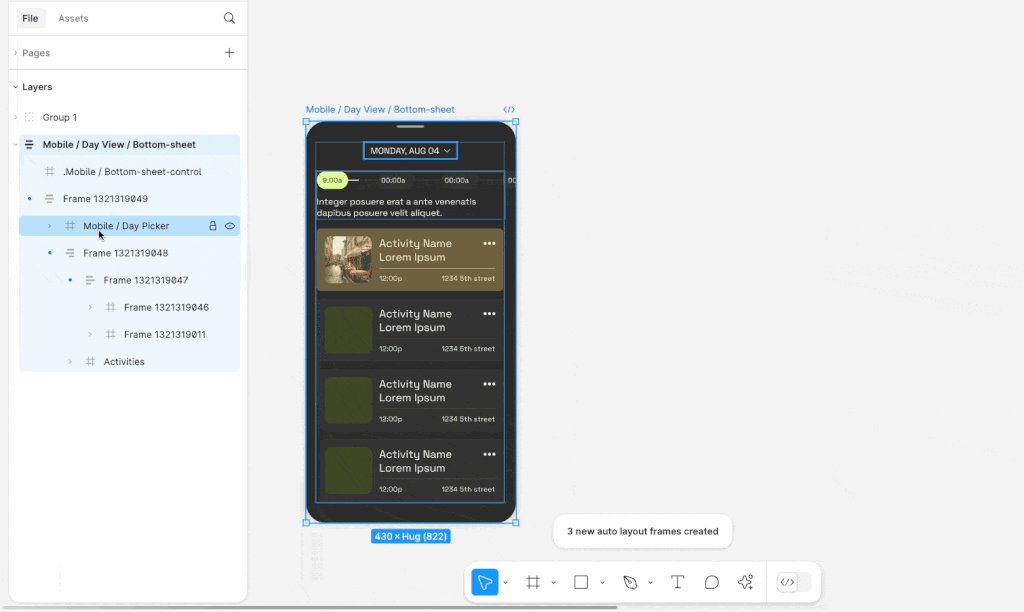
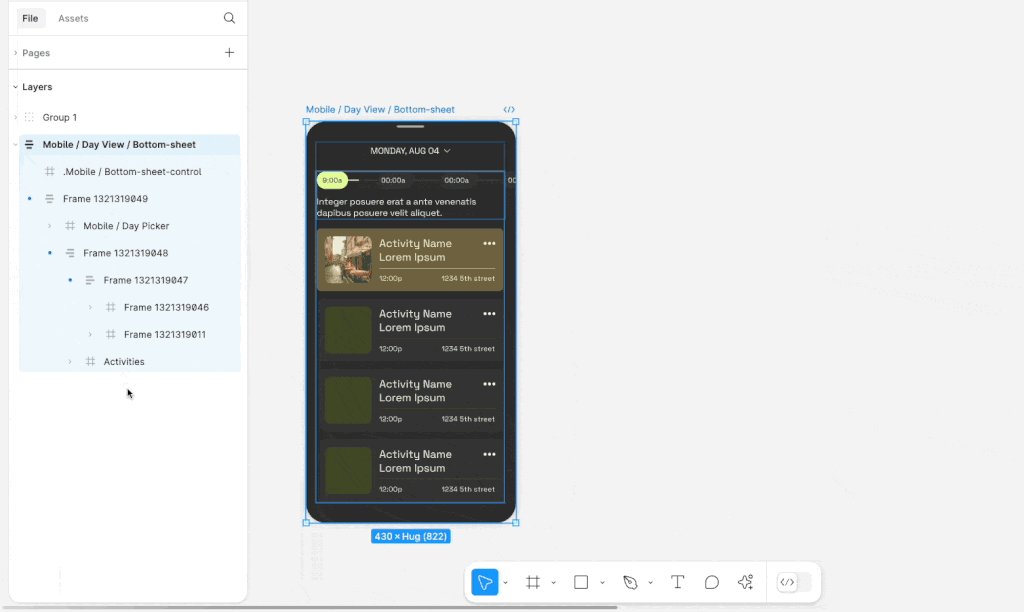
11. Intuitive auto layout
- Figma can suggest when multiple frames of Auto Layout might be needed for a full design element,
- Holding ‘ctrl’ allows you to bypass Auto Layout while moving a design element into an Auto Layout frame to establish an absolute position.

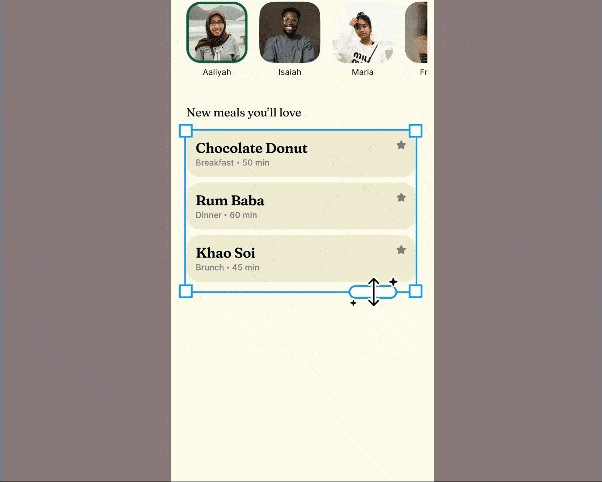
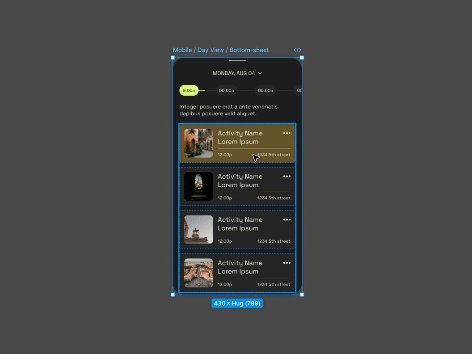
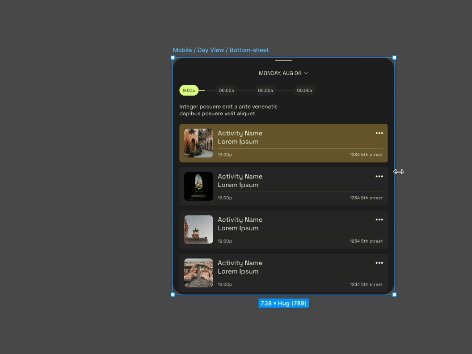
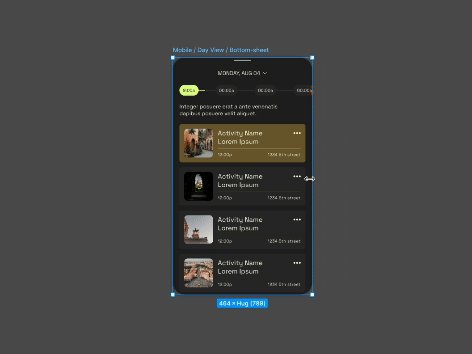
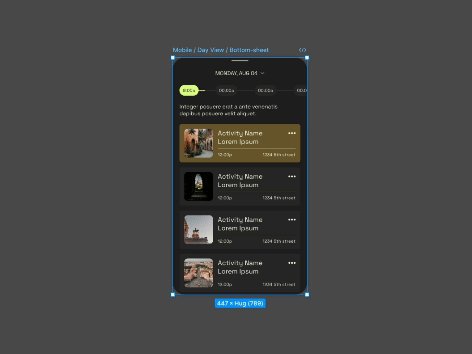
12. Responsive viewer
- The prototype viewer enables you to resize your design responsively and examine it.
- By utilizing a new menu option, the viewer will uphold constraints and Auto Layout properties while resizing the viewer window or choosing a different device frame.

Want to Learn UX Design?
- Try Interaction Design Foundation. IxDF offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level. As a UX Design World reader, you get 25% off your first year of membership with the IxDF.
- The UI/UX Design Specialization from Coursera brings a design-centric approach to user interface and user experience design and offers practical, skill-based instruction centered around a visual communications perspective. By learning this Design Specialization, you can design high-impact user experiences for your customers.
Thanks for reading.
Subscribe for more related articles at UX World.
If you have any questions, contact us here: Facebook | YouTube | Twitter | Instagram | Linkedin